Vous êtes UX designer pour mobile ? Apprenez à éviter ces 5 erreurs !
Vous êtes UX designer pour mobile ? Apprenez à éviter ces 5 erreurs !

Vous venez de lancer une application sur laquelle vous avez travaillé, et celle-ci a déjà fait l’objet d’un bon nombre de téléchargements. Vous avez probablement le sentiment d’avoir remporté une victoire — ce qui n’est pas faux — mais votre enthousiasme risque de s’estomper si vous vous apercevez que vos utilisateurs restent inactifs après l’avoir installé.
Puis en réalisant qu’une application dormante n’a que peu de valeurs, votre joie initiale ne sera plus qu’un lointain souvenir.
S’il y a tout de même une bonne nouvelle, c’est que ce scénario catastrophe est parfaitement évitable. Il existe de nombreuses manières d’aboutir à la création d’une application au succès durable. Pour cela vous devez commencer par vous demander quelles sont les spécificités qui permettent à une application de rester à flot dans un marché aussi compétitif.
Évident, la qualité du développement joue un rôle important, mais trouver une application bien codée n’est pas ce qu’il y a de plus difficile.
Mais alors ? Quels sont les ingrédients du succès ?
Si vous testez des applications de premier plan, vous finirez par leurs trouver un point commun : l’excellence de l’expérience utilisateur (UX) proposée. Les meilleures applications ne se contentent pas de proposer des fonctionnalités ; elles savent plonger leurs utilisateurs dans un état de clairvoyance. Un état où pour réaliser n’importe quelle action, l’utilisateur peut suivre son intuition sans ne jamais avoir à douter de ses choix.
Beaucoup de facteurs peuvent vous amener à concevoir la bonne expérience utilisateur, mais ils seront tout aussi nombreux à vous conduire dans la mauvaise direction.
Nous allons examinons quelques uns de ces facteurs de conception UX et vous aider à éviter ces écueils dont le plus fréquent est l’incapacité à fidéliser ses utilisateurs et à générer de la conversion. Pour maintenir cet engagement, vous et vos utilisateurs devez pouvoir tirer le meilleur de votre applications.
Erreur n°1 : Négliger les tests

Vous connaissez votre application par coeur, aussi bien de l’intérieur que de l’extérieur. Vous l’avez conçue, développée et mise sur le marché. Vous connaissez parfaitement ses objectifs et la manière dont elle opère… mais vous êtes bien le seul dans ce cas.
Que se passe-t-il lorsque d’autres personnes essaient d’utiliser votre application et qu’elles n’y parviennent pas si facilement ?
L’une des erreurs les plus simples — et des plus dommageables — que puisse commettre un créateur d’application est de ne pas être entouré de personnes extérieures au projet. Qu’il s’agisse de vos connaissances ou d’un groupe test d’utilisateurs : commencez par faire tester votre application. Ces personnes possèdent ce que vous n’aurez plus jamais : un regard neuf et objectif sur votre application.
Dès que les premières fonctionnalités de l’application ont été mises en places, laisser ces personnes l’utiliser et partager leurs pensées. Cela vous donnera une idée de ce qui fonctionne et de la manière dont votre application est perçu. C’est également une leçon que vous devez garder en tête pour la suite : designez pour les autres, pas pour vous même !
Quand vous serez prêt à tester votre application, prenez en comptes 3 éléments clefs : votre réseau de connaissance, la cible du produit et les différents types de tests (fonctionnels, d’utilisabilité, de performance, de sécurité et de conformité). Vous pourrez en apprendre davantage sur les tests en à partir de ce lien ou en consultant le Baromètre des Usages mobiles livre blanc rédigé par l’EBG en partenariat avec Open et en collaboration avec Testapic.
Erreur n°2 : Penser que vos utilisateurs savent déjà se servir de votre application
Et il est préférable de s’en préoccuper dès les premières interactions, lorsque vos utilisateurs sont en train de forger leurs premières impressions.
Cette première impression n’est pas à négliger dans un marché aussi compétitif. Dans l’univers des applications mobiles, il est crucial d’optimiser votre UX pour préparer la première rencontre.
Vous ne pouvez pas vous contenter de penser qu’un utilisateur saura utiliser votre application. C’est pourquoi vous devez lui fournir des tutoriels ou indications dès leurs premières interactions. Les premières étapes sont décisives pour conserver vos utilisateurs, car si leur première expérience est décevantes, ils se détourneront de votre appli pour ne plus jamais y revenir.
L’emploi d’indices à l’attention des nouveaux utilisateurs, avec par exemple l’affichage d’un court texte explicatif lorsqu’il découvre une nouvelle partie de l’application, pourrait l’aider à avancer sans souci. Ces aides doivent être relativement discrètes pour ne pas interrompre l’interaction mais êtres suffisamment visibles et explicatives pour être remarquées et comprises lorsqu’elles sont nécessaires.

Copyright : Techcrunch
On retrouve également des tutoriels s’affichant sur une fenêtre transparente qui se superpose à l’interface classique. Cette méthode permet de guider l’utilisateur pas-à-pas tout en le laissant voir ce qu’il se passe à chaque étape.
Erreur n°3 : Confondre expérience mobile et expérience web

Cela va sembler évident à beaucoup d’entre vous, mais tout le monde n’a pas conscience que l’UX sur mobile diffère radicalement de celles que l’on rencontre sur le web. Les utilisateurs interagissent de manière complètement différente avec un appareil mobile et c’est aux concepteurs d’en tenir compte.
L’interface utilisateur (UI) contribue évidemment à l’expérience utilisateur que vous obtiendrez. Lorsque vous concevez une application, prenez en compte les contraintes provenant de l’interface.
La taille des écrans fait partie de ces contraintes majeures. Il est de moins en moins fréquent de voir des utilisateurs naviguer à la souris sur des interfaces larges. Dans les faits, l’utilisateur est de plus en plus souvent amené à naviguer avec les doigts (écrans tactiles même sur ordinateur).
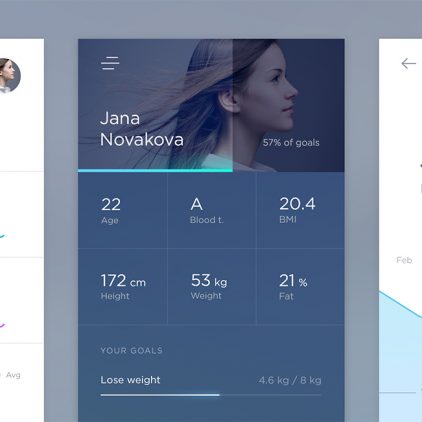
Ce n’est pas une coïncidence si les applications à succès ont quasiment toutes optées pour un design d’interface minimaliste. Un choix qui se traduit par une mise en avant des fonctions essentielles à la navigation tandis que les éléments secondaire qui encombrent les interfaces ont été réduits drastiquement.
Etudiez la manière dont les icônes ont été utilisées pour représenter des boutons, comment ces applications font apparaître un clavier virtuel au moment opportun ou à quels moments vont s’afficher les bulles d’informations et les messages d'erreurs.
Le comportement de l'utilisateur est également à prendre en compte. Lorsque vous concevez l’UX de votre application, n’oubliez pas que des gestes spécifiques — pincer, swipper ou toucher — sont indispensables sur mobile mais qu’une bonne partie de vos utilisateurs sur PC peuvent ne pas être familier avec ces mouvements.
Si un élément est typiquement cliquable sur un site internet, et que vous employez un élément avec la même apparence sur une application, soyez conscient que vos utilisateurs vont s'attendre à pouvoir le manipuler de la même manière qu’ils le feraient sur un PC.
Erreur n°4 : Négliger l’optimisation de votre tunnel de paiement
Si votre application n’est pas parfaite, les pages de paiement et de livraison sont typiquement des endroits où vos utilisateurs ne doivent pas rencontrer le moindre problème. Si un client ou un utilisateur est prêt pour effectuer un achat — même s’il s’agit simplement d’une nouvelle tenue pour un avatar ou de points bonus pour progresser dans un jeu vidéo — il est absolument impératif que son expérience se déroule sans accrocs.
Proposer trop d’étapes avant d’atteindre le point de paiement constitue déjà un problème. Proposer un parcours de navigation trop complexe ou des boutons d’actions trop discrets peuvent également nuire à l’expérience.

Pour que cette étape se déroule en douceur, diversifier les options de paiement disponibles. Par exemple, vos utilisateurs apprécieront généralement la possibilité de se connecter avec Paypal (même s’ils en sont pas clients, ce mode de paiement est un facteur de réassurance concernant la sécurité relative au paiement). De manière générale, assurez vous qu’ils ne rencontrent aucun problème critique qui les pousseraient à quitter votre application avant d’avoir effectué leur paiement.
Erreur n°5 : Ne pas surveiller correctement vos données (KPIs) et les chiffres d’audience
Tout ce qui a été mentionné jusqu’ici nous amène à ce point. Il ne s’agit pas uniquement de pouvoir localiser un problème, mais également de trouver comment le résoudre.
Les solutions d’analyses comme Google Analytics ou Omniture vous fournissent un bon aperçu des donnée brutes de votre application. Mais ces données ne répondront pas à une question essentielle : Pourquoi ?
- Pourquoi vos utilisateurs ont-ils tel ou tel comportement ?
- Pourquoi vos utilisateurs abandonnent-ils leur panier ?
- Pourquoi vos utilisateurs ne se servent-ils pas de votre nouvelle fonctionnalité ?
- etc.
Les outils de test utilisateur servent à voir votre application à travers les yeux de vos utilisateurs. Vous prendrez alors mieux conscience des raisonnements derrière leurs actions et vous serez en mesure de comprendre quels sont les problèmes qu’ils rencontrent et qui pourraient les conduire à abandonner votre application.
Les outils de tests utilisateurs vous permettent de consulter les vidéos de sessions d’utilisation. Parfois vos utilisateurs sont bloqués sur une page qu’ils ne comprennent pas, parfois ce sont vos temps de chargement qui sont trop lents — et vous pourrez ainsi corriger ces problèmes en vous appuyant sur le bon diagnostic.
Conclusion
Si vous voulez que votre application tienne la route, produire une bonne expérience utilisateur devrait faire partie de vos objectifs. Éviter ces erreurs fréquentes et appliquer les astuces proposées dans cet article devrait vous donner des pistes pertinentes pour déterminer le type de problèmes à laquelle votre application est confrontée. C’est ensuite à vous de décider ce qu’il faudra mettre en place pour optimiser votre expérience utilisateur et ainsi faire revenir vos utilisateurs.
Librement traduit de l’anglais depuis l’article d’Appsee “Designing for mobile UX? Be sure to avoid these five mistakes!” - Copyright image : Jakub Antalik
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

