Application mobile : faire une parfaite première impression
Application mobile : faire une parfaite première impression

Saviez-vous qu'il ne faut que 3 à 5 secondes pour que quelqu'un se construise une première impression ?
Et bien que vous espériez que son opinion soit basée sur l'intelligence ou l'expérience de la personne, la plupart des études montrent que les premières impressions sont façonnées par ce qui peut être vu ou entendu dans ces premières secondes.
Il est également très probable que cet avis ne change pas par la suite.
Il n'est donc pas surprenant que la première impression soit cruciale pour une application mobile. Tout comme pour une personne, votre application n'aura pas de seconde chance pour faire une première impression. Vous n’avez donc qu’une seule chance pour convaincre quelqu'un qui visite votre application de devenir utilisateur. Si vous décevez la première fois, il est fort probable que ces personnes ne reviennent pas sur votre application.
Dans cet article, nous allons voir ce qui se passe dans ces premières secondes (voir minutes), parfois avant même que l'interaction réelle avec l’application ait eu lieu, et les raisons pour lesquelles vous devriez être absolument obsédé par le fait de faire une première impression qui soit positive.
L’écran de démarrage
Le Splash Screen (qui se traduit littéralement par écran d'éclaboussure) ou l’écran de démarrage, à pour but de donner aux utilisateurs un retour immédiat leur informant que l'application a démarré et qu’elle est en cours de chargement.
Google et Apple préconisent d'utiliser un écran de démarrage pour améliorer l'expérience utilisateur en simulant des temps de chargement plus rapides.

Ecran de démarrage Facebook sous iOS
Comment ça marche ?
Le système doit instantanément afficher l'écran de démarrage lorsque l'utilisateur démarre l'application et que celle-ci est entièrement prête à l'emploi. Cet écran doit être visible pendant un minimum de temps (moins de 10 secondes, idéalement moins de 5) pendant que l'application démarre ou charge certaines ressources en arrière-plan.

Pour s'assurer que les mobinautes ne s'ennuient pas en attendant que quelque chose se produise, offrez leur une certaine distraction. Cela peut être quelque chose d'amusant, d'inattendu ou toute autre chose qui attire l'attention de vos utilisateurs le temps que votre application se charge - Crédit : Cuberto
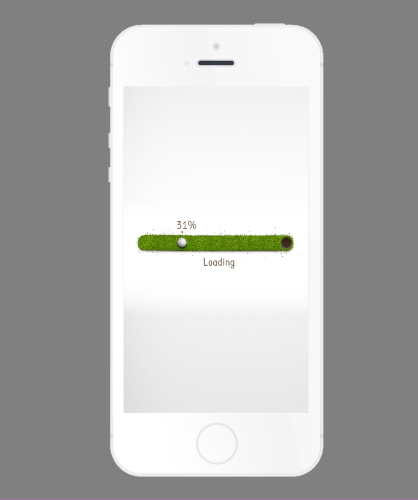
Si votre application nécessite une phase de configuration initiale plutôt longue (au-delà de 10 secondes), utilisez de préférence des indicateurs de progression pour montrer que le chargement est en cours. Gardez à l'esprit que “les attentes incertaines sont plus longues que les attentes connues”. Ainsi, vous devriez donner à vos utilisateurs “une indication claire sur le temps d’attente requis”.

Faites en sorte que le processus de chargement soit ressenti comme étant naturel en utilisant des barres de progression personnalisées - Crédit : Denis Perepelenko
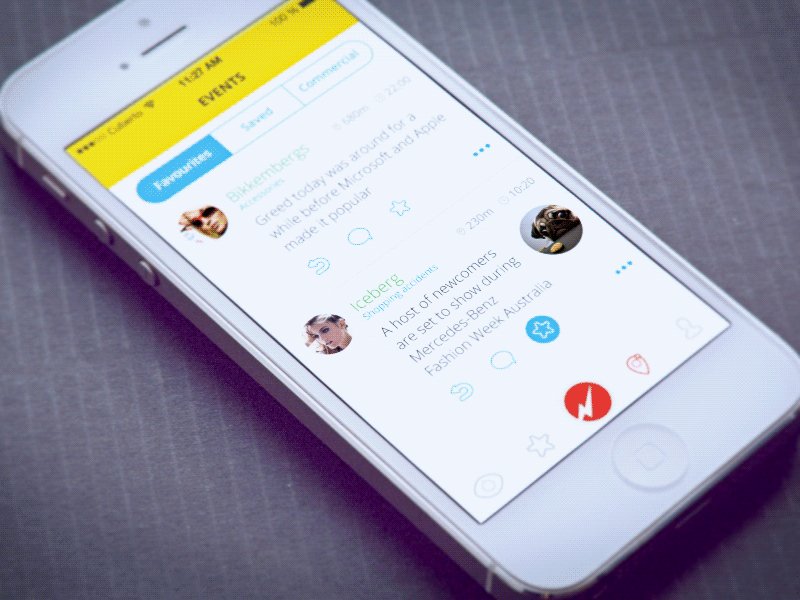
Etre réactif
Quand un utilisateur lance votre application, la dernière chose que vous voulez faire c’est lui demander d'attendre. S'il doit attendre, trouver alors des façons de l’impliquer. L’écran de démarrage tend à résoudre ce problème : il vous donnera une fenêtre de tir rapide mais vitale dans le processus d’engagement de l’expérience utilisateur. N'oubliez pas que vous devez bâtir de bonnes impressions, avant même que les utilisateurs n’interagissent réellement avec votre application.
Écrans de présentation
“Les écrans de présentation (onboarding/guide de démarrage) ne doivent pas être génériques ou interruptifs, au contraire, ils doivent être bénéfiques pour l'utilisateur”. Envisagez les écrans de présentation comme une étape d'immersion des utilisateurs dans l’application. Elles peuvent inclure une variété de techniques pour maintenir les utilisateurs impliqués. Cependant, elles ne doivent être utilisées que si elles sont vraiment indispensables lors d’une première utilisation.
Comment ça marche ?
L'astuce avec les écrans de présentation, c’est de montrer uniquement ce que les utilisateurs ont besoin de savoir pour débuter leur navigation - ni plus, ni moins. Ainsi, ne doivent apparaître que les points indispensables dont un utilisateur aura besoin lors de sa première utilisation. Si vous utilisez des pages de présentation succinctes et simples, vous constaterez certainement une augmentation de l'utilisation de votre application.

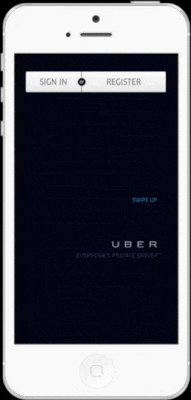
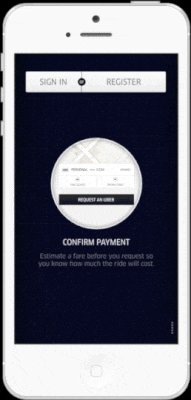
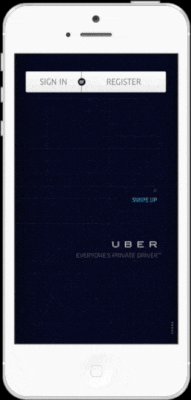
Uber a réduit le guide de présentation à quatre écrans, afin que les utilisateurs sachent exactement ce qu'ils obtiendront. Crédit : Vektor Digital
Quand l’utiliser ?
Si les utilisateurs ne comprennent pas le concept de l’application ou si les fonctionnalités clés d'une application ne sont pas clairement identifiées, il est alors fort probable que les utilisateurs ne reviennent pas sur l’application.
Les raisons qui justifient l'utilisation d’écrans de présentation sont donc :
- Si l'application est “vide” et nécessite l'entrée de l'utilisateur pour “alimenter” son contenu lors d’une première utilisation,
- Si l'application nécessite une configuration personnelle lors de la première utilisation,
- Si l'application possède des fonctionnalités complexes, (par exemple des applications à but productif),
- Si l’application s'appuie sur des gestes personnalisés, peu familiers pour la plupart des utilisateurs (nouvelles interactions),
- Si l'application a été mise à jour avec de nouvelles fonctionnalités.
Vérifier les Analytics régulièrement
Une fois que vous avez conçu ce que vous pensez être la version ultime de vos écrans de présentation, comment vérifier leur efficacité ?
Les outils d’analytics mobile permettent de répondre à cette question. Pour cela, vous devez mesurer :
- Le pourcentage d'utilisateurs qui consultent l’ensemble des écrans de présentation et accèdent à l'écran d'accueil,
- Le temps passé sur ces écrans de présentation (temps écoulé entre les écrans de présentation jusqu’à l’arrivée sur l’écran d’accueil),
- Le pourcentage d'utilisateurs qui sautent cette étape et passent directement à l’écran d’accueil.
Vous devez utiliser les analytics dès le premier jour afin d'optimiser votre UX et d'augmenter les taux de conversion de votre application. Si vous constatez que ces flux ne fonctionnent pas, supprimez les écrans de présentation et envisager une autre approche de conception.
Permettre aux utilisateurs de zapper les écrans de présentation
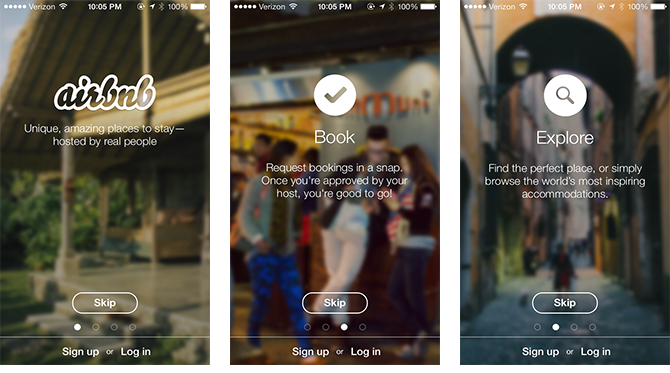
Les utilisateurs doivent être en mesure de pouvoir zapper les écrans de présentation s'ils ne veulent pas être interrompus par ces derniers ou s'ils n’y voient aucun avantage. Les utilisateurs doivent avoir le contrôle du temps et de l’expérience initiale avec l'application. Ainsi un simple "Skip-button", comme dans l'application Airbnb, permet de passer outre cette étape.

Application Airbnb pour iOS
Rompre avec le mur de connexion
“L'inscription est un obstacle à l'adoption”. Le mur de connexion s'affiche lorsque les utilisateurs sont forcés de créer des comptes avant de pouvoir utiliser n'importe quelle partie d'une application. Exiger que les utilisateurs s'inscrivent ou se connectent avant de pouvoir “essayer” l'application a un coût d'interaction élevé. Forcer l'enregistrement trop tôt peut entraîner plus de 85% des utilisateurs à abandonner le produit.
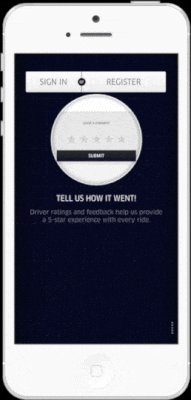
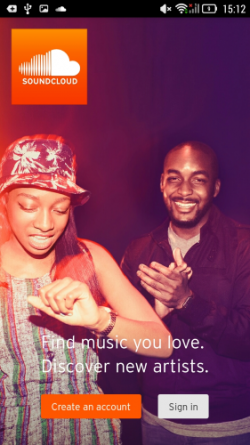
L'application SoundCloud, par exemple, demande aux utilisateurs de créer ou de se connecter lors de la première visite. Il n'y a tout simplement aucun autre chemin pour accéder à l’application.

SoundCloud pour Android
Avant que les utilisateurs s’engagent dans ce genre de demande, ils veulent généralement voir ce que le service ou l'application a à leur offrir. Vous devriez être en mesure de leur donner ce qu'ils sont venus pour et le plus rapidement possible.
Essayez avant d'acheter
Essayez avant d'acheter est une stratégie qui consiste à donner aux nouveaux utilisateurs la possibilité de “tester” votre application pour les amener à se diriger naturellement vers l’étape d’inscription. Les gens sont plus susceptibles de s'inscrire et de fournir leurs informations personnelles s'ils savent précisément quel genre de produit et d'expérience qui auront.
Cette stratégie ne signifie pas que vous ne pouvez pas demander à un utilisateur de créer un compte. Cela signifie simplement que vous faites cette demande après avoir généré de la valeur aux yeux de l'utilisateur. Avant cela, vous construisez une “relation de confiance” avec vos utilisateurs. Pour offrir une UX avec le moins d’obstacles à la conversion, les applications mobiles doivent :
- Permettre une exploration sans inscription
- Demander l'inscription uniquement quand elle apporte de la plus-value et seulement après, demander les informations minimales.
Si l'application requiert une inscription, permettre à l'utilisateur de continuer en tant qu'invité
Les utilisateurs devraient être en mesure d'ignorer l'inscription et continuer en tant qu'invité, où ils pourront évaluer la valeur de l'application en fonction de leurs besoins. Cela est particulièrement important pour les applications de marques inconnues ou pour les applications qui fournissent un contenu intéressant et qui obligent les utilisateurs à l'essayer avant de pouvoir prendre une décision concernant l'enregistrement.
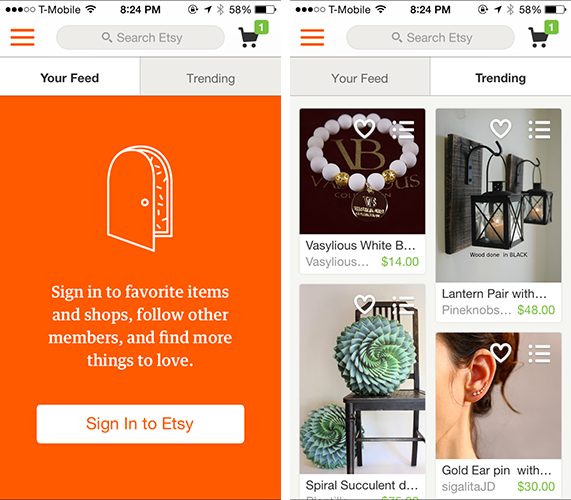
Etsy propose ainsi une expérience intéressante pour engager un utilisateur avant de lui demander ses informations personnelles. Lorsque les utilisateurs lancent l'application, ils ont 2 options : se connecter ou commencer la recherche dans le magasin et leur demander de se connecter pour finaliser l’achat.

Application Esty pour iOS
Conclusion
Bien qu'il n'y ait pas de solution magique pour créer une première expérience parfaite, une chose est sûre : la première impression concerne tous vos utilisateurs. Engagez les pour qu'ils se sentent comme s’ils étaient le centre de l'attention en supprimant tous les barrages à l'utilisation. Invitez-les à rester. Transformer les utilisateurs débutants en actifs et engagés est au cœur de la création d'une première grande expérience.
Traduction libre de l’article : Mobile App UX Design: Making a Great First Impression
 Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices

