Tests sur Miro et Mural : Quelles sont les 10 erreurs d’ergonomie que même les plus grands font toujours en 2020 ? 2/2
Tests sur Miro et Mural : Quelles sont les 10 erreurs d’ergonomie que même les plus grands font toujours en 2020 ? 2/2

Dans un précédent article, Charlotte Pellefigue et Carole Laimay, UX designers, se sont intéressées à la prise en main de 2 outils (MIRO et MURAL). Des tests utilisateurs ont été réalisés auprès de 20 utilisateurs (10 sur MIRO + 10 sur MURAL). Ces tests utilisateurs sont asynchrones, distants, non modérés ont été réalisés grâce à la plateforme Testapic.
Dans cet article Charlotte et Carole vous partage les grands enseignements issus de ces tests utilisateurs. Ces outils collaboratifs à distance, utiles pour animer des ateliers et des formations, font des erreurs assez faciles à corriger et identifiables rapidement. Ci-dessous, la suite du top 10 des erreurs (erreurs 6 à 10) identifiés grâce à ces tests utilisateurs.
6. Tout le monde ne parle pas anglais
En tant que designer, nous utilisons beaucoup (trop?) de termes anglais et d'anglicismes : “On se fait un call à 16h ? Comme ça on déroule le workshop pour demain. J’ai vu Hervé tout à l’heure, il m’a dit de revoir les wireframes du projet Machintruc. Yes, je te tiens au courant pour voir si ça rentre dans le pipe. Toi de ton côté, avance sur l’expérience map, le storyboard et les wireflows pour donner ça ASAP à Aurélie.”
Ça vous parle ? :-D Il n’y a aucun problème à parler comme cela entre collègues/pairs puisque le principal est de se comprendre. Maintenant, imaginez, vous dites ces mots à vos grand-parents… Je doute qu’ils comprennent de quoi il retourne.
Quand nous concevons une interface, c’est pareil : il faut que le langage utilisé soit simple et facile d’accès ou bien celui est employé par vos utilisateurs (ce qu’on appelle “jargon”). Reprenez leurs mots, à eux, pour une meilleure ergonomie.
Ici, nous extrapolons car Mural et Miro sont des logiciels américains (tous les deux en Californie) donc il est logique qu’ils soient en anglais. Dans tous les cas, nous avons 5/20 utilisateurs qui étaient gênés par l’utilisation de l’anglais.
Benoît nous explique que l’anglais et lui “ça fait deux”
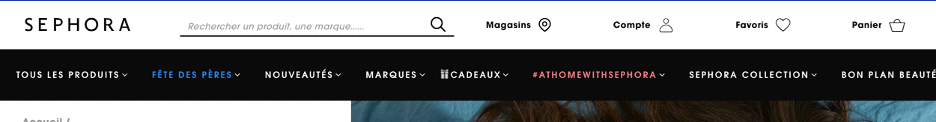
Pour conclure, si vos utilisateurs cibles sont francophones, utilisez du français pour votre interface. Cela paraît évident mais il arrive parfois que certains mots en anglais se glissent dans les interfaces. La preuve, nous n’avons eu besoin de consulter que 3 sites avant de trouver celui-là : Sephora propose #athomewithsephora en rose dans sa navigation. Ce doit être important s’il est mis en avant et pourtant il est en anglais sur le site français (de plus lorsque l’on clique sur la page, on ne retrouve le # nul part).

7. L’utilisateur a besoin de garder ses repères
Imaginez : vous entrez dans une nouvelle maison, vous passez par la porte d’entrée et tombez sur un vestibule puis vous tournez à droite et vous entrez dans la cuisine. Au fond de la cuisine, vous trouvez le cellier et y aller. Vous fermez la porte et restez un moment dans cette pièce pour y contempler les conserves de nourriture. Vous repérez une boîte de haricots verts et vous la prenez car c’est ce que vous êtes venu(e) chercher. Vous ressortez par la même porte pour retourner dans la cuisine et là… Surprise ! Vous êtes dans la chambre. Comment faire pour retourner à la cuisine ?
Sur une interface, c’est pareil ! Quand l’utilisateur découvre un nouveau logiciel, il va scanner celui-ci et s’en créer une carte mentale. Cela va lui permettre d’avoir des repères. Si, au cours de la navigation, vous changez ses repères, il sera perdu.
Pendant le test, il est parfois arrivé que la navigation change. Par exemple, sur Mural, lorsque l’utilisateur souhaitait dessiner sur le tableau, il pouvait le faire via le stylo présent dans la barre de gauche :

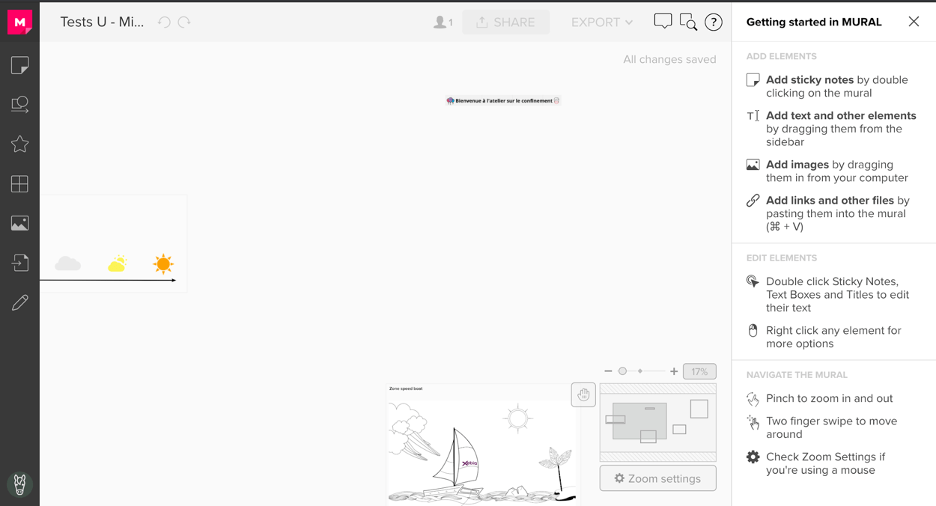
La fonctionnalité “stylo” se trouve dans la barre de navigation de gauche.
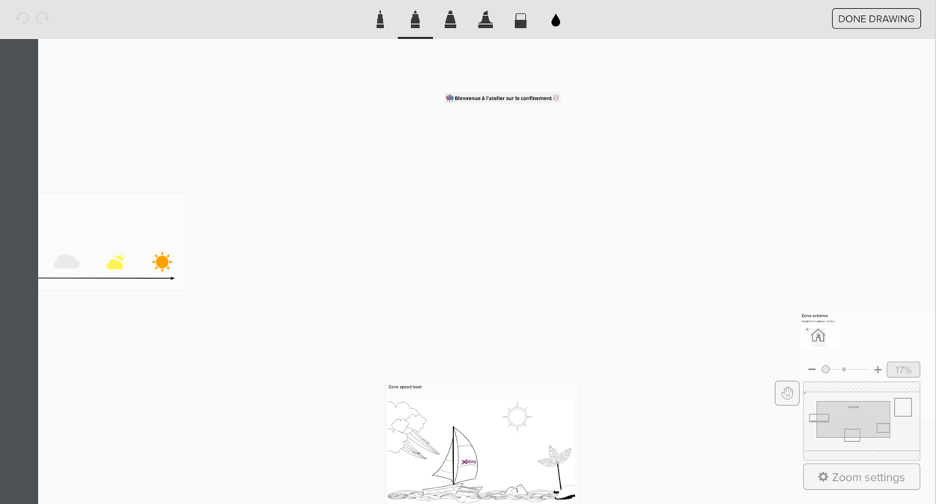
Quand il clique sur celui-ci, la navigation disparaît pour laisser place à la navigation spécifique du stylo.

Les options du “stylo” se trouvent en haut de l’interface alors que la fonctionnalité sur la gauche a été choisie juste avant.
C’est une bonne pratique d’avoir allégé l’interface en masquant les interactions “inutiles” à l’instant. Par contre, la navigation “stylo” se trouvant sur la gauche, se retrouve maintenant en haut alors qu’il n’y a jamais eu de navigation permettant de produire des éléments à cet endroit (post-it, image, dessin, etc…).
Résultat : 2/10 utilisateurs ont eu du mal à le trouver et 1/10 ne l’a pas du tout vu…
Mallorie met un peu de temps et se trouve “bête” de ne pas avoir vu la barre avec les options du “stylo” en haut de la page Mural
8. Less is more
Ces deux logiciels ont énormément de potentiel et de fonctionnalités très intéressantes. La difficulté dans ces cas-là est de hiérarchiser les informations et savoir à quel moment les mettre en avant quand l’utilisateur en a besoin.
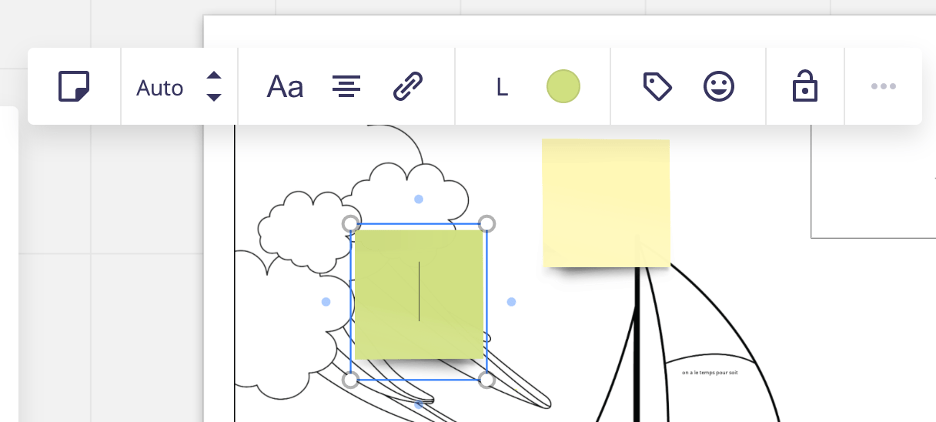
Dans le cas du Miro, les utilisateurs souhaitaient créer un post-it et écrire à l’intérieur. Cette tâche simple en apparence a entraîné de nombreuses erreurs chez 3/10 utilisateurs. Dans ce cas précis, il existe de nombreux éléments cliquables et raccourcis qui permettent d’aller plus vite quand on connaît l’interface. Il y a des éléments en haut raccrochés au post-it, un curseur à l’intérieur du post-it, d’autres éléments autour du post-it. Cela fait beaucoup de possibilités offertes à l’utilisateur.
Mais tu te bases sur quelles infos pour avoir ce chiffre ?

Les nombreuses interactions proposées à l’utilisateur sur Miro
Concevoir ce type d’interface n’est pas facile mais cela permet d’illustrer un concept que l’on retrouve très souvent : la priorisation et la hiérarchisation dans une interface. On retrouve très souvent ces problèmes dans les interfaces métier : tout est au même niveau et l’utilisateur est perdu. Pour sortir de cette impasse, nous vous conseillons d’avoir un processus de conception avec des parcours utilisateurs. Ainsi, vous pourrez savoir à quel moment l’utilisateur a besoin de telle ou telle fonctionnalité quand il évoluera dans votre système.
Autre extrait vidéo :
Thomas est perdu dans Mural car il y a beaucoup de fonctionnalités qui se ressemblent et que l’on retrouve un peu partout. Le “stylo” est présent pour dessiner dans le post-it mais aussi dans le tableau de manière générale.
Lucile se sent bête, elle n’arrive pas à écrire... Amis designers, vos interfaces ont un réel impact émotionnel, le stress en fait parti
9. Les utilisateurs ne lisent pas les pop-up
Un message à faire passer à l’utilisateur ? Il suffit de mettre un pop-up ! Tous ceux ayant déjà animé ou vu des tests utilisateurs ont déjà remarqué que tout va vite : les testeurs passent très rapidement l’ensemble des informations. Au final, lorsqu’ils lisent, c’est qu’ils cherchent une information bien précise ou bien qu’ils sont influencés par la situation du test (ils sont dans un “test” ; bienveillants ils veulent arriver à faire les tâches demandées et fournissent un effort supplémentaire non-naturel : nous sommes en contexte expérimental).
Les pop-up ont un inconvénient : le plus souvent, elles viennent perturber la navigation ou sont considérées comme des publicités. Résultat : les utilisateurs ne les lisent même pas et les ferment souvent rapidement... Cela est devenu un automatisme. Ils identifient la croix en haut à droite de la fenêtre et ferment le plus vite possible. Vous avez peut-être été confrontés à des publicités “dark pattern” qui modifient rapidement l’emplacement de la croix “fermer” pour que l’utilisateur clique en haut à droite comme d’habitude pour que la publicité s’ouvre).
10 Écouter et voir l’utilisateur sont indissociables
Quand on fait de l’UX, on dit toujours qu’il faut aller voir les utilisateurs et les écouter. Nous sommes entièrement d’accord avec cela. Mais attention, les écouter ne veut pas dire ne pas prendre du recul. En effet, il existe des biais cognitifs du côté des utilisateurs mais aussi du côté des professionnels qui recueillent les informations.
Pendant la recherche utilisateur, le biais revenant souvent (ce n’est pas le seul) est le biais de désirabilité sociale. Quand vous allez interroger des personnes, elles vont vouloir se montrer sous leur meilleur angle. Donc, quand vous allez leur poser la question de comment elles ont trouvé la faisabilité de la tâche, vous allez souvent entendre “ça a été, j’ai trouvé ça facile” alors que vous avez observé que ce n’était pas si facile que cela.
Si vous ajoutez à cela un biais de confiance excessive (tendance à surestimer ses connaissances), un biais de soumission à l’autorité (vous êtes l’autorité dans le cas d’un test utilisateur et le testeur veut vous montrer qu’il a réussi) et bien d’autres, vous avez un joli cocktail d’éléments avec lesquels il faut être très attentif.
Comment temporiser ce que dit l’utilisateur ? Le test utilisateur est une méthode alliant recueil de données déclaratives (ce qu’il nous dit à voix haute) et de données comportementales observables (ce qu’il arrive à faire ou non). Cela nous est arrivé de nombreuses fois qu’un utilisateur déclare la tâche facile alors qu’il/elle n’a pas réussi à l’effectuer.
Nous avons ici recueilli des verbatims fort intéressants nous donnant des tendances générales. De même, les notes demandées aux participants nous permettent de comparer les tâches entre elles sur le sentiment de difficulté ressenti par l’utilisateur (1 : Pas du tout facile ; 2 : Plutôt pas facile ; 3 : Plutôt facile ; 4 : Très facile). Pour ce qui est de la réussite de celle-ci, nous nous en remettons à l’observation objective.
"Evangéliser l’UX, c’est bien, mais la parole de l’utilisateur n’est pas parole d’évangile" - Carole & Charlotte
Voici les éléments que nous avons pu recueillir lors des tests utilisateurs :
Tâche à réaliser | Miro | Mural | ||
| Réussites / échecs observés | Note moyenne déclarative (1 à 4) | Réussites / échecs observés | Note moyenne déclarative (1 à 4) | |
Météo | Echecs : 7 Succès : 3 | 1,7 (plutôt pas facile) | Echecs : 2 Succès : 8 | 3 (plutôt facile) |
Speedboat | Echec : 7 Succès : 3 | 1,8 (plutôt pas facile) | Echecs : 0 Succès : 10 | 3,4 (plutôt facile) |
Schéma | Echecs : 5 Succès : 5 | 1,9 (plutôt pas facile) | Echecs : 3 Succès : 7 | 3,2 (plutôt facile) |
| Page d’accueil | Echecs : 4 Succès : 6 | 2,2 (plutôt pas facile) | Echecs : 2 Succès : 8 | 2,7 (plutôt facile) |
Nous pouvons donc constater que les notes données par les utilisateurs n’évoluent pas de façon significative. Sur les réussites et échecs observables, en revanche, nous avons une évolution sur Miro car nous passons de 7 échecs pour la première tâche à 4 pour la dernière. Au final, le ressenti n’est pas à prendre à la lettre et n’est pas représentatif de l’observable : c’est ce que ressent l’utilisateur.
Pour aller plus loin, nous avons également fait passer un “SUS” (System Usability Scale est un questionnaire à faire passer aux utilisateurs pour mesurer l’utilisabilité de l’interface) afin de pouvoir comparer Miro et Mural.
Là où nous avions une différence de difficulté ressentie avec une question directe “sur une échelle de 1 à 4 (1 Pas du tout facile ; 2 Plutôt pas facile ; 3 Plutôt facile ; 4 Très facile), notez le niveau de facilité pour chaque tâche”, il s’avère qu’avec un questionnaire plus poussé comme le SUS, nous arrivons à des résultats différents. Avec la première méthode, dans l’ensemble les utilisateurs de Mural jugeaient le système “plutôt facile” à utiliser alors que les utilisateurs de Miro le jugeaient “plutôt pas facile”. Avec le SUS, les résultats obtenus sont quasi identiques :
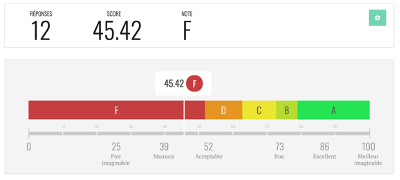
Miro :

Pour Miro, le système est jugé mauvais à acceptable par les utilisateurs.
2 répondants n’ont pas été retenus dans l’échantillon final de 10 participants.
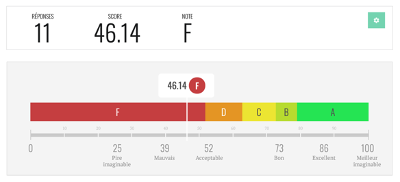
Mural :

Pour Mural, le système est jugé mauvais à acceptable par les utilisateurs également.
1 répondant n’a pas été retenu dans l’échantillon final de 10 participants.
Avec tous ces résultats que peut-on en conclure ? Miro ou Mural ?
Eh bien, ils sont ex aequo ! Youhou ! Tout ça pour ça ?
On constate que le résultat du SUS n’est pas très élevé : les 2 scores sont semblables et correspondent à une interface jugée comme “mauvaise” à “acceptable”.
De plus, de manières générales, les 2 logiciels ont des problèmes similaires : navigation, problème de guidage de l’utilisateur, difficulté à prendre en main certaines fonctionnalités… C’est pour cela, que l’analyse a plutôt été axée sur les enseignements que l’on peut tirer de ces tests (exemples à l’appui) plutôt que sur une comparaison des deux logiciels comme nous souhaitions le faire dans un premier temps.
Conclusions
“Eh beh boudu” (expression toulousaine), ça en fait des choses à dire ! Ces logiciels, qui ont sauvé nos ateliers pendant le confinement, ne sont peut-être pas si géniaux que cela finalement ?
Tout est relatif ! Nous avons pointé du doigt volontairement les “erreurs” faites mais nous avons aussi des biais permettant de nuancer nos propos :
- Ces outils sont principalement conçus pour de la collaboration synchrone et de façon animée par un facilitateur expliquant à haute voix les consignes et étant là pour expliquer l’interface si besoin. Dans notre test non modéré, les utilisateurs étaient seuls devant leur ordinateur et avaient des consignes écrites.
- Les utilisateurs interrogés n’étaient pas toujours dans la cible. Nous avions choisi d’avoir la moitié des utilisateurs plutôt à l’aise avec les conférences en ligne et d’autres moins à l’aise pour avoir un panel mixé. Au final, ceux étant “à l’aise avec les outils informatiques”, n’avaient pour la grande majorité jamais participé ou animé d’atelier et ne connaissaient pas vraiment le principe d’atelier.
Pour conclure, ce deuxième point nous amène une réflexion plus globale. Voici les 3 conseils (en toute humilité) que nous aimerions vous partager :
1. Rencontrez de vrais utilisateurs
Cela vous permettra de prendre du recul par rapport à votre métier. C’est mieux que rien de faire des guérillas tests sur un coin de table avec un collègue mais ce n’est pas la vraie vie. La vraie vie c’est vous, les gens de votre entourage qui vous ressemblent mais aussi les personnes que vous ne côtoyez jamais et qui sont potentiellement aussi vos utilisateurs. Vous n’êtes pas vos utilisateurs ;-)
Benoît n’est pas un utilisateur dans la cible première mais pourrait être un participant à un atelier à distance par exemple. Il ne comprend pas l’intérêt de l’outil Mural. Il nous fait prendre conscience que nous avons tendance à rester “entre nous”
2. Restez curieux(se)
Allez vers les autres et restez ouverts à ce que l’on vous dit pour le bien du projet et pour vous faire grandir. Les utilisateurs n’ont pas la vérité sur tout mais les écouter vous fera progresser.
3. Restez humbles
Acceptez la critique et vous avez le droit de ne pas savoir. Beaucoup d’entreprises cherchent des “experts en UX” : des licornes ou des moutons à 5 pattes sachant tout faire et connaissant tous les utilisateurs du monde entier sur le bout des doigts. Belle utopie ! Le but d’une personne travaillant avec des méthodes UX est de mettre en place des méthodes, recueillir des informations, analyser, proposer des solutions. Cette personne n’a pas la science infuse et a besoin d’aller chercher des informations auprès des utilisateurs, de ses pairs, des autres métiers avec qui elle collabore, etc… Quand nous réalisons des tests utilisateurs, nous nous rappelons et acceptons qu’au final, il y a beaucoup de choses que l’on ne sait pas et cela est bien normal.


