Tests sur Miro et Mural : Quelles sont les 10 erreurs d’ergonomie que même les plus grands font toujours en 2020 ? 1/2
Tests sur Miro et Mural : Quelles sont les 10 erreurs d’ergonomie que même les plus grands font toujours en 2020 ? 1/2

Avec le confinement, l’utilisation d’outils collaboratifs en ligne a explosé. Charlotte et Carole ont beaucoup utilisé d’outils collaboratifs à distance pour animer des ateliers et des formations, en particulier Miro et Mural.
Elles ont pu observer que certains profils d’utilisateurs rencontraient des difficultés à les utiliser alors que tous les designers (elles-mêmes aussi) vantaient leur mérite. Quand Sébastien leur a proposé de mener une étude en partenariat avec Testapic, le sujet était tout trouvé ! Miro ? Mural ? Voici notre étude de cas !
1. Introduction
Charlotte Pellefigue et Carole Laimay, UX designer, se sont intéressées à la prise en main de ces deux outils (MIRO et MURAL).
La petite anecdote concernant Charlotte et Carole, pour mieux nous connaître : “Nous nous sommes rencontrées en 2009 lors de notre stage de fin d’études. Le courant est tout de suite bien passé avec notre accent chantant (toutes les deux originaires de Toulouse) ! Nous avons toujours travaillé avec des méthodes centrées sur les utilisateurs. Avec nos plus de 10 ans d’expérience, nous nous retrouvons autour d’un article sur un sujet qui nous passionne toutes les deux : la recherche utilisateur !”
Des tests utilisateurs ont été réalisés auprès de 20 utilisateurs (10 sur MIRO + 10 sur MURAL). Ces tests sont asynchrones, distants, non modérés ont été réalisés grâce à la plateforme Testapic.
Ces outils sont destinés en premier lieu à des professionnels tels que des coachs, facilitateurs, ou designers. Ils peuvent soit travailler seul sur un projet soit le partager avec d’autres personnes, de manière asynchrone ou ensemble en temps réel.
Ces outils collaboratifs en ligne, peuvent également servir à animer des ateliers, par exemple :
- Des séances d’idéations,
- Des brainstormings,
- Des ateliers de design thinking,
- Conception de nouveau process, etc. Il se peut donc que d’autres types d’utilisateurs soient amenés à se connecter, notamment des profils moins habitués aux outils de création.
Ces outils ont été considérés, surtout pendant le confinement, comme des outils “à la pointe” du design et faciles à prendre en main (présentation minimaliste et couleurs très épurées). Ils sont également techniquement poussés (gestion collaborative en direct par exemple).
Nous avons beaucoup utilisé et conseillé ces outils à notre entourage, mais il est parfois arrivé que certaines personnes éprouvent des difficultés à les utiliser. Des tests utilisateurs ne permettraient-ils pas d’y voir plus clair ?
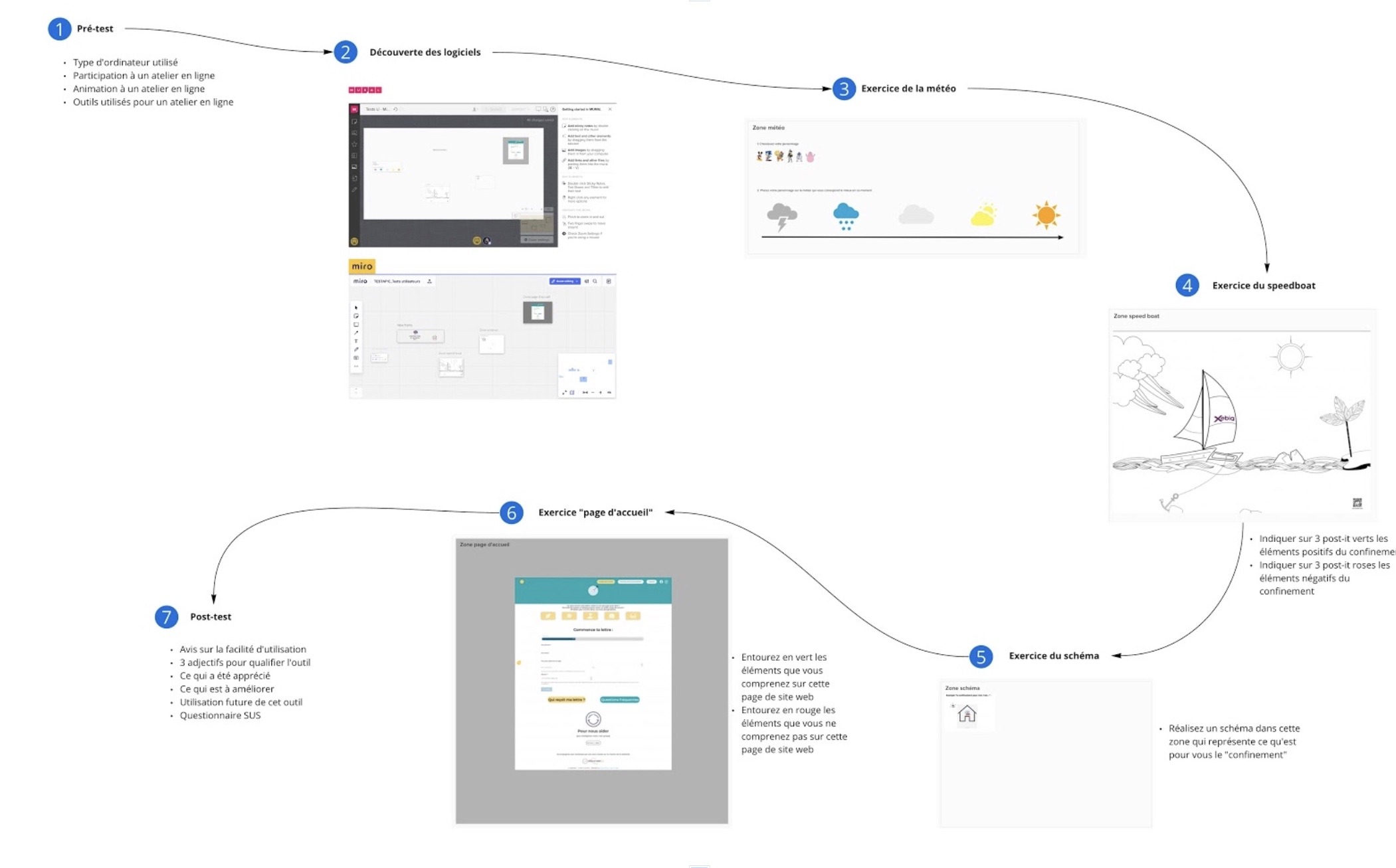
Voici, une synthèse de ce que devaient réaliser les testeurs :

Synthèse du protocole de test
Dans cet article, nous vous partageons les grands enseignements de cette étude. Notre plus grande surprise, en 2020, est de voir que des outils aussi “tendances” font également des erreurs assez faciles à corriger et identifiables rapidement. Ci-dessous, notre top 10 (plus exactement le top 1 à 5 - car cet article se décompose en 2 parties).
Les 10 erreurs faites par Miro et Mural
1. L’utilisateur a besoin de repères de navigation
Nous travaillons depuis une décennie sur les interfaces et la navigation reste toujours l’élément le moins abouti. Nous voyons souvent des sites / applications très tendances avec des pages parfaitement bien structurées. En revanche, les écueils viennent souvent de la navigation. :-/
Concernant Miro/Mural (ou Mural/Miro comme vous préférez), nous pouvons faire un premier constat : ces outils sont peu conventionnels en terme de navigation. Voici quelques exemples :
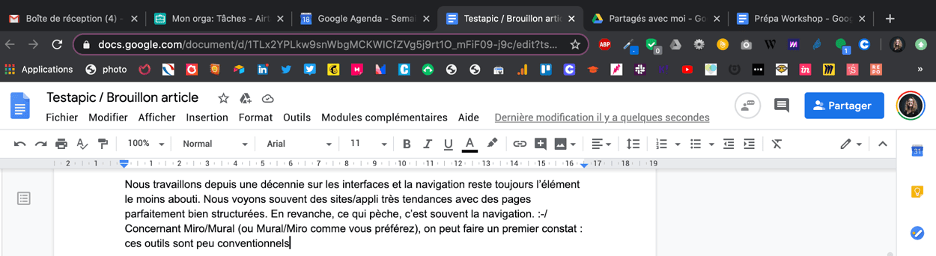
Application de traitement de texte dans un navigateur, la navigation est en haut (soit à l’horizontale soit à la verticale) :


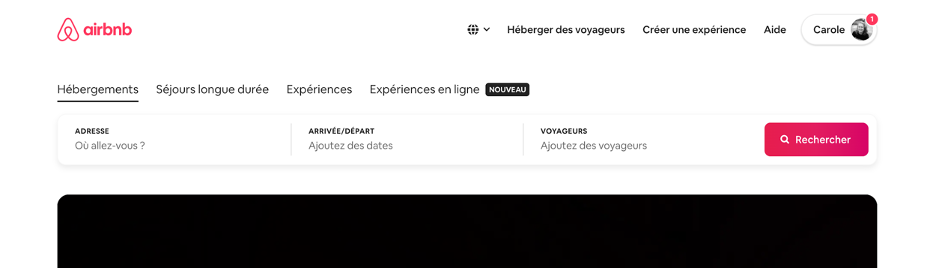
Navigation du site Airbnb
Avez-vous remarqué ? L’utilisateur commence très régulièrement par le haut de page puis il descend lorsqu’il cherche à naviguer au sein du site.
Charlotte a travaillé précédemment dans une société spécialisée dans les tests utilisateurs avec eye-tracking. Elle avait alors remarqué que dans le cas où les personnes cliquaient sur un site dont elles ne connaissaient pas encore le contenu au préalable, leur regard se portait naturellement vers le logo et la navigation : Le logo et la navigation sont la carte de visite de votre site Internet.
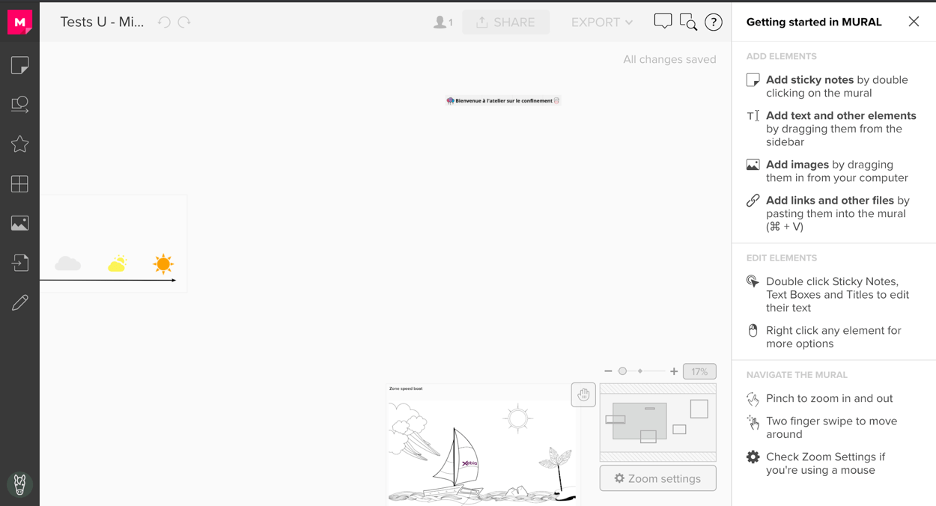
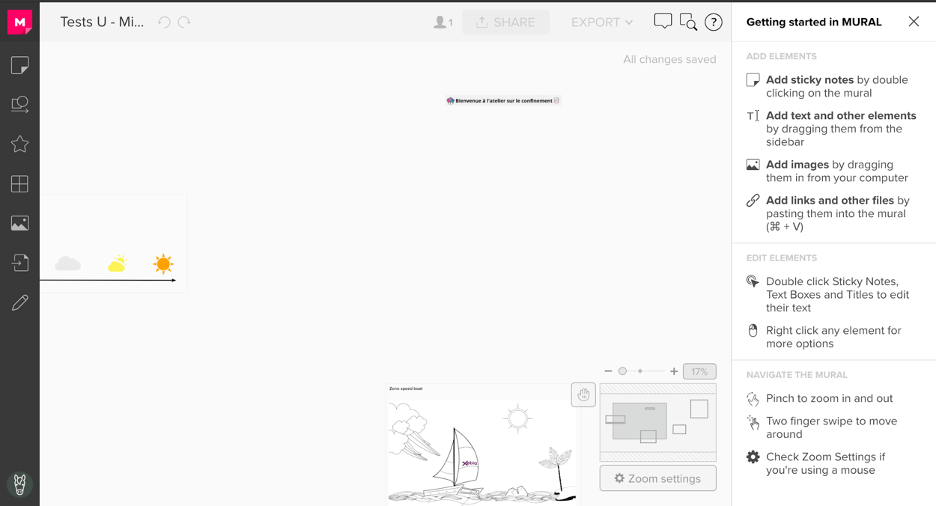
Regardez sur Mural ; où se situent les éléments de navigation ?

L’utilisateur arrive sur Mural avec cette interface
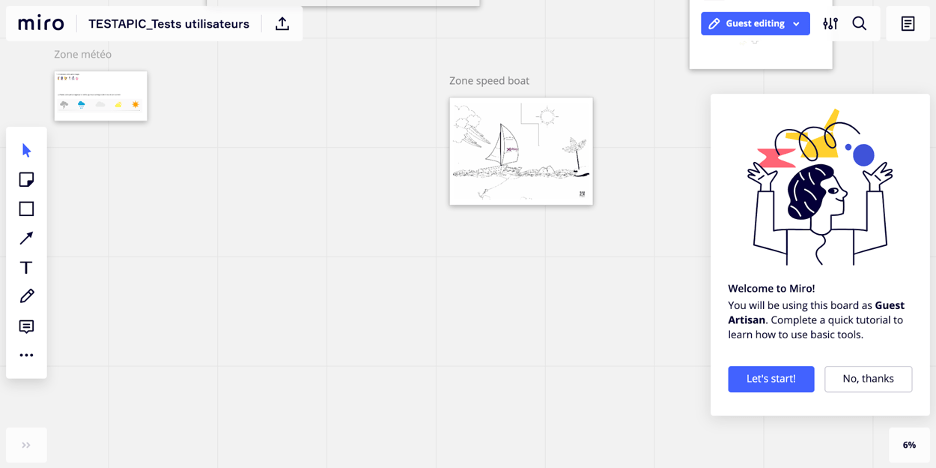
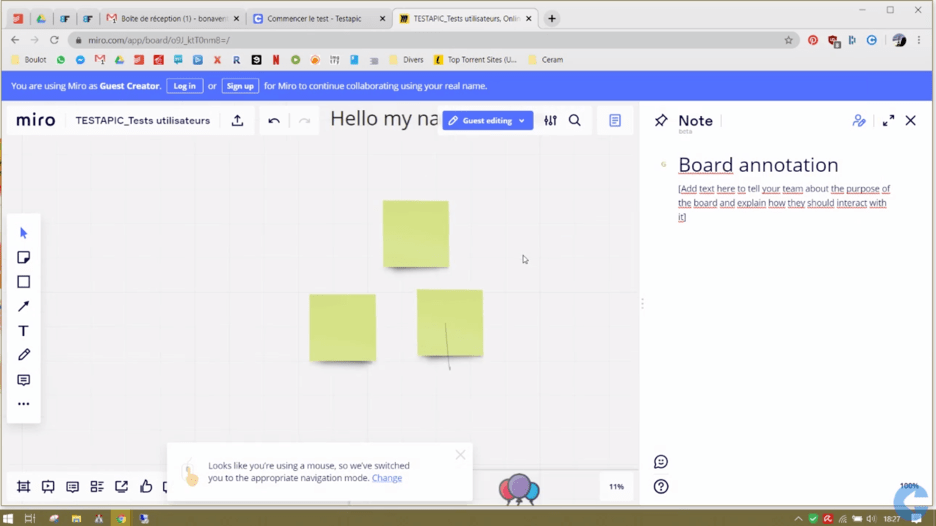
Sur Miro :

L’utilisateur arrive sur Miro avec cette interface
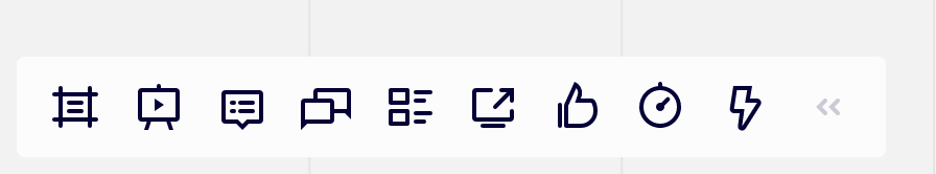
Sur Miro, l’élément en bas à gauche est même plié d’office, lorsque l'on le déplie, on découvre des éléments supplémentaires :

Le menu déplié (en bas à gauche) de Miro
Sur les 2 logiciels, la navigation est présente en haut, à gauche, en bas à droite...il est possible de se déplacer dans cet espace non-linéaire et infini. Innovant, excitant, mais aussi perturbant pour certains.
Pendant les tests utilisateurs, nous avons observé que 4/10 utilisateurs (ayant testé Mural) éprouvent de vraies difficultés à se déplacer à zoomer et que 7/10 utilisateurs mettent beaucoup de temps à comprendre qu’il est possible de se déplacer dans le tableau Miro.

"ça marche comme ça ? Il fallait le dire plus tôt !"
Après quelques minutes passées sur le test, Charlotte n’arrive toujours pas à se déplacer dans l’outil jusqu’au moment où tout bascule…
2. Faire simple ce n’est pas forcément être minimaliste
Nous rejoignons le point précédent : les barres de navigation ne sont pas réellement visibles pour les utilisateurs. L’interface dans son ensemble manque de “guidage” (un des critères d’ergonomie de Bastien et Scapin écrit en 1993 !). Cela consiste à intégrer des indicateurs qui vont guider l’utilisateur sur les tâches qu’il a à effectuer. Avec ce type de logiciel, la principale difficulté est que l’utilisateur n’a pas toujours de but précis à accomplir. Ce sont des outils permettant de répondre à des besoins multiples.
En revanche, si nous regardons au niveau de l’UI (User Interface), plusieurs axes d’amélioration peuvent être identifiés. Prenons l’exemple de Mural : 2/10 utilisateurs oubliaient souvent que la barre de gauche existait. Elle est noire avec des pictogrammes sans libellés (à part au survol de la souris). Nous avons une barre en haut avec la plupart des éléments désactivés (car nous sommes en mode invité) et quelques pictos en haut à droite… Il n’y a pas de boutons d’action affordants (donnant envie de cliquer dessus). Nous pensons que des choix de conception ont été réalisés : peut-être laisser la navigation discrète pour que l’utilisateur puisse mieux visualiser le cœur de page ; peut-être ne pas intégrer de libellés sous les pictos pour laisser la place au tableau blanc…

Peut-être qu’une des solutions serait de proposer une interface qui s’adapte aux besoins de l’utilisateur, à ses connaissances. Par exemple, si je suis novice, j’ai accès à la navigation “agrandie” qui me permet de voir les libellés et si je suis expert(e), je peux “masquer” les éléments que je connais bien. L’interface doit s’adapter à tous les utilisateurs, c’est ce que Bastien et Scapin appellent le critère d’adaptabilité : le système prend en compte l’expérience de l’utilisateur et est flexible. Ce point est d’autant plus important quand il s’agit d’un outil (outil d’édition, tableau de bord, bref des outils destinés aux professionnels)
Marie-Claire est perdue dans la navigation de Mural et se retrouve bloquée
Charlotte est au tiers de son test, et n’arrive pas à prendre en main l’outil, les premiers traits d’agacement se font sentir
Melissa explique la difficulté qu’elle a eue pour prendre en main l’outil mais il lui a fallu du temps pour se l’approprier...
3. Un picto seul n’est souvent pas compris
Les pictos, c’est tendance, on en met / voit partout : c’est pratique et cela allège l’interface. Oui, il est vrai que c’est un super outil mais qui ne se suffit pas à lui seul. En effet, un pictogramme seul n’est souvent pas compris sauf s’il est extrêmement standard (la “disquette” pour enregistrer - écoutez cette vidéo d’Amélie Boucher à ce sujet) et encore pas avec tout le monde (cf notre article Testapic de 2017 : Les icônes ont-elles besoin de texte ?). Carole a déjà réalisé des tests utilisateurs avec des seniors peu habitués aux nouvelles technologies et, pour qui, tout ce qui était figuratif était complexe à comprendre.
Nous vous conseillons de toujours accompagner votre picto d’un libellé explicitant ce que c’est (même pour un “burger menu”, le label “menu” ne prenant pas beaucoup de place, est le bienvenu).
Pendant les tests, nous avons constaté que, plusieurs fois, les utilisateurs passaient la souris pour survoler le menu pour voir à quoi faisait référence chaque picto.
Alvine doit passer sa souris sur tous les pictogrammes du menu Mural pour savoir lequel choisir
Kerry essaie différente manière de trouver une information, il teste le moteur de recherche et cherche dans les différentes navigations, on le voit passer sa souris sur chaque picto pour lire les libellés...
4. Les habitudes de vos utilisateurs sont les standards à respecter
Quand vous concevez des interfaces numériques (ou autre, cela peut s’appliquer à tous les domaines), est-ce que cela vous ait déjà arrivé de vous entendre dire “ce n’est pas très innovant ton truc”, “rend ça un peu plus sexy”, “je l’ai déjà vu trop de fois”, etc…
En effet, l’idée n’est pas de réaliser un copier-coller des derniers sites web à la mode (coucou Airbnb :p) quand vous en concevez un, mais simplement de prendre en compte les “standards”. Cela vous viendrait-il à l’idée de changer le picto du bouton “imprimer” représenté par une imprimante par un picto “goutte d’encre” ? Non, cela amènerait trop de confusion et d’erreurs de la part des utilisateurs. Mauvaise idée donc ;-)
Vous l’aurez compris, les utilisateurs aiment bien retrouver leurs “petites habitudes” acquises grâce à des années d’apprentissage. Imaginez seulement une interface où TOUT serait nouveau ! Tout le monde serait en surcharge cognitive (notre capacité de traitement de l’information à un instant t est saturée car limitée) ! Le meilleur moyen pour éviter cela est de prendre en compte les habitudes.
Dans le cadre de notre test utilisateur, Mural a choisi d’utiliser le double-clic pour générer un nouveau post-it dans le tableau. Seulement, le double-clic avec un touchpad est habituellement utilisé pour zoomer dans une zone. Résultat : les utilisateurs n’arrivent pas à zoomer et génèrent beaucoup de post-it par erreur.
"Innover, oui, mais pas partout" - Carole&Charlotte
Voici également une piste supplémentaire de réflexion :
“Quand nous étions en stage, l’agence pour laquelle nous travaillions était chargée de réaliser la refonte du site Houra.fr. Benchmark concurrentiel, étapes de conception, tests utilisateurs, itérations : la méthodologie UX était a priori bien appliquée pour ce projet. Le site est sorti et a enregistré des pertes car les utilisateurs du site étaient perdus car trop de changements d’un coup. Résultat : l’ancien site web a été remis en service. 29/25339-refonte-totale-ou-evolution-progressive/
Au final, changer c’est bien mais attention aux habitudes des utilisateurs qui sont absolument à prendre en compte dans votre projet !”
Kathleen explique que la navigation n'est pas facile car quand elle double-clic cela crée un post-it au lieu de zoomer comme elle a l’habitude de le faire
5. Le matériel utilisé fait varier l'expérience utilisateur
Pour la petite anecdote, quand nous avons commencé à travailler, dès que nous concevons une interface, nous devions la tester sur de nombreux appareils différents. Nous devions prendre en compte toutes les tailles d’écrans, toutes les marques de smartphones, tous les navigateurs, etc… Aujourd’hui, cela est vraiment simplifié. Cependant, il existe toujours des utilisateurs ayant des souris et des touchpad (ou trackpad) quand on réalise une interface pour ordinateur.
Lors des tests, nous avons observé une différence (même si cela reste plus qualitatif que quantitatif) : les testeurs naviguant plus simplement avec leur souris dans l’outil car ils pouvaient zoomer/dézoomer avec la molette de la souris. En revanche, chez les personnes ayant des touchpad, ceux possédant des Mac arrivaient à peu près à naviguer mais ceux utilisant des ordinateurs sous Windows rencontraient plus de difficultés.
Nous pouvons donc en conclure qu’il y a une différence. Il est donc intéressant de pouvoir réaliser des tests avec des environnements différents. Il est vrai qu’un test utilisateur en présentiel en mode “laboratoire” ne nous aurait pas permis de détecter ce problème car il n’y aurait eu qu’un ordinateur à disposition (à moins de prévoir plusieurs configurations). La solution de tests à distance proposée par Testapic est intéressante pour cela : l’utilisateur teste chez lui avec son propre matériel comme dans la vraie vie (on se rapproche plus d’un environnement “naturel”).
Celio utilise son trackpad PC. Aprés plus de 10 minutes d’exploration il trouve l’outil de guidage pour la navigation (une miniature du board et les boutons pour zoomer et dézoomer)
Melissa utilise une souris avec molette et découvre au milieu du test comment dézoomer.
Fulbert à un macbook et utilise le trackpad. C’est après 10 minutes de manipulation qu’il dézoome au hasard
Retrouvez la seconde partie de cet article prochainement.


