UX-Inception – Testapic teste Testapic
UX-Inception – Testapic teste Testapic

Vous avez du vous en rendre compte : nous avons fait évoluer notre site il y a peu. Ca vous plait ? Vous allez nous dire : "OK ; mais l'ont-ils fait tester ?" :) Et bien oui ! Testapic s'applique aussi ses propres méthodes de tests utilisateurs. Voici donc un petit retour d'expérience sur l'utilisation de nos propres outils pour évaluer cette nouvelle interface.
Le contexte
Suite au déploiement de notre outil / plateforme en SaaS (Software As A Service), notre produit a fortement évolué, il s'est perfectionné. Il était temps d'intégrer cet aspect et de proposer des informations concernant cette avancée pour nos clients et visiteurs prospects. Le design vieillissant, nous avons jugé opportun d'apporter également un peu de renouveau sur l'UI.
Dans ce contexte, nous avons donc concentré nos efforts sur l'architecture de l'information, les illustrations et le contenu (le wording).
D'autres changements plus techniques ont également eu lieu mais il est inutile de les évoquer ici car ils sont transparents pour l'UX (expérience utilisateur).
Nous nous concentrons ici exclusivement sur la partie "B-to-B".
Les objectifs
Les principaux objectifs liés à cette évolution de l'interface du site www. de Testapic ont été les suivants :
- Proposer une vision claire des produits et services Testapic
- Présenter les différentes fonctionnalités des outils
- Mettre en avant notre expertise et notre méthodologie
- Améliorer la présentation de notre Communauté d'Utilisateurs
- Faciliter la prise de contact avec nos équipes commerciales
Ces objectifs plutôt orientés business ont été retraduits pour une vision plus "Tests Utilisateurs". Ce qui nous a donné :
- Évaluer la compréhension du service proposé par Testapic et des termes utilisés dans le menu principal
- Comprendre le comportement des utilisateurs sur les pages clés (Solutions / Panel)
- Tester l'utilisation du formulaire de contact et vérifier la cohérence des libellés
- Comparer le nouveau site au précédent design et déterminer les points d'amélioration
Les résultats
Le protocole de test terminé, nous avions 2 échantillons à solliciter, les prospects et les clients. En effet, il nous a paru important que les utilisateurs connaissant déjà Testapic réalisent aussi des tests.
2 types de tests ont été proposés. Le test "Questionnaire contextualisé" et le test "Vidéo commenté à voix haute" (l'alliance du quali et du quanti reste une valeur sure lors de l'évaluation de l'expérience utilisateur). Ces tests ont été exclusivement réalisés sur desktop mais il n'est pas exclu qu'un test sur mobile soit proposé par la suite.
Au total, 26 utilisateurs ont répondu aux tests utilisateurs. 18 sur le questionnaire contextualisé et 8 sur les vidéos.
Design
Le nouveau design plait (ouf !). Il a été qualifié de cohérent et moderne dans des proportions supérieures au moyenne que nous constatons sur ce type de consignes. Les illustrations ont été appréciées. Par ailleurs l'architecture de l'information est en adéquation avec les attentes des utilisateurs. Cependant, certains éléments manquent de consistance, notamment les boutons (très arrondis dans le menu principal et beaucoup moins sur le reste du site). Nous avons donc apporté cette correction permettant une meilleure montée en compétence sur les composants du site pour faciliter leur identification.
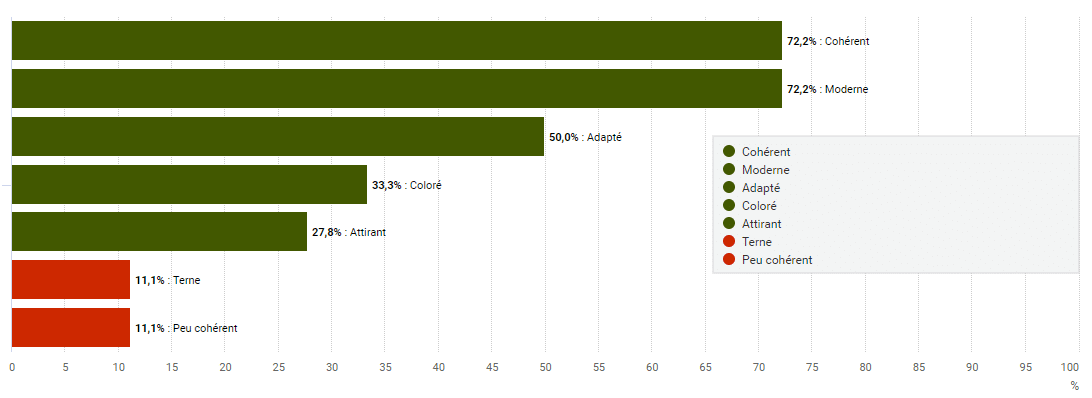
Consigne : Après avoir un peu navigué sur cette page d'accueil, vous diriez que son design / graphisme vous paraît :

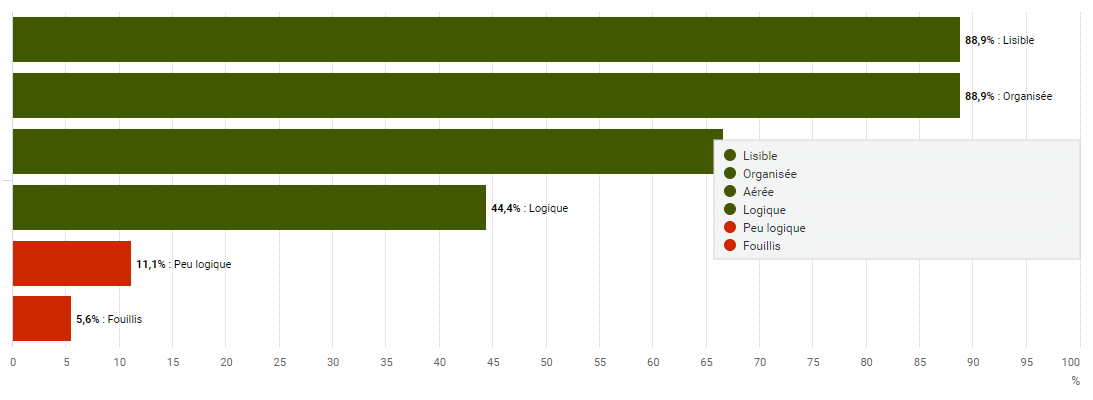
Consigne : Toujours sur cette page d'accueil, vous diriez que l’organisation du contenu et des informations vous paraît :

Menu principal
Globalement les libellés des items sont bien compris. Cependant, il subsiste une incompréhension du terme "R&D" qui comporte un champ sémantique assez vaste et l'acronyme n'est pas forcément évident pour tout le monde. Nous avons donc opté pour le terme "Innovation" car au delà du fait que celui-ci ait été proposé par les utilisateurs, nous avons également estimé en interne qu'il reflétait bien le contenu de cette section... merci à eux 👍, nous n'aurions pas trouvé mieux !
L'item "Actualités" a également été renommé en "Blog" pour correspondre aux attentes des utilisateurs et préciser que derrière ce libellé sont proposés des articles liés au domaine de l'UX et non spécifiquement des news sur la société Testapic.
Pages clés (Nos offres / Panel)
L'accès à ces page a été simple et rapide :
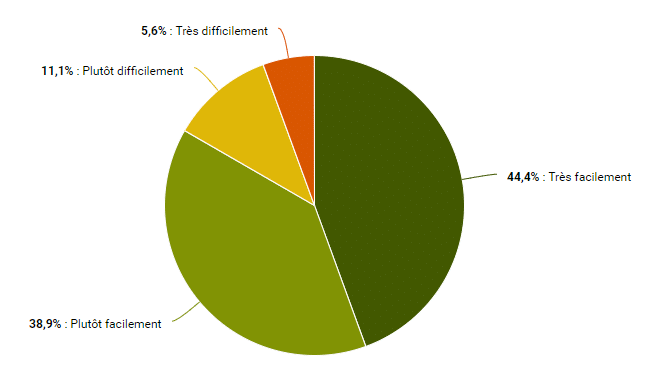
Consigne : Vous diriez que vous avez accédé à ces pages :

Ces pages étant des points d'entrée et de consultation importants, il était primordial pour nous que celles-ci soient facilement accessibles. Des retours concernant le contenu nous ont permis de mieux préciser certaines informations, par exemple la notion de "Requalification" et le terme "Représentativité" ont gêné des utilisateurs. Nous avons donc retravaillé le wording dans ce sens.
Formulaire de contact
C'est sur cet élément que nous avons eu le plus de problèmes remontés. En effet, les libellés et la présentation des informations étaient loin d'être optimaux :
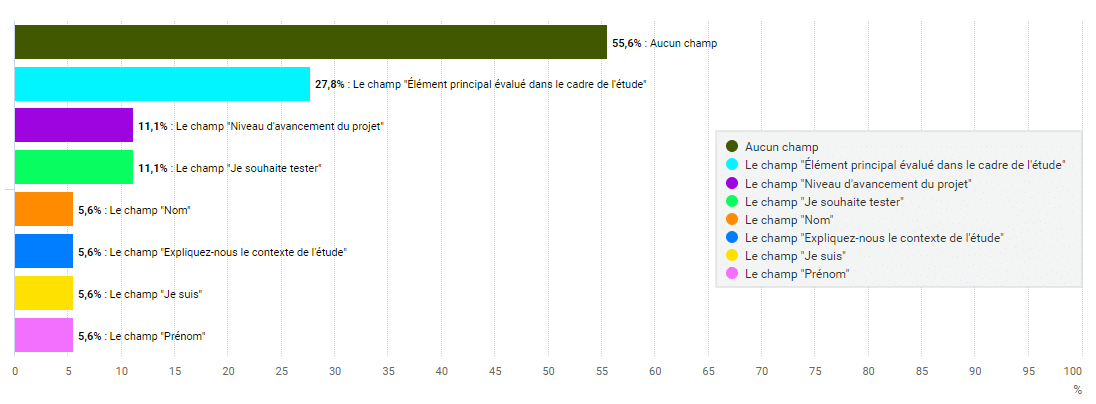
Les informations demandées étaient trop précises et les notions abordées risquaient de rebuter les prospects novices (Prototype, maquettes statiques...etc) et la partie "Élément principal à évaluer" portait à confusion car il n'était possible de sélectionner qu'un seul élément, ce qui bloquait les utilisateurs.
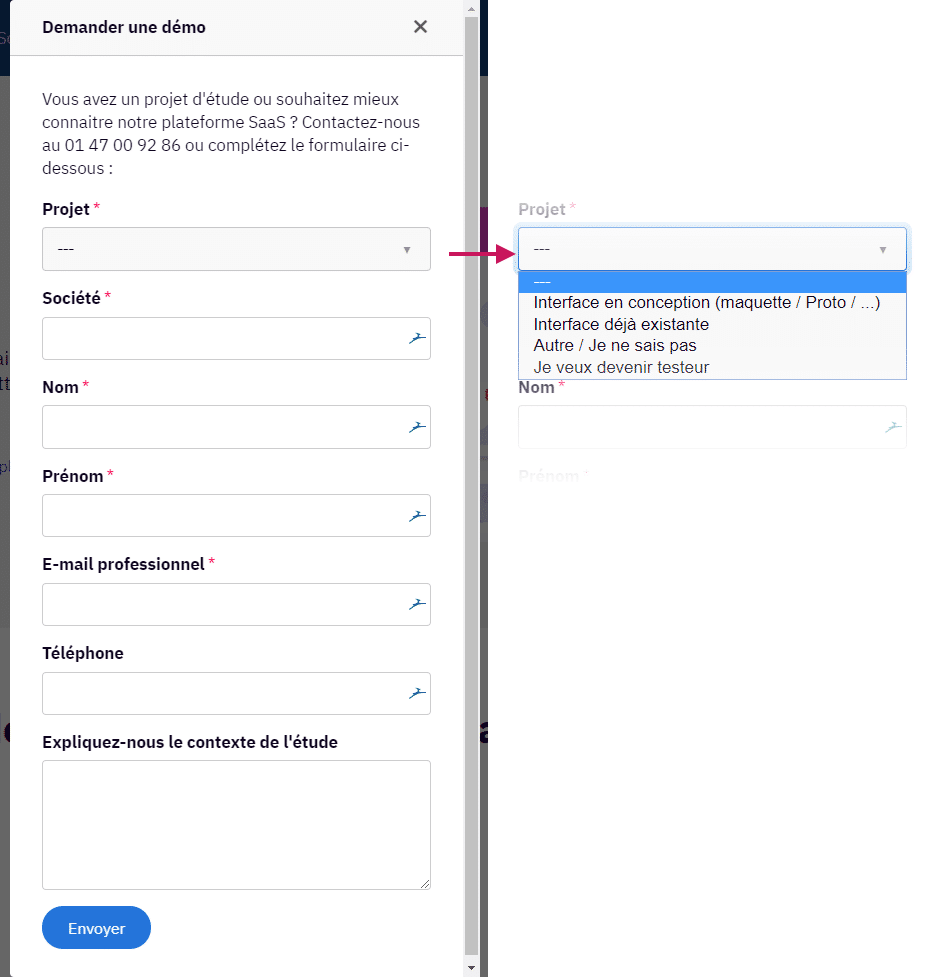
Consigne : A présent, cliquez sur le bouton situé en haut à droite dans le menu "Demander une démo". Complétez le formulaire. Indiquez les champs les moins pertinents ou difficiles à compléter.

Nous avons donc revu notre copie et proposé un formulaire plus simple à compléter :

Préférence entre l'ancien site et le nouveau
Question obligée lorsque l'on réalise une refonte, il est impératif de s'assurer que le nouveau design soit meilleur que l'ancien.
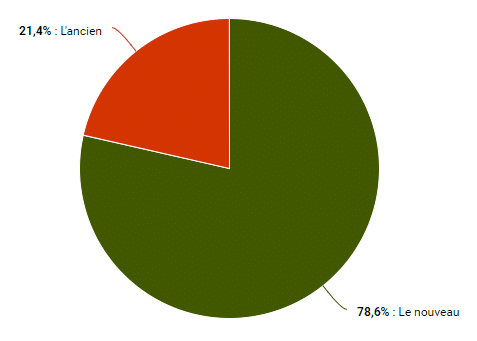
Consigne : Entre l'ancien design et le nouveau, lequel préférez-vous ?

Les raisons invoquées reprennent les arguments des précédentes tâches (meilleures cohérence dans l'architecture de l'information, illustrations plus modernes, contenu plus pertinents...)
Nous voila rassurés 😎 ! Nous itérons pour débloquer les éléments freinants et bloquants et mettons en production le site que vous consultez actuellement, en y intégrant les optimisations identifiées dans le cadre de ces tests.
En conclusion
Tel que nous le préconisons à tous nos interlocuteurs (clients / prospects), le recours aux tests utilisateurs est une réelle nécessité, une obligation, une source d'apprentissage ; aussi bien pour trancher des partis pris internes que pour obtenir des retours permettant de proposer une expérience utilisateur optimisée et au plus proche des attentes utilisateurs.
Nous nous considérons comme des experts du web et le design d'interface fait partie intégrante de notre métier mais sans les utilisateurs, notre expertise se limite à nos besoins et à des points de vue forcément subjectifs qui diffèrent de ceux de nos internautes.
Nous tenions également à remercier les utilisateurs (nos clients et nos prospects) qui ont accepté de participer à ces tests.
 Published by : Julien Hennig - Classés dans : Testapic News, UI / UX (Design & Conception)Testapic News
Published by : Julien Hennig - Classés dans : Testapic News, UI / UX (Design & Conception)Testapic News

