Les prototypes – Guide du débutant (Partie 1/2)
Les prototypes – Guide du débutant (Partie 1/2)

Le concept de prototype remonte à bien avant Internet. Typiquement, une personne développant un nouveau produit construira d’abord l’objet, pour ensuite s’assurer qu’il fonctionne comme prévu. La première version serait peut être brevetée et montrée à des investisseurs potentiels.
Si l’inventeur eut accès à leurs moyens de production (s’ils travaillaient dans la même entreprise, par exemple), ils travailleraient directement sur les problèmes jusqu’à avoir un modèle prêt pour la production.

Copyright : prwheatley1 via Flickr
Vous vous souvenez de ces vieux CD de démo ? Vous savez, ceux qui accompagnaient des logiciels à fonctionnalités limitées, ou les premiers niveaux d’un jeu ?
Les prototypes sont semblables, mais encore plus simples. Le but n’est pas tant d’inciter un prospect à acheter votre produit que de vous aider à en réaliser un meilleur. Vous construisez le prototype d’un site ou d’une application pour vous assurer que votre conception fonctionne comme prévu. Vous le construisez également pour montrer son fonctionnement à vos prospects, ou investisseurs potentiels.
Récemment, nous avons vu beaucoup d’applications destinées à construire et tester des prototypes de site web, ou d'applications mobiles. Maintenant, Adobe Experience Designer a été lancé, combinant des fonctionnalités de conception web et mobile, aussi bien que de prototypage. Étant donné la réputation d’Adobe, et leur part de marché dans leur secteur professionnel, il va de soi que beaucoup de personnes qui n’avaient jamais fait de prototypage pourraient maintenant franchir ce pas.
Ainsi, comme beaucoup d’autres, ce guide se destine aux débutants. Pour des personnes qui commencent seulement à construire des prototypes régulièrement, peu importe leur niveau d’expérience en conception.
Maquettes & Schémas VS Prototypes
Un designer avec un peu d’expériences a probablement déjà travaillé avec des maquettes fonctionnelles (des schémas ou Wireframes), et/ou sur des maquettes avec un éditeur d’image. Ces derniers ne sont-ils pas des prototypes ?

Copyright : Cross-stitch ninja / CC BY-NC-ND
Non. Pas toujours.
Le problème avec les schémas et les maquettes statiques c'est qu’ils sont... statiques justement ! Il y a beaucoup d’informations sur les fonctionnalités qu’ils ne peuvent simplement pas communiquer. Ce qui peut conduire les clients, ou même vos développeurs, à avoir de fausses idées du fonctionnement du produit. Pour cette raison, les prototypes sont habituellement interactifs. Pour autant, il nous est déjà arrivé de réaliser des tests utilisateurs en mode crodwtesting sur plusieurs versions de maquettes statiques notamment pour tester et valider différentes propositions graphiques et comprendre les réactions des utilisateurs. Il s'agissait aussi de tester ce que les utilisateurs pouvaient attendre de chaque fonctionnalité et de leur comportement.
Quand avez vous besoin de prototypes ?
A partir du moment où vous avez besoin de montrer comment quelque chose doit fonctionner ou ressembler. C'est tout.
L’exemple évident est celui des sites web et des applications mobiles. Les applications ont tendance à avoir assez de fonctionnalités pour qu’elles ne soient pas faciles à voir, ou à déduire, depuis une maquette. Cependant même les sites statiques, axés sur le contenu, peuvent nécessiter un prototype.
Un exemple, des clients qui étudient des maquettes pour un simple site d’entreprise peuvent se demander “Ok, donc s’ils cliquent sur ces choses en haut, ‘Qui sommes nous’, ‘Services’, ... , cela les emmène vers une autre page ? ”, ou “Quand ils cliquent sur envoyer dans le formulaire de contact, je reçois un email ?”
Même des tâches de navigation simples sont souvent pleines d’incertitudes pour certains utilisateurs et prospects, les prototypes peuvent aider à corriger ces mauvais jugements.
Additionnellement, ils sont toujours utiles dans le démarche de crowdtesting. Quand vous mettez en place des tests utilisateurs, il est préférable d'anticiper et de tester un aperçu du projet. La dernière chose que vous souhaitez est de devoir faire d’importantes modifications après avoir fait la majeure partie du travail.
4 types de prototypes
Avant de commencer le prototypage, vous devez déterminer quel type de prototype vous souhaitez utiliser. Vous pouvez toujours utiliser plus d’1 type de prototypes dans un projet. De nombreux designers fonctionnent ainsi.
Le type de prototype que vous choisissez doit être fait pour vous, pour votre client, pour le projet, et même pour les étapes spécifiques du projet. Maintenant cela peut paraître complexe, mais en fait cela ne l’est pas vraiment.
Chacun d’entre eux est destiné à être utilisé dans différentes étapes de la phase de conception. Le reste dépend de vos préférences, et des capacités de votre client à comprendre les visuels abstraits.
Les clients avec moins d’expérience dans les processus de conception modernes peuvent attendre quelque chose de plus “abouti”, pour pouvoir vous dire de faire le logo plus grand, déplacer cette ligne de quelques centimètres sur la gauche, et que leur site "ne sera pas en latin alors pouvez-vous mettre un peu de français s’il vous plait ?"
Si vous avez des difficultés avec cela, des prototypes plus détaillés - et beaucoup de cafés - deviendront une nécessité. Si non, vous pouvez utiliser quelque chose de plus approximatif et vous concentrer d’avantage sur les fonctionnalités souhaitées.
Prototypes conceptuels
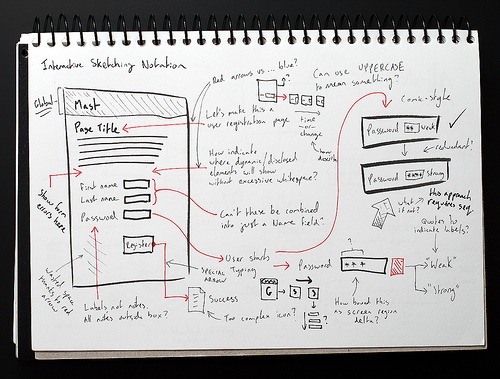
Ces prototypes ne ressemblent souvent en rien au produit fini. Avec les prototypes conceptuels, les détails et la mise en page de l’interface n’ont pas d’importance. Les seules choses sur lesquelles vous travaillez sont les interactions et les processus.

Copyright : NathanaelBC / CC BY-NC-ND
L’objectif de n’importe quel prototype est de montrer comment quelque chose fonctionne, ou fonctionnera. Dans ce sens, il s’agit de prototypage dans sa forme la plus pure. Il est entièrement question de fonctions, et l'esthétique n'a pas sa place ici.
Ils peuvent ne ressembler à rien à cette étape. Vous pouvez utiliser des organigrammes, des post-it, une présentation Power-Point, une vidéo expliquant une fonction avec des illustrations grossières, ou un enregistrement de vous même parlant à la caméra agitant vos bras frénétiquement. N’importe quel support qui fait passer le message fera l’affaire.
Les prototypes conceptuels sont généralement utilisés à la toute première étape de n’importe quel projet. Votre projet peut ne pas encore avoir de nom. Ce n’est qu’une idée pour un site ou une application, et vous diriez quelque chose comme “Ouais, je pense que ça devrait fonctionner un peu comme ça ...”.
Prototype basse fidélité (Low-fi)
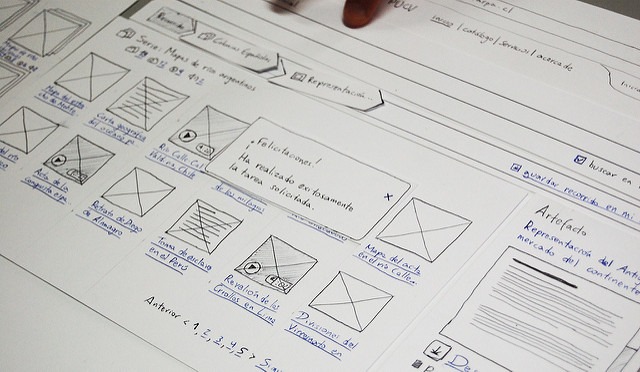
Les prototypes Low-fi sont intéressants lorsque vous commencez à inclure des choses comme la mise en page et la taille de l’écran, et d’autres préoccupations concrètes. Typiquement, ils sont faits rapidement, et "jetés" encore plus vite.
Ils sont destinés à fournir le moyen le plus rapide d’itérer vos idées jusqu’à ce que vous, et/ou votre client, soyez satisfaits des bases. Donc ne vous attachez pas à la forme car ils ont une courte durée de vie.

Copyright : Christian_Campos / CC BY
Comme mentionné précédemment, le terme “prototype basse fidélité” est souvent interchangeable avec “maquettes fonctionnelles”. Cependant, cette étape se trouve souvent couchée sur papier.
Lorsque votre projet est fait pour une application, il est recommandé d’utiliser des outils avec des fonctionnalités de prototypage basiques comme lier à d’autres écrans, annoter, etc. Les applications de maquettage ont l’avantage de permettre une collaboration plus facile via internet, mais elles sont souvent un peu plus lentes à utiliser.
Ils sont également utilisés au début du projet, mais vous avez sûrement un business plan et une idée de nom maintenant. Il est temps de faire le tri parmi la myriade d’idées que vous avez en tête, et d’itérer jusqu’à obtenir quelque chose au plus proche de vos attentes (et de celles de vos utilisateurs grâce au crowdtesting ou test utilisateur).
Prototype moyenne fidélité (Medium-fi)
Parfois un prototype low-fi ne fera pas suffisamment l’affaire, et un high-fi représente trop de travail pour le moment. Peut-être que vous n’avez pas complètement affiné votre charte graphique, ou tous vos modèles graphiques ne sont pas encore terminés.
Dans tout les cas, c’est le type de prototype que vous pouvez utiliser du début à la moitié de la phase de conception. Ils sont souvent réalisés avec des applications de prototypage proposant un large panel de simulations d’interactions. Ils peuvent également être construits en HTML et CSS, généralement avec l’aide d’un framework CSS.
Bootstrap, Semantic UI et Foundation sont probablement les outils majeurs de prototypage orientés HTML/CSS actuellement.
Utiliser les images de la marque si vous les avez, mais des images libres de droits feront l’affaire. Typiquement, des composants d’UI (User Interface) sont utilisés pour construire des simulations de l'interface plus rapidement. Beaucoup d’applications de prototypage proposent des bibliothèques de ces éléments pour vous faciliter le travail.

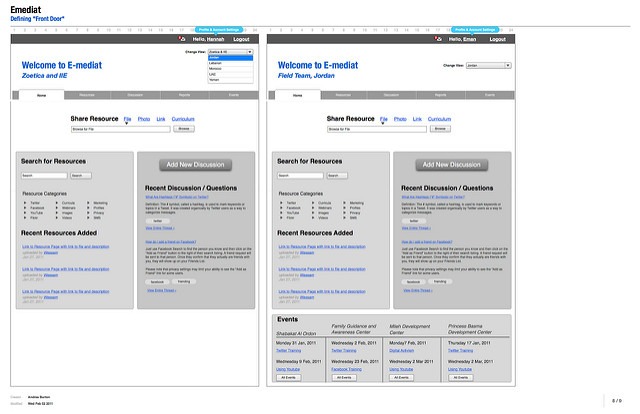
Copyright : meedanphotos via Flickr
Ce type de prototype est adapté ceux qui le conçoivent dans son sens le plus littéral, et qui ont besoin d’une approche assez fidèle de comment le produit final va fonctionner et à quoi il va ressembler. C’est plus facile pour eux d’ignorer un header qui n’est “pas encore fini”, qu’un croquis trop abstrait.
Pour ces clients, vous pourriez vouloir maquetter vos idées rapidement, mais ne jamais les montrer au client. Faite un prototype medium-fi qui leur permettra de voir plus facilement où vous allez.
Prototype haute fidélité (high-fi)
Bien, nous y sommes. Vous avez vos maquettes pour tous les écrans, et tout a l’air en ordre. Il est temps de montrer comment cela va fonctionner, dans toute sa splendeur, après intégration finale.
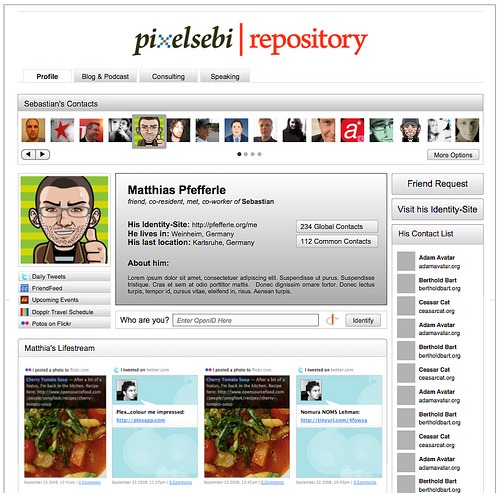
Les prototypes high-fi sont généralement utilisés pour obtenir l’approbation finale du design par le client. Mais vous ne pouvez pas juste leur présenter les fichiers PSD, cela doit être interactif.
Copyright : Sebastian Küpers via flickr / CC BY
Typiquement, il y a deux façons de fonctionner pour leur réalisation. Certains utilisent du HTML/CSS statique pour assembler les derniers visuels d’une manière semi-interactive. D’autres utilisent des applications qui importent des images, ou des fichiers PSD, et ajoutent des pseudo-interactions pour imiter le fonctionnement final de l’application.
Selon l’application, vous pouvez même présenter le prototype en ligne (ou sur un mobile, si vous avez travaillé sur une application mobile).
Méthodes de prototypage
Maintenant que nous avons parcouru les principaux types de prototypes, il est temps de couvrir les outils utilisés pour les réaliser. La plupart d’entre eux ont été mentionnés dans la section précédente, et leurs usages de base ; mais allons un peu plus dans les détails.
Encore une fois, la méthode que vous utiliserez dépendra de ce avec quoi vous et votre client êtes le plus à l’aise.
Vidéos ou prototypes de présentation
Ceux-ci sont souvent fait pour vendre une idée avant qu’un travail concret n'ait été réalisé. Ainsi, ils sont généralement destinés aux investisseurs potentiels. Ils peuvent être fait pour des clients également ; mais il y a généralement de meilleurs moyens de communiquer avec un client. Vos usages peuvent varier.
Les vidéos et prototypes conçus pour les présentations commerciales suivent généralement une formule commerciale :
- Introduire un problème auquel le public peut s’identifier
- Montrer comment votre produit peut résoudre ce problème
- (étape facultative) Une mascotte d’entreprise fait une joyeuse danse pendant le tournage d'un slogan
Certains de ces prototypes n’utilisent que des icônes, du texte et des illustrations. D’autres proposent des animations ; et d’autres encore utilisent des actions en direct pour faire passer leur message. Et c’est là le principal ! A partir du moment où vous avez vendu votre idée, vous vous en êtes bien sorti.
Voici un très bon exemple qui rassemble la vidéo et le prototypage papier.
Wireframes
Les wireframes peuvent être réalisés sur papier ou sur une application. Ils sont toujours considérés comme des prototypes basse fidélité, cependant ils peuvent être améliorés en prototype mi-fidélité si vous leur accordez assez de temps. Bien que ce soit rarement rentable.
Habituellement, les wireframes sont faits de manière à être dessinés rapidement. C’est l’une des raisons pour lesquelles les dessiner sur papier est si attractif. Les applications peuvent être bien plus précises, et vous pouvez facilement modifier des maquettes existantes ; mais rien ne bat la rapidité d’une esquisse que personne d’autre que vous ne verra...
Toutefois, comme mentionné précédemment, les wireframes basés sur des applications ont l’avantage d’imiter plus facilement la fonctionnalité d’une interface.
Vous pourriez choisir d’utiliser les 2 : papier pour déterminer les concepts les plus basiques, et une application pour étoffer et partager plus facilement.
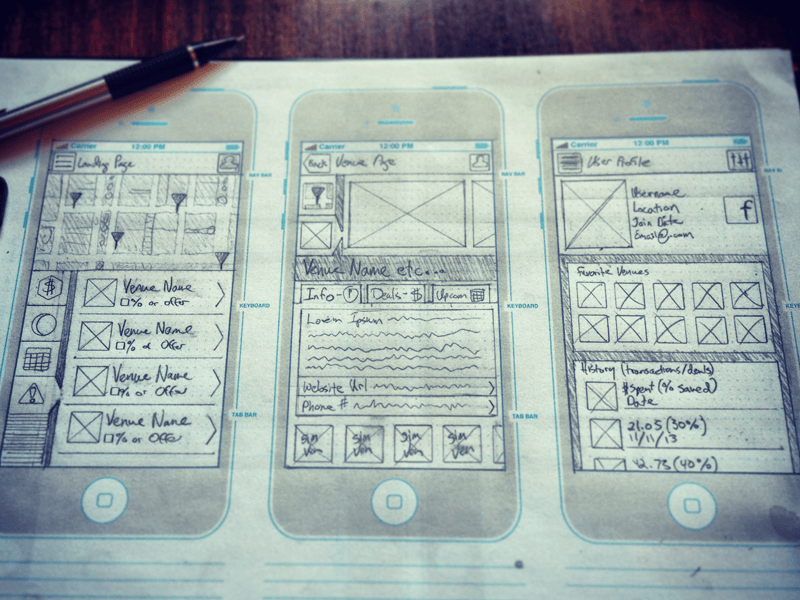
Prototypes papier
Ils diffèrent des maquettes car ils sont bien plus que des dessins. Dans ce type de prototype, le papier est utilisé pour créer un modèle physique de l’interface. Vous pouvez en voir dans l’exemple en vidéo donné plus haut.
Les éléments d’interface sont généralement dessinés, découpés, parfois copiés et combinés permettant de proposer alors un nouvel élément. Ce qui leur donne l’avantage de la flexibilité. Alors que vous pourriez jeter toute une maquette, vous pouvez simplement réarranger les éléments d’un modèle papier jusqu’à ce que vous soyez satisfait du résultat. Un élément n'est pas à la bonne taille ? Ce n'est pas grave, il vous suffit de le découper.

Copyright : dschultze via Dribbble
Les prototypes papier ont également tendance à être plus “réels” que des maquettes. Même s’il ne se passera rien d’intéressant, un client peut toucher un modèle papier. Cette sensation de toucher peut parfois expliquer bien plus à un client que tout ce que vous pouvez leur montrer.
Tout le monde a besoin d’un contact physique pour bien comprendre un objet. La moitié du travail de l’UX designer est de recréer cette sensation d’interaction physique dans une interface virtuelle.
Prototypes mi-fidélité et haute fidélité réalisés avec des applications
Ils ont beaucoup de points communs avec les prototypes papier. Les prototypes fait avec InVision, ou l’une des nombreuses autres solutions du marché, sont typiquement faits à partir d’éléments d’interface pré-conceptualisés, et assemblés pour imiter le produit final.
La différence étant, bien sûr, que tout est réalisé sur un écran. Et vous pouvez le faire avec les éléments graphiques définitifs ainsi qu'avec la charte de la marque, pour que le prototype ressemble exactement au produit fini. Ensuite, comme mentionné précédemment, certaines applications peuvent proposer une démo sur ordinateur ou sur mobile.
Cela rappelle la sensation de toucher, et c’est ce que vous cherchez. Si vous pouvez donner cette sensation à vos clients et s’ils l'aiment, vous avez en quelque sorte obtenu leur approbation finale.
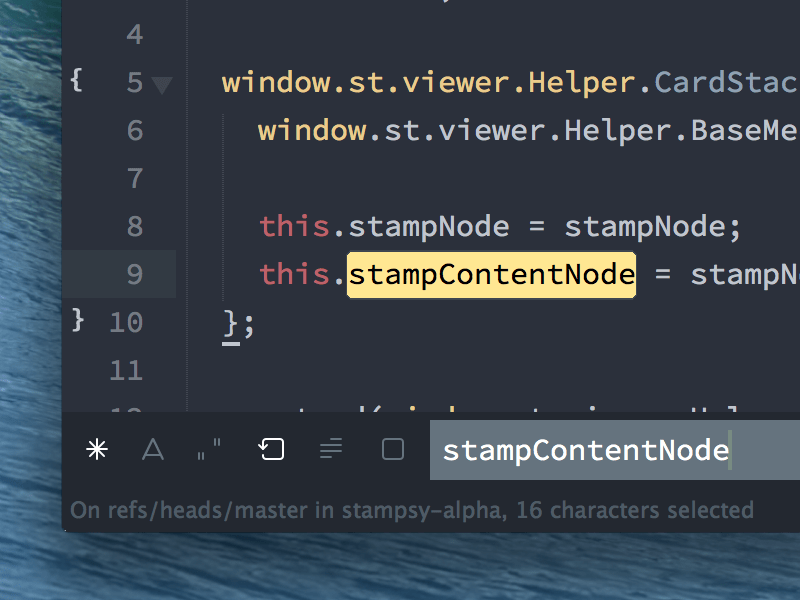
Le Code
Évidemment, si vous voulez de l'interaction, coder des prototypes d’interface est une bonne manière d'y arriver. Vous pouvez choisir de coder un prototype pour plusieurs raisons :
- cela correspond mieux avec votre façon de travailler
- votre site ou application comporte de très nombreux boutons et d'interactions
- vous pouvez utiliser un prototype déjà codé dans le produit fini, et gagner du temps
- vous voulez montrer une fonctionnalité de l’interface dans le navigateur sans vous ennuyer avec une application
- vous aimez coder :)
Ce type de prototypage par navigateur peut prendre plus de temps, surtout si des remaniements majeurs sont prévus ultérieurement. Nous ne le recommanderons pas lors des premières étapes d’un projet, donc orientez-vous plutôt vers les prototypes de mi-fidélité à haute fidélité à ce stade là.

Copyright : Gadzhi Kharkharov via Dribbble
Malgré cela, c’est l’une des meilleures manières pour présenter un projet presque terminé, si vous aimez déjà travailler avec HTML/CSS et JavaScript.
Prototypage avec des frameworks
Il est important de noter qu’utiliser un framework graphique pour réaliser des prototypes peut considérablement accélérer le développement. En bonus, si vous utilisez le framework prévu pour le produit fini, vous économiserez du temps d'intégration.
A noter également que certaines personnes ont réalisé un éditeur de page internet, utilisant le drag’n’ drop, et basé sur les frameworks les plus populaires comme Bootstrap et Foundation (mais pas disponible à date pour Semantic UI). Utilisant cela, il est concevable qu’il soit possible de tout créer avec du code, depuis le prototype basse fidélité, jusqu’au produit final.
Cependant, certains designers les utilisent uniquement pour faire des prototypes rapidement, et utiliser du code personnalisé pour le produit final. Cela fonctionne dans les 2 cas.
Conclusion de cette première partie
Dans cette première partie nous avons vu toutes les bases du prototypage, depuis les types de prototypes et leurs utilisations, jusqu'aux méthodes utilisables pour les réaliser.
Nous vous donnons rendez-vous la semaine prochaine pour la deuxième partie de ce guide, avec des tutoriels et des outils d'application de tout ce que vous venez de voir aujourd'hui. Ne ratez pas la suite, désormais accessible via ce lien !
Librement traduit de l'article The beginner’s guide to UX prototyping.
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)