Pourquoi et comment réaliser une refonte UI ?
Pourquoi et comment réaliser une refonte UI ?

Beaucoup d'articles traitent déjà du thème de l'UI. Qu'est-ce que l'UI ? Quelles différences avec l'UX ? Comment optimiser son UI ? Aujourd'hui, plutôt que de traiter un sujet qui existe déjà, nous allons nous demander pourquoi et comment réaliser une refonte UI ? Une question complexe que nous illustrerons avec le cas des Furets.com qui ont récemment mis à jour leur interface utilisateur et avec qui nous avons organisé un webinar.
Table of Contents
Pourquoi réaliser une refonte UI ?
Tout d'abord, pourquoi réaliser une refonte UI ? Eh bien les raisons peuvent être nombreuses.
La première : les retours négatifs des utilisateurs sur la version existante du site. "Le site fait un peu vieillot, cela ne me donne pas confiance." "C'est vraiment moche". Lorsque ces retours se font trop nombreux, il est important de cibler le problème et de considérer la refonte de son interface comme une possibilité.
L'incompréhension des utilisateurs est l'autre grande raison qui doit pousser une entreprise à étudier son UI. En effet, si les internautes n'arrivent pas à comprendre le code couleur utilisé, ou si l'aspect de la page masque la visibilité des CTA, cela pénalisera fortement les performances du site web.
Un autre motif pouvant amener une entreprise à revoir son UI est son image de marque. Ainsi, afin de ne pas perdre l'utilisateur dans son parcours, il est important que l'image de marque colle avec l'interface de son site. Imaginez 2 minutes Apple avec un site tout droit sorti des années 2000, cela ferait tâche.
Une refonte de son UI peut aussi venir d'un manque de cohérence entre les différents éléments du site. Des CTA de formes différentes, un code couleur non respecté, une identité verbale à géométrie variable… Autant de soucis de cohérence pouvant pousser une organisation à revoir son interface. Cette liste n'est évidemment pas exhaustive, mais répertorie une bonne partie des raisons pouvant motiver une refonte UI.
L'exemple des Furets
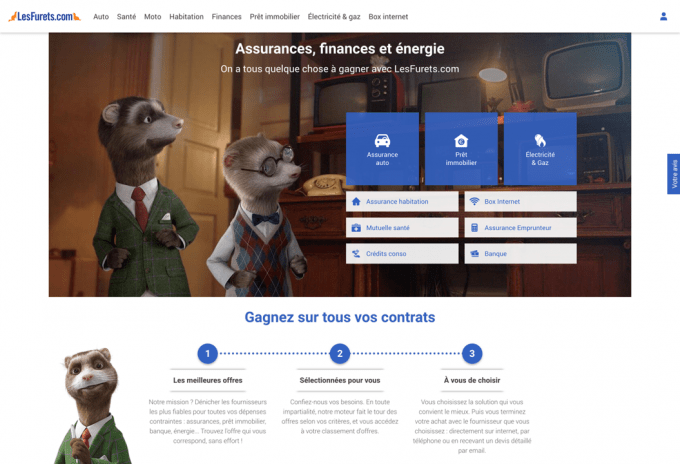
Dans le cas des Furets, notre partenaire avait reçu un nombre important de retours utilisateurs négatifs. Ces derniers regrettaient que le site soit un peu "vieillot" et "triste". Mais surtout, ces derniers souhaitaient retrouver l'image sympathique des publicités sur le site. « J’aime beaucoup la pub à la TV avec les petits personnages, c’est mignon, c’est drôle. Par contre, on ne retrouve pas du tout cet esprit sur le site, c’est froid et austère ».

Homepage Desktop de l'ancienne UI des Furets (2018)
Comment vendre un redesign de l'UI à son équipe ?
Maintenant que nous avons défini les raisons motivant une refonte UI, il est important de savoir vendre ce projet. Malheureusement, ce n'est pas toujours simple. Pour reprendre l'exemple utilisé par notre partenaire "Le site d’Amazon aussi est moche, ça ne l’empêche pas de faire du business". Voilà un type de réponse que l'on pourrait recevoir en proposant un redesign de son interface. Car oui, une refonte UI est un projet lourd, coûteux, et la question du ROI y est centrale.
Alors comment convaincre ses équipes du bien-fondé d'une refonte UI ?
- Il est possible d'apporter des projections chiffrées pour appuyer une demande de redesign. Malheureusement les projections restent difficiles à évaluer et ne restent que des prédictions. Rien ne peut être sûr.
- Autre possibilité, apporter des KPIs. Exemple, votre taux de rebond général est de 50% tandis que dans votre secteur d'activité celui-ci n'excède pas les 30%. Point négatif, cette option nécessite l'accès à un point de comparaison pertinent.
- La troisième option, plébiscitée par notre intervenant, est de rassurer ses équipes en utilisant des objectifs tangibles et prévisibles. Par exemple l'homogénéisation des CTA, l'unification des parcours entre les produits ou la création d'un design system. C'est avec cette approche que David Marbac a convaincu sa direction.
Les grandes étapes d'une refonte UI
Afin de bien réussir un redesign de son interface utilisateur, il est primordial de bien s'organiser.
Définition des besoins
Ainsi, il est d'abord nécessaire de définir ses besoins avant de lancer la conception de la nouvelle UI. C'est à cette étape que l'on délimite le projet et que les objectifs de la refonte sont définis. C'est aussi à ce moment que les Furets sont revenus aux fondamentaux. Ils se sont demandés qui ils étaient. Et ce qu'ils voulaient être précisément. Une marque rassurante ? Humaine ? Positive ? Honnête ? Les 4 en même temps ?
Conception
Lors de la conception, il est toujours conseillé d'aller voir ce que font les autres, en somme, de réaliser un benchmark UX/UI. C'est une méthode qui permet de trouver de nouvelles inspirations. Une autre tactique utilisée par notre partenaire, le moodboard. Cela permet de réunir l'ensemble des idées en un endroit, tout en étant très visuel.
Enfin, une fois ce travail d'idéation terminé, il est temps de passer au maquettage. Le but ici est d'explorer le plus de pistes UI possibles, pour ensuite en sélectionner 3-4 à tester.
Validation interne
Cette étape permet de confronter les idées précédemment développées. Les collaborateurs sont invités à s'exprimer sur les différentes propositions à l'occasion de séances de design review. Cette méthode permet de cibler de nouveaux axes d'optimisation et d'améliorer les propositions UI.
Lors du webinar organisé avec Les Furets, David Marbac conseillait de réaliser cet exercice plusieurs fois, afin de sélectionner 2 versions à tester auprès du grand public.
Validation externe
Une fois un petit nombre de propositions sélectionnées, il est alors primordial de valider ces pistes UI auprès des utilisateurs. En effet, l'avis des utilisateurs est essentiel. C'est eux qui utiliseront l'interface du site et qui feront de la refonte UI un succès ou non.
Pour cela Les Furets ont choisi de nous solliciter, et ont décidé de tester deux versions de leur UI auprès de notre panel testeurs. Pour réaliser ces tests, il existe plusieurs méthodologies. Dans le cas des Furets, nous avons mixé les études qualitatives et quantitatives afin de comprendre les utilisateurs en profondeur. Les tests réalisés par les Furets ont alors mobilisé près de 900 répondants afin de répondre aux interrogations suivantes :
- Le design est-il apprécié par les consommateurs ?
- L'interface est-elle préférée à l’ancienne ?
- L'UI correspond-elle à nos valeurs de marque ?
- Le design est-il bien associé la marque ?
- Quels sont les points forts et points d’amélioration ?
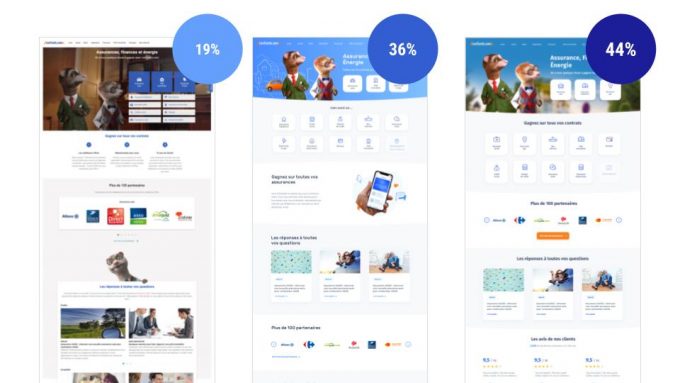
Ainsi, grâce aux tests utilisateurs, les Furets ont pu vérifier que leurs deux propositions UI (ci-dessous à droite) étaient préférées à l'ancienne version (ci-dessous à gauche).

Résultats test utilisateurs pour la Homepage des Furets
Mise en place
Suite aux résultats des tests menés, il est alors possible de développer la nouvelle interface du site web. Cette étape est la dernière étape d'une refonte UI réussie. Elle est aussi la plus longue. Afin de limiter le temps d'attente, notre partenaire a décidé de livrer petit à petit les nouvelles mises à jour de l'UI. Les Furets ont alors commencé par mettre à jour leur Homepage et leurs Landing pages, pour finir un an plus tard, par modifier leurs emails et formulaires.
Quels résultats pour une refonte UI ?
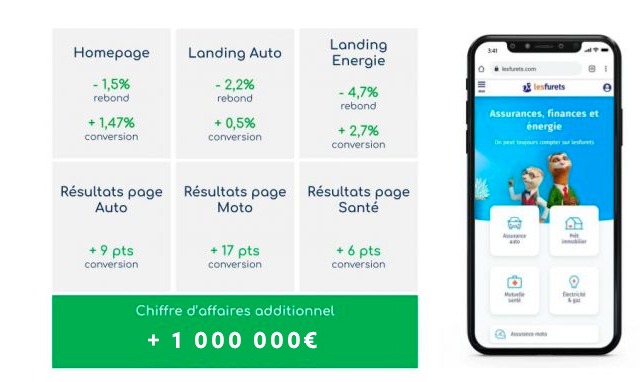
Après tout ce travail il est désormais temps de calculer le ROI de cet investissement. Est-ce que la refonte UI valait le coup ? Pour ce faire, il est alors important de regarder des KPIs comme les taux de conversion, les taux de rebond ou encore les taux de complétion.
Tous ces indicateurs mis bout à bout permettent de mesurer l'impact de la nouvelle interface utilisateur. La variation du taux de conversion peut permettre, par exemple, de calculer un incrément de chiffre d'affaires.
C'est justement ce qu'a réalisé les Furets, concluant que leur refonte UI leur avait apporté plus d'un million € de chiffre d'affaires supplémentaires en un an. Un superbe ROI donc, calculé à partir de la variation de leur taux de conversion, taux de rebond ou encore de complétion.

Derniers conseils pour une refonte UI réussie
Avant de conclure cet article, voici quelques conseils que nous a distillé David Marbac pour réussir un redesign de son interface utilisateur :
- Valider l’adéquation du design avec les valeurs de la marque. Pour reprendre ses mots, "c'est bien d'avoir un joli design, encore faut-il que ce dernier incarne l'esprit de la marque."
Encore une fois, prenons l'exemple d'Apple : Si leur site web se trouvait habillé d'une belle UI très chargée, cela ne fonctionnerait pas avec leur image épurée de simplicité.
- Ne tester que des pistes possibles à assumer. En effet, si la version UI préférée par les utilisateurs n'est pas celle escomptée, cela pourrait vous mettre dans une mauvaise posture.
- Mixer le quali et le quanti afin de comprendre les choix des utilisateurs, tout en ayant une représentativité statistique plus facilement applicable à une population générale.
- Ne pas lancer plusieurs gros projets au même moment. Dans leur projet de refonte UI, les Furets ont été ralentis par la présence de projets techniques parasitant le redesign de leur interface. Cela peut par exemple, empêcher la bonne analyse des résultats de la refonte, en ne sachant pas à quel projet attribuer les résultats.
- Favoriser la collaboration entre les designers et les développeurs. Ils sont la clef de la réussite d'un projet de refonte.
Voilà, vous avez désormais toutes les clefs pour réussir une refonte de votre UI. Si vous souhaitez en découvrir plus, n'hésitez pas à parcourir notre Use case sur les Refontes UI ou à lire notre étude de cas chiffré réalisé avec notre partenaire Pierre & Vacances.
 Published by : Julien Hennig - Classés dans : Events, Testapic News, UI / UX (Design & Conception)Events
Published by : Julien Hennig - Classés dans : Events, Testapic News, UI / UX (Design & Conception)Events

