Pourquoi les boutons radio et les cases à cocher ne peuvent pas coexister
Pourquoi les boutons radio et les cases à cocher ne peuvent pas coexister

Les boutons radio et les cases à cocher sont depuis longtemps des composants qui provoquent une certaine confusion chez les utilisateurs. Ces composants sont souvent utilisés dans le même contexte, mais sont complètement différents. Les concepteurs et les développeurs connaissent la différence, mais c'est parce qu'ils l'utilisent dans un cadre professionnel. Qu'en est-il des utilisateurs qui n'ont jamais appris la différence ?
Le fait que les utilisateurs doivent apprendre la différence montre que ces deux composants ne sont pas intuitifs. Leur apparence seule ne traduit pas leurs légères différences de fonctionnalité. Les repères visuels eux-mêmes - un point et une coche - n'ont aucune signification spécifique pour les utilisateurs autre qu'une sélection d'options. Par conséquent, l'existence de boutons radio et de cases à cocher viole le principe de cohérence UX.
Les concepteurs et les développeurs n'ont jamais remis en question leur coexistence parce que cela a toujours été comme ça. Cependant, si leur coexistence cause de la confusion aux utilisateurs et viole un principe UX, elle mérite une analyse logique et une refonte.
Une violation de la cohérence
Le principe de cohérence UX stipule que les composants ayant des fonctionnalités similaires et la même utilisation doivent avoir une apparence uniforme. Les boutons radio et les cases à cocher ont une fonction similaire et sont utilisés dans le même contexte, mais leur apparence n'a rien d'uniforme.

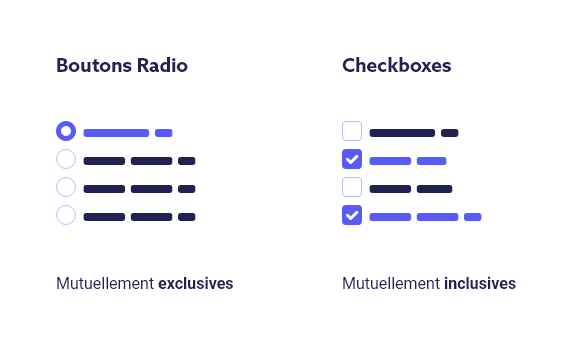
Les boutons radio représentent des sélections mutuellement exclusives, tandis que les cases à cocher représentent des sélections mutuellement inclusives. Les deux sont couramment utilisés ensemble sur les formulaires pour sélectionner des options dans une liste. Cependant, un bouton radio est un cercle avec un point à l'intérieur, tandis qu'une case à cocher est un carré avec une coche à l'intérieur - deux indices visuels différents.
Certains pourraient dire que leurs fonctions sont différentes, ils devraient donc être différents. Mais pour être précis, leurs fonctions ne sont que légèrement différentes, et elles ont toutes deux le même usage, ce qui n'est pas suffisant pour justifier une apparence différente. Cela présente une incohérence qui peut dérouter les utilisateurs.
L'exclusivité / l'inclusivité mutuelle n'est pas une préoccupation de l'utilisateur
Si vous demandez à l'utilisateur typique ce qu'est une option mutuellement exclusive ou inclusive, il ne sera probablement pas en mesure de vous le dire. C'est parce qu'ils ne pensent pas à l'exclusivité ou à l'inclusivité mutuelles lorsqu'ils utilisent une interface. Seuls les concepteurs et les développeurs y réfléchissent car ils doivent concevoir l'interface.
Les utilisateurs lisent simplement les étiquettes et sélectionnent les options souhaitées. Ils se concentrent sur ce que disent les étiquettes, pas sur la fonctionnalité des composants. Par conséquent, l'exclusivité et l'inclusivité mutuelles doivent être indiquées sur les étiquettes lues, et non sur les composants eux-mêmes. Les concepteurs et les développeurs imposent leur façon de penser à l'utilisateur.
Comment les utilisateurs savent qu'ils peuvent sélectionner un ou plusieurs item
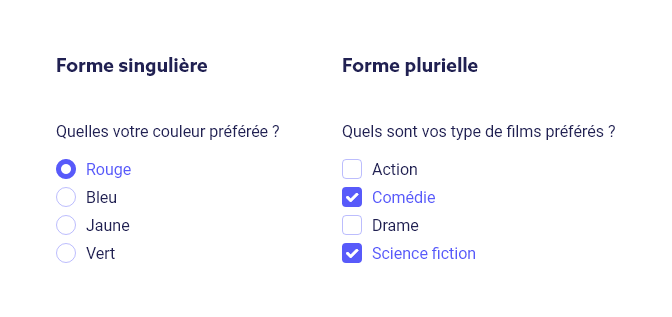
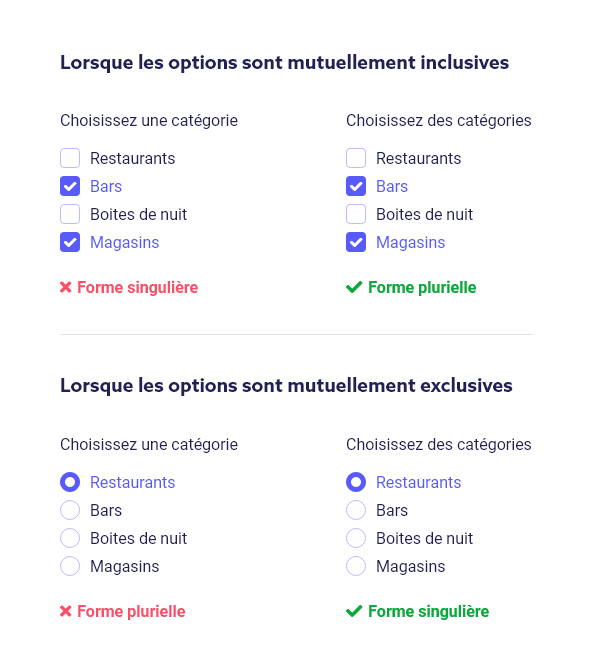
L'étiquette sur les composants indique souvent si les utilisateurs peuvent sélectionner plusieurs options ou une seule. Lorsque les utilisateurs peuvent sélectionner plusieurs options, l'étiquette est libellée au pluriel. Lorsque les utilisateurs ne peuvent sélectionner qu'une seule option, l'étiquette est libellée au singulier. Assurez-vous d'utiliser la forme de nom correcte lorsque vous étiquetez des composants mutuellement exclusifs et inclusifs. Il est facile d'oublier les étiquettes, mais c'est ce qui compte le plus.

Les formes de nom d'étiquette sont un indice plus clair d'exclusivité / inclusion mutuelle qu'une coche et un point. Une coche et un point ne signifient pas une exclusivité / inclusivité mutuelle autrement que par convention qui n'est familière qu'aux concepteurs, développeurs et utilisateurs avertis. Les utilisateurs réguliers qui voient les différents composants utilisés dans le même contexte se demanderont ce que signifient les différences visuelles. L'incohérence n'est pas suffisamment grave pour faire dérailler leur tâche, mais elle détourne certainement leur attention.

Les anciennes pratiques de conception évoluent
Les boutons radio et les cases à cocher coexistent depuis longtemps. Certains peuvent utiliser leur longévité pour justifier leur coexistence. Cependant, de nombreuses anciennes pratiques de conception du passé ont évolué depuis grâce à une meilleure compréhension de l'UX.
Par exemple, les boutons de réinitialisation qui effacent les formulaires, les astérisques rouges sur les champs obligatoires et les champs de confirmation de mot de passe ont presque tous disparu aujourd'hui. Les boutons radio et les cases à cocher pourraient bientôt faire la même chose car, comme la plupart des choses dans la vie, la conception de l'interface continue d'évoluer.
Librement traduit de l'article "Why Radio Buttons and Checkboxes Can’t Co-Exist"
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

