Infobulles dans l’UI design
Infobulles dans l’UI design

Les infobulles aident les utilisateurs à comprendre les objets inconnus ou peu familiers qui ne sont pas directement décrits dans l’interface. C’est un moyen efficace pour simplifier l’UI - cela fournit l’information dont les utilisateurs ont besoin lorsqu’ils en ont besoin, avec un effort minimal de leur part, et aide les développeurs de l’application à utiliser les espaces de l’écran plus efficacement.

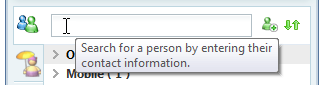
L’infobulle est une petite fenêtre pop-up qui étiquette le bouton non étiqueté lorsqu’il a été pointé, tel que la barre d’outils ou les boutons de commande sans étiquette.
Cependant, les infobulles mal conçues peuvent être agaçantes, gênantes, peu utiles ou encombrantes.
Comment ça marche
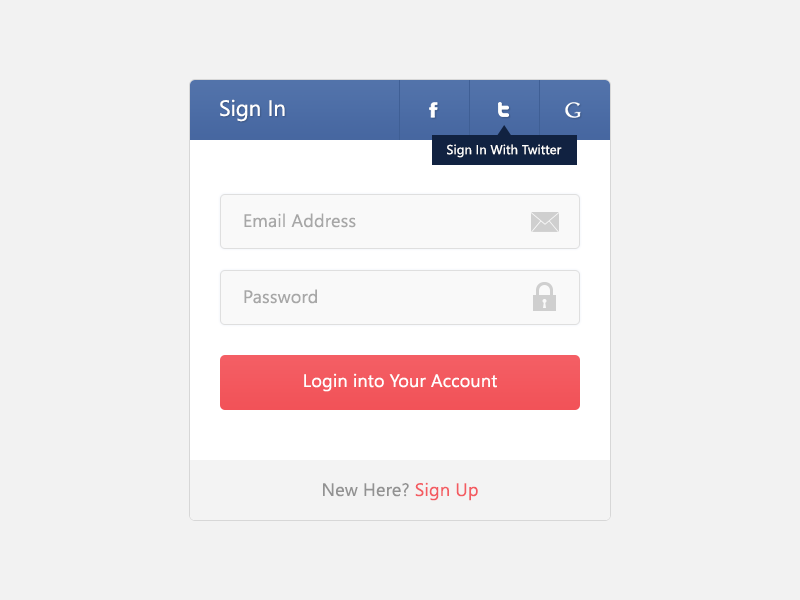
Les infobulles sont affichées automatiquement lorsque les utilisateurs passent la souris sur un objet, et disparaissent lorsque les utilisateurs cliquent sur le bouton ou déplacent la souris, ou lorsque les infobulles sont réglées pour disparaître après un certain temps.

Crédit : codemyui
L’infobulle peut être aussi déclenchée en sélectionnant un élément avec une touche (généralement TAB).
Infobulle ou pas d’infobulle
Quand utiliser l’infobulle
- Boutons sans étiquettes
Si un bouton, label ou une icône n’a pas de textes descriptifs ou a besoin d’une explication courte, alors l’infobulle fonctionne bien pour cela - les boutons de la barre d’outils ou les boutons de commande avec les étiquettes graphiques doivent avoir des infobulles.

- Boutons bénéficiant de descriptions supplémentaires ou d’informations en plus
Les infobulles peuvent être une forme de divulgation progressive, éliminant le besoin d’avoir toujours le texte descriptif sur l’écran. Cependant, le texte doit être complémentaire - c’est-à-dire, pas essentiel pour les tâches principales. Si c’est essentiel, mettez-le directement dans l’UI pour que les utilisateurs n’aient pas besoin de rechercher cette information.

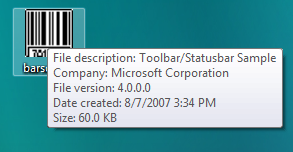
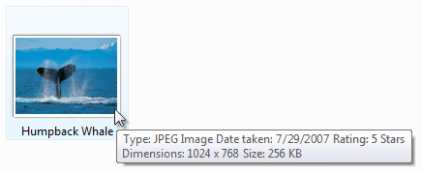
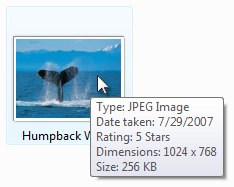
L’infobulle qui apparaît sur un fichier du bureau fournissant une information détaillée sur ce même fichier.
- Fonctionnalités rarement utilisées ou fonctionnalités qui peuvent être interprétées différemment
Les infobulles marchent bien pour les fonctionnalités rarement utilisées que les utilisateurs ont tendance à l’oublier, et pour celles qui sont fortement liées au contexte spécifique.

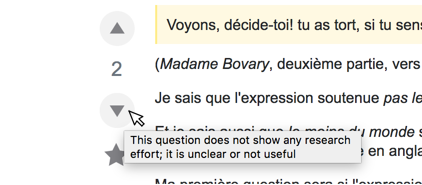
Exemple de l’application StackExchange. Si nous n’avions pas d’infobulle sur les boutons flèches, on pourrait penser qu’ils servent au défilement.
Quand ne pas utiliser l’infobulle
La règle la plus importante est de ne jamais utiliser les infobulles en tant que substitut pour un bon design. Si un bouton ou d’autres objets nécessitant que les utilisateurs continuent à vérifier l’infobulle pour le comprendre, c’est le design qui n’est pas bon. Corrigez alors plutôt le design.
Vous ne devez pas utiliser les infobulles dans les situations suivantes :
- Lorsque les utilisateurs ont besoin d’interagir avec le contenu de l’infobulle
Les utilisateurs ne peuvent pas interagir avec le contenu de l’infobulle, car en déplaçant la souris l’infobulle disparaît.
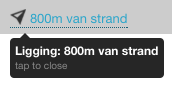
- Lorsque les utilisateurs lancent votre application ou site sur smartphone
Car les infobulles n’ont pas réussi à bien s’appliquer sur les appareils tactiles. En effet, vous pouvez concevoir l’infobulle qui sera activée à la touche, mais ce n’est pas l’interaction la plus prévisible pour les utilisateurs. Si vous avez besoin de plus d’informations pour certains boutons, utilisez une sous-ligne en pointillé pour mettre en évidence que les utilisateurs peuvent interagir avec l’objet, mais que ce n’est pas un lien.

Infobulle bien conçue
Les bonnes infobulles ont des caractéristiques suivantes :
Facile à découvrir
Le problème des infobulles est qu’elles manquent d’indices visuels, tel que le curseur qui change informant que l’objet est accompagné d’une infobulle. Mais les utilisateurs doivent savoir qu’un objet a une infobulle, basé sur les expériences précédentes ou par expérimentations.
Vous pouvez améliorer la facilité de découverte des infobulles, en les utilisant constamment, qui en conséquence peut améliorer la prévisibilité. Si vous fournissez des infobulles pour certains objets, vous devez en fournir pour tous les objets similaires pour lesquels les utilisateurs voudront probablement avoir des informations supplémentaires. Parfois cela peut être difficile, car vous devez aussi vous assurer que les infobulles sont utiles et pas trop évidentes.
Fournir des informations appropriées
La bonne infobulle contient une information concise et utile :
- Les fenêtres pop-up d’infobulle sont parfaites pour des phrases courtes, des fragments de phrases et des textes formatés.
 À ne pas faire : Un grand bloc de texte large et difficile à lire.
À ne pas faire : Un grand bloc de texte large et difficile à lire.

À faire : Le texte formaté est plus facile à lire.
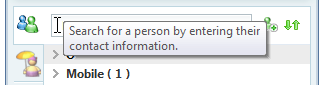
- Le texte dans l’infobulle doit être riche en renseignements. Il ne doit pas être trop évident ou redondant avec ce qui est déjà affiché sur l’écran. Si le texte que vous utilisez dans l’infobulle est une répétition du label du bouton, c’est alors inutile.

Cette infobulle n’est pas utile pour les utilisateurs.
Contenir des informations statiques
Les utilisateurs ne s’attendent pas à ce que les infobulles changent d’un moment à l’autre, ils ne remarqueraient donc pas les changements dans un contexte dynamique, tel qu’une information d’état.
Cependant, il y a une exception pour cette règle : les icônes dans la zone de notification sur Windows (en bas à droite). Ces icônes communiquent l’état, et il n’y a pas d’autres espaces disponibles sur l’écran pour l’afficher en format texte.

Les infobulles communiquent les informations sur l’état pour les icônes de cette zone.
Correctement placée
Les infobulles doivent être placées à côté de l’objet qui est survolé avec la souris, généralement au niveau de la queue du curseur ou de la tête si possible. Cependant, ils ne doivent jamais être placés de manière à ce qu’ils interfèrent avec ce que les utilisateurs sont en train de faire en cachant l’objet en question.
 À ne pas faire : Cacher l’objet que les utilisateurs sont sur le point de voir ou interagir
À ne pas faire : Cacher l’objet que les utilisateurs sont sur le point de voir ou interagir
 À faire : Toujours placer l’infobulle à côté de l’objet en question, même si cela nécessite la séparation entre le curseur et l’infobulle.
À faire : Toujours placer l’infobulle à côté de l’objet en question, même si cela nécessite la séparation entre le curseur et l’infobulle.
Conclusion
Les infobulles sont utiles. Concevez des infobulles faciles à retrouver qui affichent une information concise, utile, statique et supplémentaire dans un endroit approprié au moment approprié.
Librement traduit de l'article : Tooltips in UI Design - Crédit photo : Harsha
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

