La vallée dérangeante des prototypes
La vallée dérangeante des prototypes

Les clients et les collègues peuvent mal comprendre la nature d’un prototype, il nous revient de leur expliquer son rôle.
Il est primordial d’utiliser des prototypes pour développer un projet. Un bon prototype peut être un excellent moyen de définir un projet et de tester sa validité avec des utilisateurs réels.
Malheureusement, bien que les prototypes puissent être très précieux pour la phase de développement, ils peuvent être source de confusion pour les parties prenantes.

Parfois les prototypes sont souvent très basiques, au point que les parties prenantes ont du mal à imaginer à quoi va ressembler le résultat final. Il est fréquent d’entendre un utilisateur s'exclamer "Pourquoi c’est en noir et blanc ?" ou "Est-ce que ce sera l’image finale ?".
Cela mène beaucoup d’entre nous à passer plus de temps sur nos prototypes afin de les affiner. Au début basiques lors de l’échange avec d’autres professionnels (comme les développeurs), ils deviennent un peu plus précis lorsque l’on effectue des tests initiaux avec des utilisateurs. Finalement, on leur donne une bonne couche de peinture avant de les montrer pour approbation.
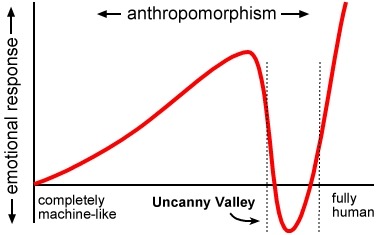
Ne laissez pas vos prototypes tomber dans la “vallée dérangeante”
Si un prototype est trop sophistiqué il peut tomber dans la “vallée dérangeante”. Ce terme a initialement été inventé pour parler de la représentation de personnes humaines en animation 3D, jeux vidéos ou en robotique. Au cours des années ses représentations sont devenues tellement avancées qu’elles avaient presque l’air humain. Mais "presque" peut être un problème. Quelque chose qui a l’air presque humain, mais pas tout à fait, nous perturbe. Cela ne paraît pas assez juste à nos yeux.
 Copyright : Max Braun
Copyright : Max Braun
Beaucoup de personnes réagissent de la même manière si notre prototype est trop abouti. Il ressemble à un site internet ou à une application terminé, mais ce n’en est pas un. Quelque chose ne tourne pas rond et ils commencent à chercher où se trouve le problème.
Souvent la solution est de leur montrer des prototypes plus tôt, des prototypes qui ne sont pas si sophistiqués. Des prototypes qui ne sont pas tombés dans la “vallée dérangeante”.
Évidemment le problème qui se pose maintenant est que les clients ne comprennent pas ce qu’ils regardent. Mais cela peut être surmonté avec un peu d’explication et d'évangélisation.
Expliquer un prototype
Le danger survient quand certaines personnes parmi celles qui regardent le prototype n’ont pas reçu cette explication. Peut-être qu’un membre du projet le montre à un collègue ou le reçoit par email. Dans tous les cas, si le prototype ne leur est pas expliqué et cela peut avoir des conséquences désastreuses.
Une solution à ce problème peut être une vidéo ou des consignes spécifiques. Peu importe quand quelqu’un veut accéder au prototype, il verra d’abord une vidéo / des consignes (par exemple en overlay). Ainsi, avant qu’un visiteur puisse accéder au prototype cela permet de lui expliquer ce qu’il est sur le point de voir.
Il faut ainsi expliquer que le prototype n’est pas le site final ; en faisant référence à un objet de spécification visuel, qui définit comment le site final devrait fonctionner.
Le but du prototype est de réunir des retours sur le site. Des retours des membres du projet mais également des utilisateurs.
Il faut donc expliquer sur quels groupes d’utilisateurs la conception s'est concentrée et quels sont les contenus et fonctionnalités inclus dans le prototype pour ces cibles. Finalement il appartient de préciser les cibles non adressées, et le contenu associé que nous n’avons pas encore intégré.
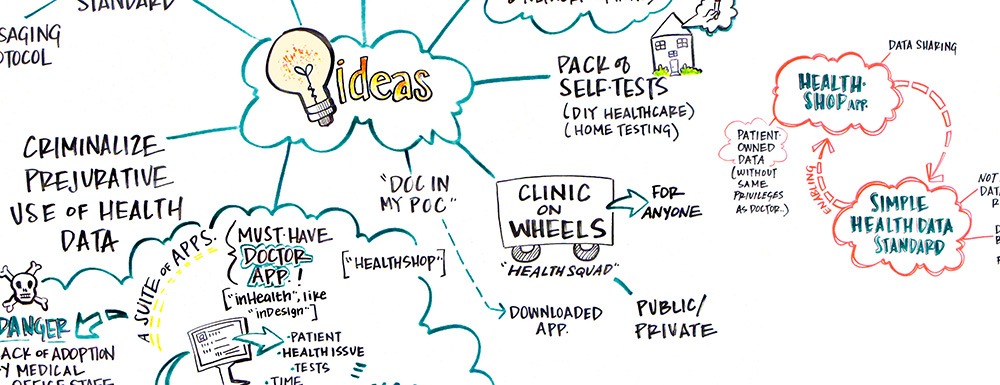
Gérer vos retours comme bon vous semble

Copyright Juhan Sonin
Selon le stade du projet, on peut parfois inclure une requête pour des retours spécifiques. Mais si vous utilisez cette approche faites attention. Mesurez vos questions ouvertes, car si vous le faites les participants vont partager leurs préférences personnelles. Des commentaires comme “Je n’aime pas la couleur” ne sont pas utiles.
A la place posez des questions structurées qui vous aideront à améliorer votre prototype mais aussi qui vous aideront à identifier ce que vous devez restituer aux membres du projet.
Des questions comme :
- Est-ce que le prototype permet aux utilisateurs cible de réaliser leurs tâches ? Si non, quelles sont les tâches manquantes ?
- Est-ce que le prototype met en avant les “calls to action” [Boutons d'appels à l'action] ?
- Est-ce que l’agencement des pages met en avant les éléments les plus importants (ceux importants pour nous mais également ceux importants pour les utilisateurs) ?
- Est-ce que le ton est cohérent avec notre marque ?
Vos dernières questions vont dépendre du niveau de sophistication du prototype et de quels retours vous avez besoin, mais vous avez compris l’idée. Il est important de se tenir à l’écart des préférences personnelles en posant les bonnes questions.
Au delà de la vidéo explicative
Faites votre vidéo aussi courte que possible, mais prévoyez des informations supplémentaires pour ceux qui seraient intéressés. Beaucoup des vidéos produites apparaissent à côté de liens vers un blog décrivant le travail en cours de réalisation.
C’est également utile d’ajouter une chronologie, ainsi les parties prenantes peuvent voir la progression et ce qu’il reste à faire. Si les personnes peuvent voir vos progrès ils seront moins susceptibles de se plaindre que vous n’ayez pas encore lancer le nouveau site.
Prototypes, vidéos, blogs et échéanciers peuvent paraître être un luxe que votre projet ne peut pas se permettre. Mais si ce projet a une portée significative alors ils sont alors très précieux et peuvent accélérer le processus. En gardant ces intervenants informés et impliqués, un projet est moins susceptible de dérailler. Ce qui, d’après nous, en vaut l’investissement.
Librement traduit de l'article The uncanny valley of prototyping.
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices


 Copyright :
Copyright :