Avoir le dernier mot sur l’UX
Avoir le dernier mot sur l’UX

Même si une critique se doit d’être objective et impartiale, il est parfois difficile pour designer UX d’être d’accord avec certain retours du reste de l’équipe ou des décisionnaires. Cette article est un extrait traduit du chapitre 5 de Undercover UX, un ouvrage de Cennidd Bowles et James Box. Il explique comment réunir les preuves du bien fondé de vos choix en matière de design d’expérience utilisateur.
Le moment de la restitution est toujours critique pour le designer : il doit prendre des risques pour défendre sa proposition auprès des parties prenantes du projet. De leur coté, les autres membres de l’équipe voient parfois le design comme une science occulte imprévisible qui peut causer des ravages si il n’est pas confié aux bonnes personnes. Qui accepte de lâcher un éléphant dans son magasin de porcelaine ?
Afin de mettre l’expérience utilisateur au centre de la conception, le designer UX doit convaincre tous les intervenants du projet pour obtenir la confiance en son expertise. Pour cela, il doit gérer en bonne intelligence les retours des autres intervenants : il ne faut pas les rejeter d’un revers de la main. Tous les designers font des erreurs, et il y a toujours une approche différente à un problème. Les pires designers UX sont ceux qui sont persuadés que tous les autres sont des imbéciles incapables de comprendre le design. Si il est vrai que le reste de l’équipe n’est pas capable d’exprimer des idées aussi facilement, des remarques pertinentes venant de l’extérieur sont toujours utiles pour le designer.
Même quand ces remarques laissent sceptique, il est recommandé de les développer, en plus de la « bonne » proposition. Ce n’est pas du temps perdu : les gens apprécieront d’être écoutés et accorderont alors plus de confiance au designer. Si la solution du designer est meilleure, il sera facile de l’expliquer !
La pile de validation
Néanmoins, il se peut que, parfois, le designer soit si profondément en désaccord avec un autre membre du projet qu’il faudra alors prendre position. Nous recommandons alors l’usage systématique de la méthode suivante, que nous appelons la « pile de validation ».

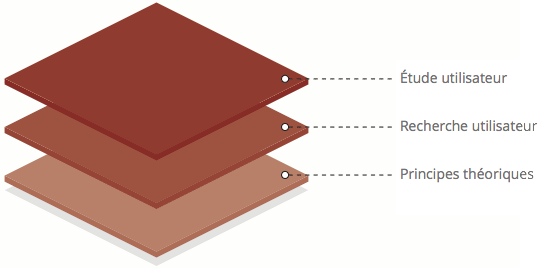
La pile de validation propose des niveaux de preuves, dans l’ordre d’importance.
La première couche correspond à l’outil le plus puissant du designer : les données récupérées directement auprès des utilisateurs, lors des tests d’utilisabilité par exemple, ou d’autres métriques d’utilisation. Est-ce que les utilisateurs interagissent avec les éléments du site comme prévu ? Les tests utilisateurs pourront être conduits avant la présentation du design, afin d’avoir déjà un réponse à donner aux décisionnaires méfiants, vidéo à l’appui s'il le faut.
Si toutefois il est impossible de procéder à des études utilisateurs, une seconde option peut être de se référer à vos recherches déjà effectuées et aux principes déjà établis pour votre projet. Si ce travail a déjà été partagé auprès du reste de l’équipe, cela ne devrait pas poser de problème. Si cela est resté dans l’ombre, il est temps pour le designer de tout présenter pour appuyer ses préconisations.
Si aucune recherche ou étude ne vient apporter de l’eau au moulin du designer, il lui est toujours possible de se servir de principes théoriques. Beaucoup de gens sont surpris d’apprendre que les fondations d’un bon design sont scientifiques. La proposition de design suit peut-être une hiérarchie de l’information simple, ou les recommandations de la loi de Fitts, ou encore les mécanismes psychologique de preuve sociale. Il vaut mieux connaitre ce genre de principes théoriques, et ils seront autant d'argument faveur du designer lors de la présentation. Cependant, il ne faut pas oublier que cette méthode est la dernière couche de la « pile de validation ». On préférera la validation des suggestions par des tests comparatifs avec des alternatives.
Enfin, si votre recommandation n’est soutenue par aucune recherche, étude ou principe théorique, alors il vaut mieux la jeter tout de suite.
« Prouve-le ! »
La méthode de la pile de validation est généralement suffisante pour convaincre le collègue réticent. Mais un contre-argument est souvent difficile à parer : « prouve-le ! ». Cette défense est souvent utilisée lorsque l’UX designer s’oppose à un élément qui dessert l’expérience utilisateur, comme un champ inutile dans le formulaire d’inscription, ou une publicité de plus sur une page déjà encombrée. On lui demande de prouver que le préjudice causé à l’expérience utilisateur aura plus d’impact que les bénéfices business apportés par cet élément.
S'il est évident que mille mauvaises décisions poseront des problèmes sur le site, il est plus difficile de quantifier l’impact d’un seul changement qui va à l’encontre de l’expérience utilisateur. Une approche consiste à l’accueillir comme une excellente opportunité d’effectuer des tests utilisateurs, ou de mettre les 2 versions en ligne et vérifier laquelle fonctionne le mieux (tests A/B). Cependant, pour montrer qu’une seule décision qui va à l’encontre des utilisateurs va également à l’encontre de l’entreprise, on peut utiliser un concept que nous appellerons le seuil RAF.

Le seuil RAF (qui n’a rien de scientifique) simule le nombre de difficultés que l’utilisateur va accepter avant de décider de partir du site (en poussant généralement une exclamation fleurie). Admettons qu’actuellement, 10 % de vos visiteurs abandonnent leur navigation sur votre site. En d’autres termes, 10 % de vos visiteurs atteignent leur seuil RAF. Le travail de l’UX designer est bien sûr de réduire ce taux.
À l’inverse, chaque décision qui ira à l’encontre de l’expérience utilisateur contrecarrera ce travail, envoyant toujours plus d’utilisateurs au delà de leur seuil RAF. Les utilisateurs qui auraient pu tolérer les problèmes du site seront sujet à la frustration et abandonneront leur navigation. Un changement qui peut sembler bénin pour votre équipe peut être la goutte d’eau qui fait déborder le vase de certains utilisateurs.
Conclusion
Pour le designer, soutenir une proposition de design ne se fait pas sans lutte. La pile de validation et le seuil RAF sont des outils qui peuvent aider à rassurer le reste de l’équipe et combattre leurs angoisses.
À travers leur livre, Cennydd et James vont bien plus loin. Le lecteur y trouvera des conseils pertinents, glanés lors de leurs expériences en entreprise : préparer des recherches, générer des idées, prototyper et tester au jour le jour et designer une bonne expérience utilisateur au delà des contraintes trop fréquentes d’argent, de temps et de culture. Apprenez en plus sur le site de l’ouvrage (en).
Cette article est une traduction libre de Winning a User Experience Debate, sur le site Ux Booth
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

