Anatomie d’un formulaire de paiement par carte bleue
Anatomie d’un formulaire de paiement par carte bleue

Payer en ligne avec une carte de crédit est assez simple, pas vrai ? Et bien oui et non… Oui parce qu’on le fait depuis les débuts d’Internet (ex Amazon), et non parce qu’il n’y a pas deux formulaires de paiement identiques.
Sans parler des problèmes techniques ; pas plus tard que ce week-end j’ai du mis reprendre à 2 fois sur le site de Voyages SNCF pour valider mon paiement (en ayant pourtant valider mon 3D secure).
Ces 20 dernières années, un modèle mental du paiement en ligne s’est construit : je sors ma carte de mon portefeuille, je rentre les détails de la carte dans des champs de formulaire, et je clique sur un bouton valider. Mais aller de l’étape A jusqu’à l’étape Z peut être un voyage ardu, ponctué de questions auxquelles l’utilisateur n’a pas de réponse. Et évidemment, personne ne veut d’un manuel d’instructions, encore moins à cette étape critique.

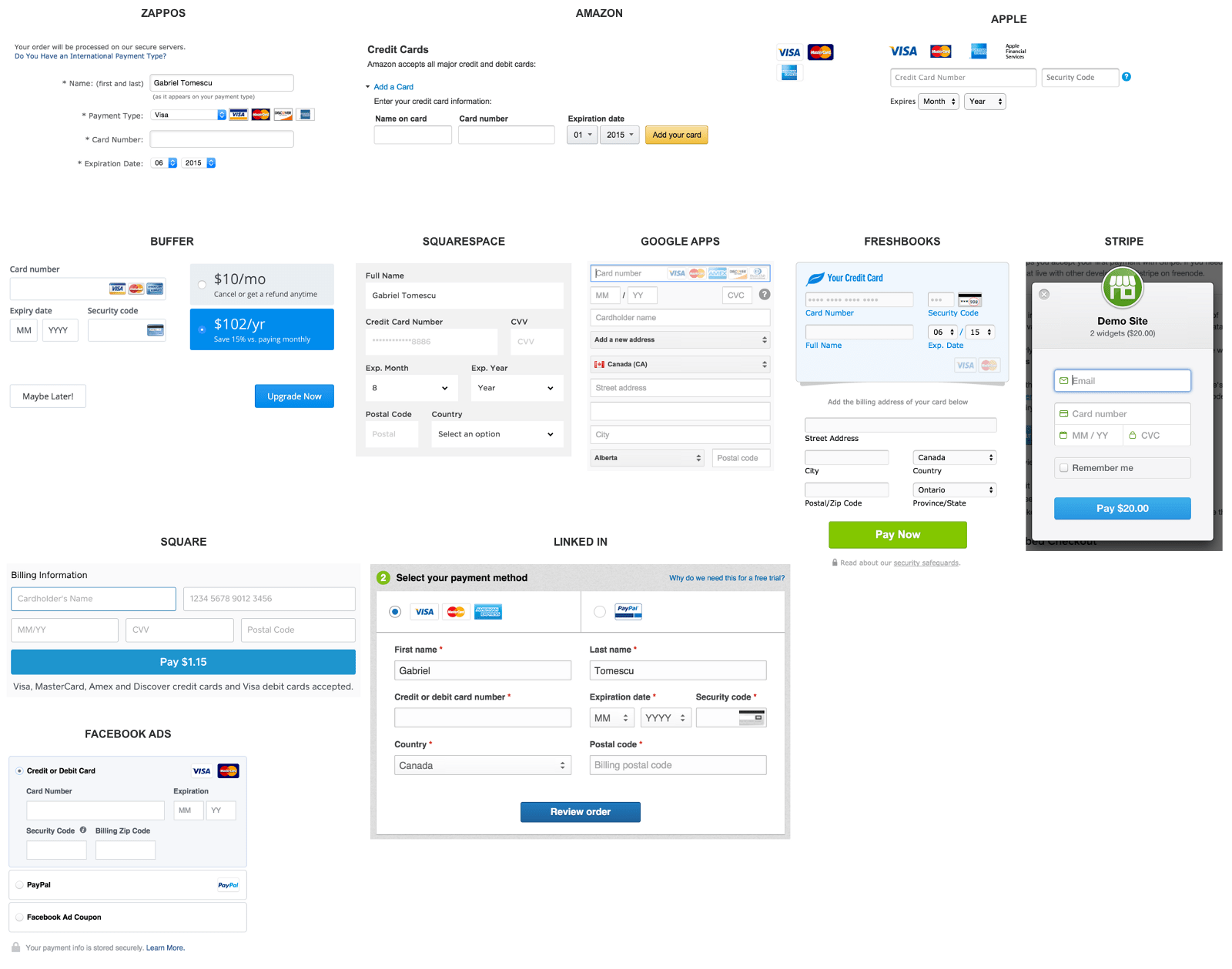
Formulaires de paiement de divers sites et apps connus
Payer en ligne est encore 2 à 3 fois moins agréable que de payer en vrai. Qu’est-ce qui est mieux que de swiper sa carte sur un terminal physique ? Dans certains pays, même pas besoin de code secret… C’est déjà le début en France avec le paiement sans contact. J’adore, plus besoin de monnaie pour payer son pain au chocolat le matin !
Dans un monde parfait, vous pourriez vous débarrasser définitivement de toutes vos cartes physiques, ou ne plus avoir à sortir de cartes de votre portefeuille ; mais simplement payer avec votre téléphone que vous tenez déjà dans la main par exemple.
Sur le web, on y vient. Payer en ligne va devenir plus facile, et plus rapide. Les dernières spécificités HTML comprennent des spécifications pour les saisies de carte de crédit, et les navigateurs repoussent les limites existantes.
Chrome 42+ supporte l’auto-complétion. Safari supporte l’auto-remplissage des cartes de crédit. Mais vous avez encore besoin de votre carte physique pour rentrer manuellement votre code de sécurité pour toutes vos transactions.
Mais avant que les formulaires de paiement ne fassent complètement partie du passé, nous avons pour mission de les rendre toujours plus clairs, plus simples, et plus sécurisés.
Le service de factures de Wave permet aux gérants d’entreprises de créer et envoyer des factures à leurs clients, et de les faire payer via carte de crédit. Ce post traite des considérations de design que l’équipe de Wave a exploré pour arriver au produit final.

Le formulaire de paiement de Wave
L’objectif était d’être cohérent avec tous les champs de saisie nécessaires et les questions qu’un utilisateur pourrait avoir, y compris :
- Quelles cartes sont acceptées ?
- Décider du montant à payer
- Le nom sur la carte
- Le numéro de la carte
- Le type de carte utilisé
- La date d’expiration
- Le code de sécurité
- Pourquoi y a-t-il un code postal ?
- Le formulaire est-il sûr et sécurisé ?
- Que se passe-t-il quand je clique sur valider ?
- Gérer les erreurs de carte
- Designer pour différents écrans
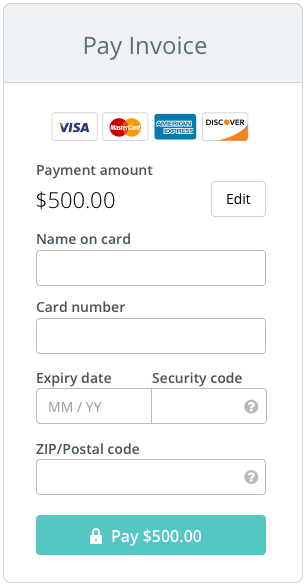
1. Quelles cartes sont acceptées ?
Quand les clients sont face au formulaire de paiement, une de leur première question est “Est-ce que ma carte est acceptée ?”. Ce comportement est l’équivalent virtuel du scénario du monde physique. Quand vous êtes prêt à payer à une caisse physique, vous regardez l’étiquette qui indique les cartes acceptées. La réponse logique à ce problème est donc d’utiliser des logos de cartes de crédit.
Mais où placer les logos sur un formulaire en ligne ? L’équipe UX de Wave d’abord tenté de les positionner au dessus du champ du numéro de carte. Ce placement réduit la hauteur du formulaire, mais les logos sont petits et ont l’air serré.
Une autre option était de les placer dans le champ. Cela fonctionnait presque, mais à cause de la largeur étroite du champ, les cartes prenaient trop de place, réduisant considérablement l’espace pour taper le numéro de carte.
Ils ont fini par décider de mettre les logos en haut du formulaire. Cette position les rend directement visibles, parce qu’ils sont les premiers éléments qu’un utilisateur doit processer visuellement. L’utilisateur n’a pas à les chercher. De plus, ils attirent immédiatement l’attention, en renvoyant le message “C’est ici que vous payez”. Les designers ont pensé que les logos seuls suffisaient, donc ils n’ont pas ajouté d’indication comme “Cartes acceptées” ou “Payez avec”.
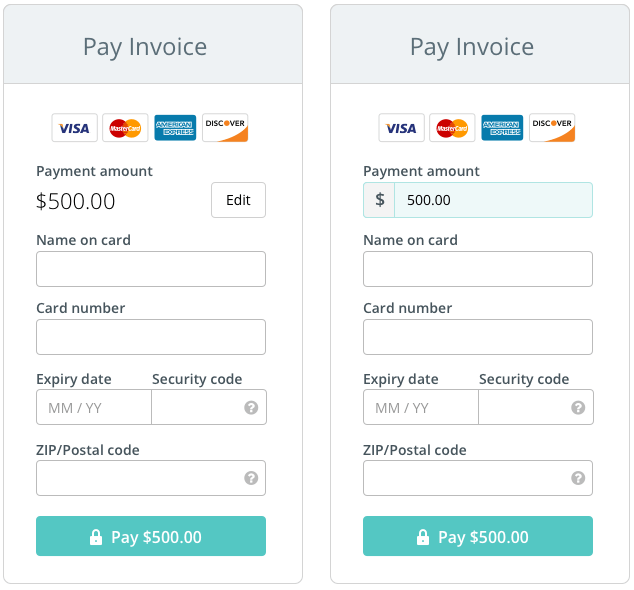
 2. Décider du montant à payer
2. Décider du montant à payer
Une condition à respecter était de permettre à l’utilisateur de pouvoir décider du montant à payer. Pour des factures élevées, un client peut avoir besoin de faire un paiement partiel (ex un acompte), ou de payer la facture en plusieurs fois lorsque le travail est finalisé. Par défaut, le montant du paiement équivaut au total du montant non payé de la facture. En d’autres termes, si un paiement partiel a été fait, le montant du paiement correspond à la différence sur le total dû.
Avec les formulaires en ligne, plus il y a de champs à remplir moins ils sont remplis et plus le taux de rebond risque d’être important. Pour réduire le nombre de champs, le montant du paiement est montré dans un format de lecture seule, avec un bouton éditer, au lieu de montrer le champ de texte à remplir par défaut. Dans le mode d’édition, les designers avaient pensé mettre un bouton “Sauvegarder” ou “Valider”, mais cela changerait de nouveau le champ en mode lecture seule. Ils ont alors pensé que c’était superflu, puisque le montant changé est déjà visible dans le champ d’édition. De plus, si le client voulait de nouveau changer le montant, il aurait simplement à retaper un nombre, sans avoir à cliquer encore sur un bouton “Sauvegarder” ou “Valider”.
 3. Le nom sur la carte
3. Le nom sur la carte
L’information ensuite demandée à l’utilisateur est le nom du propriétaire de la carte de crédit. Ils ont envisagé plusieurs options pour le texte du libellé :
- Nom du titulaire de la carte
- Nom sur la carte
- Nom (tel qu’il apparaît sur votre carte)
- Nom complet sur la carte
Ils ont trouvé que Nom sur la carte était la façon la plus courte et la plus claire de demander cette information. Cela demande à l’utilisateur de simplement taper ce qui est indiqué sur la carte, au lieu d’hésiter à indiquer le nom complet ou abrégé du propriétaire de la carte.
4. Le numéro de carte
Quand ils arrivent au champ du numéro de carte, une question récurrente que posent les utilisateurs est “Le numéro de ma carte a des espaces. Est-ce que je saisis mon numéro avec ces espaces ou sans ?”. Pour régler cette problématique, les designers de Wave ont calibré les valeurs de saisies aux nombres uniquement, de 0 à 9. Donc si un utilisateur tape un espace, cela ne tapera rien et n’affectera pas le format du numéro.
Au début, les designers souhaitaient masquer le numéro de carte lorsque l’utilisateur quitte le champ. C’était dans une optique de donner un sentiment de sécurité à l’utilisateur, de façon similaire aux champs de mot de passe qui sont masqués. Ce n’est pas vraiment possible avec juste un numéro de carte.
Par ailleurs, quand un utilisateur est prêt à valider son formulaire, il veut souvent relire ce qu’il vient de saisir par sécurité. Un champ masqué briserait le récapitulatif visuel du formulaire parce que l’utilisateur aurait à cliquer de nouveau sur le champ pour montrer ce qu’il contient. Cette option a donc été écartée.
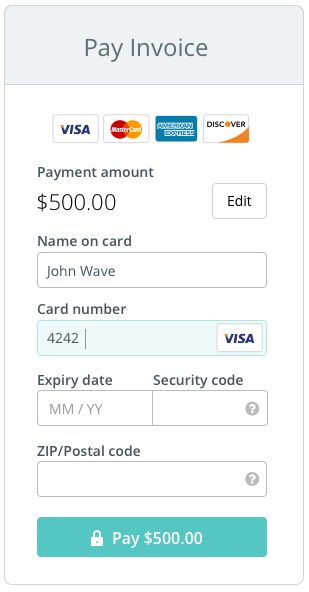
5. Le type de carte utilisé
Une habitude bien utile remarquée sur d’autres formulaires de paiement est d’indiquer le type de carte utilisée de manière visuelle. Cela rassure l'utilisateur de voir que le type de carte sélectionné corresponde à la carte qu’il tient en main. On peut déterminer le type d’une carte grâce aux premiers chiffres de celle-ci, comme suit :
3 - Cartes de voyage/de loisirs (ex American Express et Diners Club)
4 - Visa
5 - MasterCard
6 - Discover Card
Une fois que l’utilisateur a rentré les 2 premiers chiffres, le logo du type de carte correspondant est affiché dans le champ de saisie, à droite.

Bien sûr, ils auraient pu faire différemment, en se basant sur les designs de la question 1 :
- Masquer les logos de carte non correspondantes en haut du formulaire. Mais vu que les logos sont positionnés loin de la saisie du numéro, la corrélation ne serait pas évidente.
- Placer tous les logos dans le champ de saisie du numéro, puis lorsque l’utilisateur commence à taper les deux premiers chiffres, tous les logos disparaissent, ne laissant que celui qui correspondant aux numéros saisis. Mais le champ de saisie serait encombré par l’affichage par défaut de toutes les cartes.
6. La date d’expiration
La plupart des cartes de crédit montrent la date d’expiration au format MM/AA (mois et année). Quelques unes indiquent l’année en entier, dans un format AAAA.
Quand le champ de date d’expiration a été conçu, les designers ont voulu laisser l’utilisateur dans un mode de saisie manuelle. L’utilisateur n’a pas à aller prendre sa souris pour choisir une date et une année dans un menu de sélection, ni à naviguer dans les options via des flèches. L’utilisateur doit simplement taper les chiffres comme ils apparaissent sur sa carte. Cela lui évite aussi d’avoir à réfléchir au mois correspondant (ex 08 correspond à août), donc la charge cognitive est minimisée.
Ce champ nécessite un format particulier pour la date, les développeurs ont donc inclus un placeholder dans le champ de saisie. A noter que le placeholder comprend un “/”, mais l’utilisateur n’a pas à le taper. Ils ont limité la valeur de saisie à des chiffres uniquement, donc si un utilisateur tape un slash, ce dernier ne s’inscrit pas. dans le champ. Après que le mois ait été saisi, le slash est ajouté automatiquement.
7. Le code de sécurité
Les codes de sécurité des cartes ont été inventés pour réduire la fraude. En d’autres termes, cela a été fait pour rendre les cartes plus sécurisées. Le problème est que ce code souffre sévèrement d’une appellation non standardisée. Comment l’appeler ? Chaque marque de carte a sa propre dénomination (en anglais) :
- MasterCard : card validation code (“CVC2”)
- Visa : card verification value (“CVV2”)
- Discover : card identification number (“CID”)
- American Express : “CID” ou “unique card code”
- Debit Card : “CSC” ou “card security code”
Et il existe aussi des permutations :
- Card verification data
- Card verification number
- Card verification code
- Card code verification.
De plus, les acronymes créent la confusion. Ils sont donc à éviter, mais il est tout de même primordial d’indiquer à l’utilisateur que ce code concerne la sécurité. Les designers ont donc décidé de nommer ce champ “Code de sécurité”.
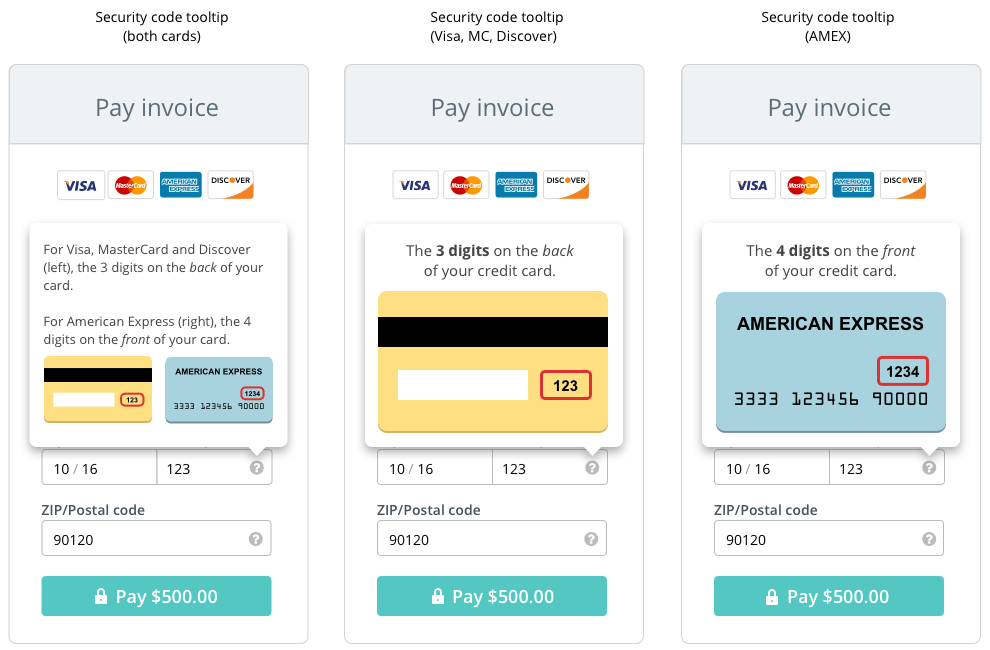
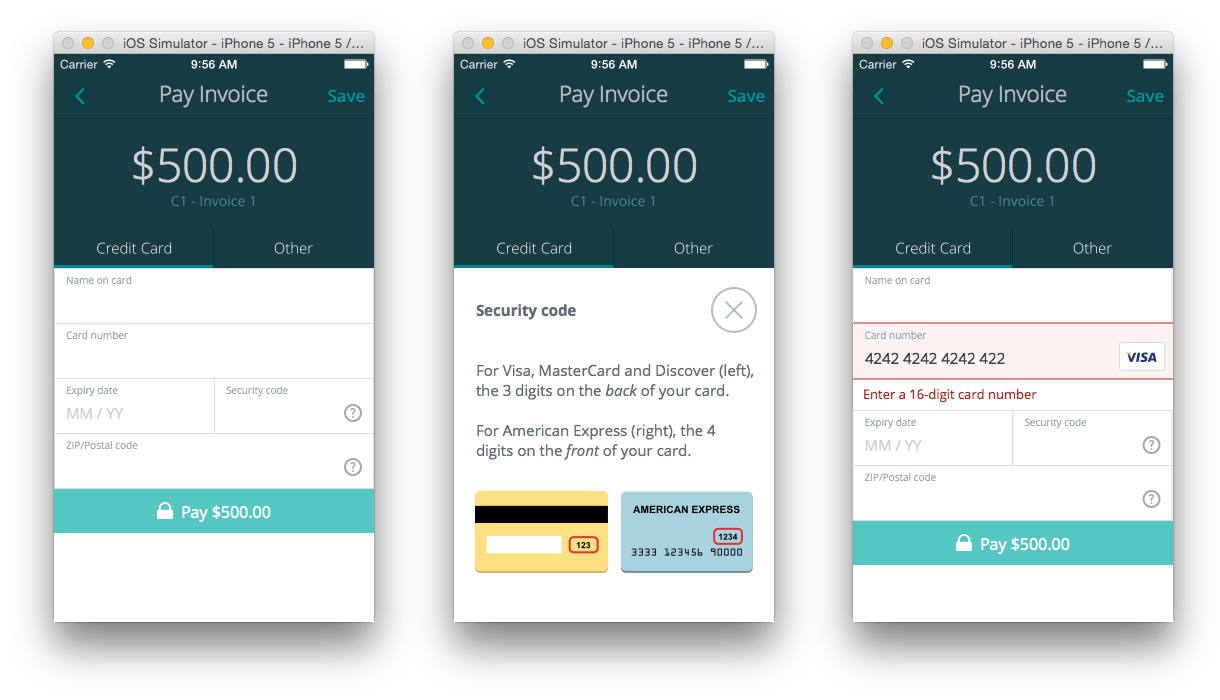
D’autre part, un code de sécurité peut comprendre 4 chiffres (American Express, sur le devant de la carte), ou 3 chiffres (toutes les autres marques, au dos de la carte). Pour aider l’utilisateur à déterminer quel code il doit saisir, et où le trouver, les designers ont inclus une info-bulle qui possède 3 états possibles :
- Deux types de codes : Si l’utilisateur n’a pas encore renseigné son numéro de carte, l’info-bulle montre les 2 options disponibles
- Code à 4 chiffres : Si l’utilisateur a entré une carte American Express, l’info-bulle indique un code à 4 chiffres sur le devant de la carte.
- Code à 3 chiffres : Si l’utilisateur a entré une autre carte, l’info-bulle indique un code à 4 chiffres sur le dos de la carte.

8. Le code postal
En mesure de sécurité supplémentaire, Wave doit demander aux clients le code postal associé à leur carte. C’est un compromis justifié par le fait que rajouter des champs au formulaire peut augmenter le taux de rebond, mais en ajoutant celui-ci, le business est plus sécurisé et donc moins sujet à la fraude.
Ils ont réalisé que les utilisateurs pouvaient vouloir renseigner le code postal associé à leur adresse personnelle, au lieu du code associé à leur carte. Pour ajouter de la clarté, nous avons ajouté une info-bulle de texte qui demande le code associé à l’adresse de facturation de la carte.
Les codes postaux des États-Unis ne contiennent que des chiffres, d’un maxium de 10 (ZIP + 4). Au Canada, les codes postaux possèdent des lettres et des espaces. La saisie a donc été restreinte à un nombre maximum de 10 caractères.
Dans l’optique de respecter les conventions de nomination des clients des États-Unis mais aussi du Canada, le libellé du champ s’appelle “ZIP/Code Postal”.
9. Le formulaire est-il sûr et sécurisé ?
Quand un utilisateur parcourt pour la première fois un formulaire de paiement, il se demande souvent “Est-ce que ce formulaire est sécurisé ? Qu’est-ce qui m’inspire confiance dans ce site ? Est-ce qu’ils ne sont pas juste en train d’essayer de me voler les informations de ma carte bleue ?”. Il y a plein de façons pour renforcer la sécurité au travers du design. Certaines options considérées par Wave incluaient :
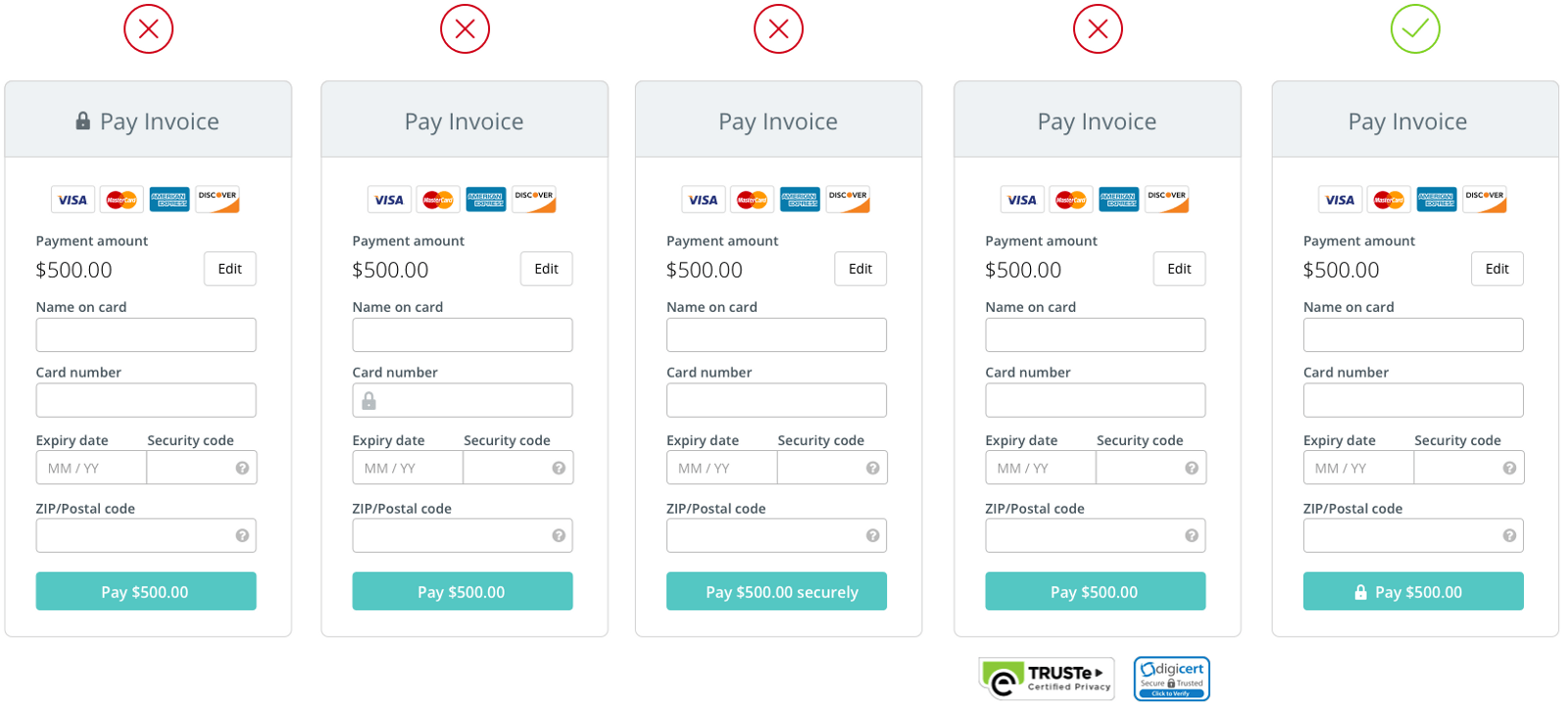
- Placer une icône de cadenas dans le header du formulaire, à côté de “Payer la facture”, mais cette solution n’était pas très pertinente et trop éloignée des champs du formulaire
- Placer une icône de cadenas dans le champ du numéro de carte, mais cela transformait la question en “Est-ce que c’est uniquement ce champ qui est sécurisé, ou l’ensemble du formulaire ?”
- Intégrer au bouton Payer le texte suivant : “Payer XXX$ en toute sécurité”, mais le texte risquerait de déborder lors de gros paiements.
- Ajouter un logo de certification de sécurité sous le formulaire, mais ces badges s’intégraient mal dans une esthétique propre et dans la charte globale de la page. De plus, les utilisateurs ne peuvent pas distinguer 2 badges l’un de l’autre, donc l’idée a été abandonnée. Pour ajouter à cela, de l’A/B testing préalablement mené n’avait indiqué aucune différence dans la conversion.
Étant donné le modèle mental existant pour le paiement en ligne par carte de crédit, la présence d’une seule icône de cadenas a été retenue comme suffisante. La solution de design a été d’ajouter l’icône dans le bouton Payer. La position de l’icône est clé, parce qu’elle renforce la sécurité au moment critique : au clic sur Payer.

10. Que se passe-t-il quand je clique sur payer ?
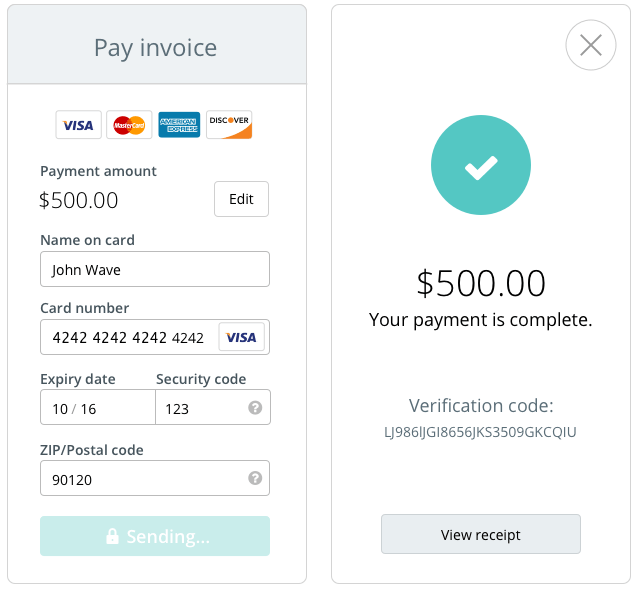
Une fois que l’utilisateur est prêt à payer, il clique sur le bouton Payer. Le bouton change alors d’état pour indiquer un état d’attente / de chargement, et le texte “Envoi en cours…” s’affiche et le bouton n’est plus cliquable. Une requête serveur est faite, et dans le cas où tout s’est bien passé, un message de succès est affiché.

11. Gérer les erreurs de carte
L’un des aspects de la conception des formulaires web les plus importants, et souvent les plus mal-aimés, sont la gestion des erreurs. Oui, cela peut parfois être fastidieux et oui, il y a mille et une façons de designer les erreurs. Mais quand c’est bien fait, la gestion des erreurs peut rendre claire une interaction ambiguë.
Il y a deux catégories générales dans la validation d’erreurs sur Internet : (A) le côté client et (B) le côté serveurs.
A. La validation côté client
Les erreurs du côté client sont repérées avant qu’une requête soit envoyée au serveur. Ces erreurs sont typiquement causées par des erreurs formatées dans les données, ou des données manquantes.
Pour rendre les choses intéressantes, vous pouvez valider les champs côté client de plusieurs façons. Heureusement, Luke Wroblewski a écrit un très bon article expliquant L’Avant, pendant, après et pendant des méthodes de validation. La méthode de l’Après basée sur les recherches de Luke et l’intuition a été choisie. La méthode de l’Après affiche un message d’erreur après que l’utilisateur ait indiqué qu’il avait fini de répondre à une question en passant à la suivante. En d’autres termes, valider en “flou”. De plus, l’utilisateur n’est pas “bloqué” dans un champ s’il y a une erreur. Il peut appuyer sur la touche de tabulation de leur clavier et passer au champ suivant, puis revenir plus tard pour régler les erreurs affichées.
Ci-dessous les critères de validation pour les erreurs côté client :
- Tous les champs, sauf Nom sur la carte et Code postal, doivent contenir uniquement des numéros (pas de lettres ou de caractères spéciaux)
- Montant du paiement : doit être au minimum 1$
- Numéro de carte : La longueur doit être de 16 nombres (15 pour American Express), et doit commencer par un des quatre codes de cartes connues
- Date d’expiration : La longueur doit être de deux numéros pour le mois, et deux autres pour l’année (MMYY). Le mois ne peut être qu’une valeur entre 01 et 12, l’année doit être au minimum 15
- Code de sécurité : La longueur doit être de 4 nombres pour American Express, ou 3 pour les autres marques de cartes
- Code postal : La longueur doit être au minimum de 5 caractères, et au maximum 10 caractères.
Pour indiquer visuellement une erreur, le champ de saisie qui contient l’erreur est accentué avec un fond rouge et une bordure rouge.
B. La validation côté serveur
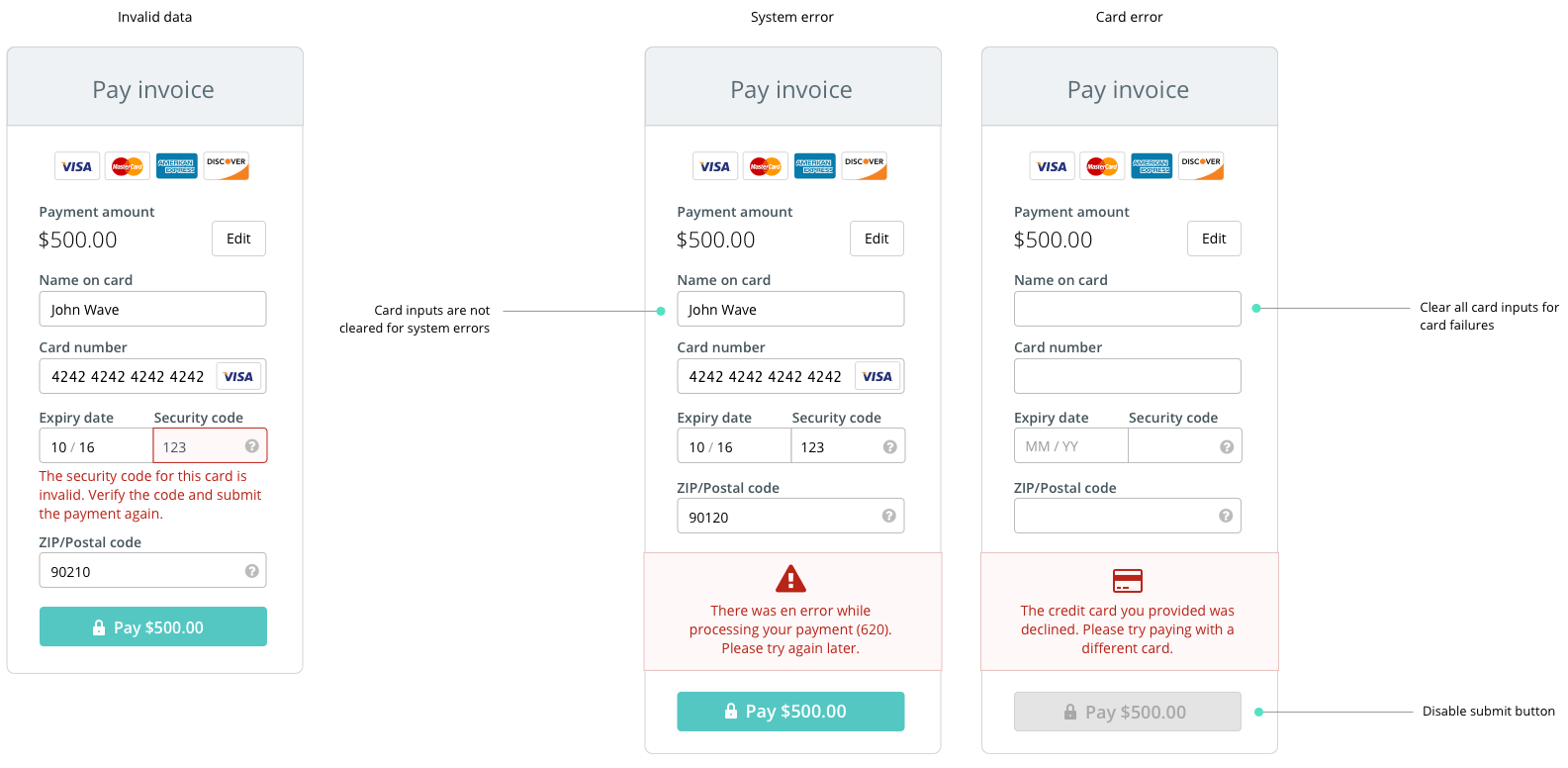
Les erreurs du côté serveur sont repérées après qu’une requête soit envoyée au serveur. Elles peuvent être spécifiques au système, ou spécifiques à l’objet à valider. Dans ce formulaire, trois types d’erreurs serveur sont comptabilisés :
- Données incorrectes, comprenant le numéro de carte, la date d’expiration, le code de sécurité, ou le code postal (ex : une carte expirée, ou un code postal non valide)
- Erreur système, quand il y a un problème avec le serveur (ex : arrêt, connexion perdue)
- Erreur de carte, quand la carte utilisée a été déclinée par le réseau de paiement pour une raison ou une autre (et il y a littéralement des centaines de raisons possibles).
Dans le cas d’une erreur système, les champs remplis sont laissés disponibles pour que l’utilisateur puisse essayer à nouveau le paiement. Quand une carte est déclinée (c’est-à-dire qu’il y a eu une erreur de carte), il s’agit généralement d’une fraude, donc les données entrées par l’utilisateur sont effacées.

12. Designer pour différents écrans
Ce formulaire devait être utilisable sur différentes tailles d’écran (responsive) et différents écrans (par exemple dans l’application Wave sur IPhone).
Dans l’application iPhone “Invoice by Wave”, un formulaire de paiement natif était initialement implémenté. Il était basé sur le modèle du champ de saisie sur une ligne pour plusieurs informations. Le formulaire était fonctionnel, mais légèrement buggé. Plus important, la manière dont ce champ présentait les libellés présentait une expérience assez pauvre, et l’utilisateur devait subir une navigation complexe en cas d’erreur.
Aujourd’hui, en utilisant une iFrame HTML, le nouveau formulaire est injecté dans l’app. Les utilisateurs ont une expérience quasi-identique lorsqu’ils rentrent les informations de leur carte bleue sur leur navigateur desktop ou dans l’app. Dans un second temps, les éléments du formulaire de paiement pourront être stylisés avec du CSS pour qu’ils correspondent au design des autres formulaires de l’app.

Conclusion
Et voilà, l’anatomie d’un formulaire de paiement ! Vous voyez le nombre d’éléments et d’hypothèses qui ont été passés en revue, le design des champs du formulaire, la gestion des erreurs, et le mobile.
Chaque formulaire doit aussi évoluer dans le temps et s’améliorer notamment en réalisant des tests utilisateurs et en identifiant les contraintes ou frictions des utilisateurs en situation réelle d’usage.
Librement traduit de l'article The anatomy of a credit card form - Crédit photo : Sean MacEntee
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices


 2. Décider du montant à payer
2. Décider du montant à payer 3. Le nom sur la carte
3. Le nom sur la carte