7 secrets pour améliorer son UX avec des micro-interactions
7 secrets pour améliorer son UX avec des micro-interactions

La plupart des gens jugent par l’apparence, c’est pour cela que les bons designers créent des interfaces accrocheuses et pratiques. Cela peut permettre d’attirer les utilisateurs potentiels, mais comment les conquérir totalement ?
Répondre à cette question mène dans tous les cas à une approche du design centrée sur l’humain, où l’utilisateur est au centre de l’attention. Soyez humain : votre application doit parler la même langue que l’on parle tous les jours, en prenant en compte les émotions, le langage familier, et une pointe de regard aguicheur. Une interface doit être amicale, prête à vous donner des conseils pour s’efforcer d’améliorer votre expérience, et vous faire sourire.
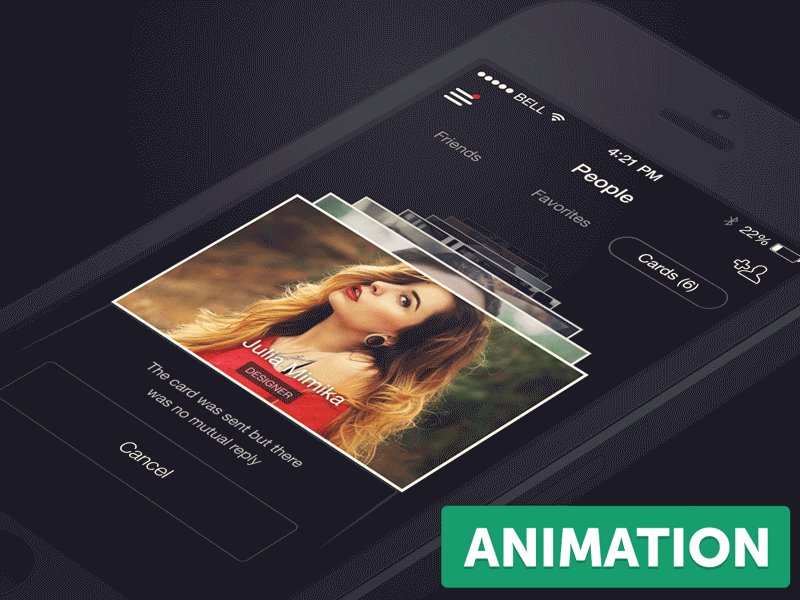
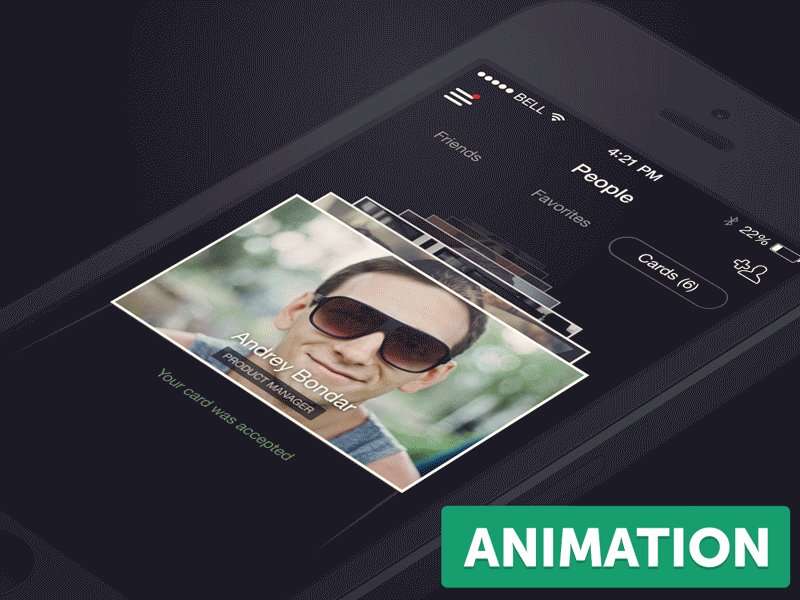
Ouvrez les rideaux, allumez les lumières : les micro-interactions entrent en scène. Pour être plus précis, on parle ici des animations interactives qui accompagnent une interface pour la rendre plus attrayante. Une bonne animation peut :
- Communiquer une situation et montrer une réaction,
- Améliorer la sensation de prise en main directe,
- Aider les gens à visualiser le résultat de leurs actions.
Ce qui compte en UX, c’est comment gérer les utilisateurs et leur ressenti quand ils se servent du produit. Même les plus petits détails méritent une attention minutieuse. Les micro-interactions donnent aux utilisateurs des retours nécessaires et une compréhension de l’action en cours, rendant une interface accessible peu importe la complexité de la logique derrière.
1. Montrer l’état du système
Le premier principe heuristique d’utilisabilité de Jakob Nielsen : votre utilisateur doit rester informé de ce qu’il se passe. Les utilisateurs s’attendent à avoir des réponses immédiates, mais dans certains cas un site a besoin de temps pour compléter une action.
Donc l’interface devrait indiquer à l’utilisateur ce qu’il se passe en montrant un graphique sur le fond, ou en mesurant un bitrate, ou encore en jouant un son. Le même principe s’applique pour les transferts de fichiers : ne laissez pas votre utilisateur s’ennuyer ; montrez lui l’avancement du processus. Même une notification pas très joyeuse comme un échec de transfert devrait être présentée de façon sympathique. Faites sourire votre utilisateur !


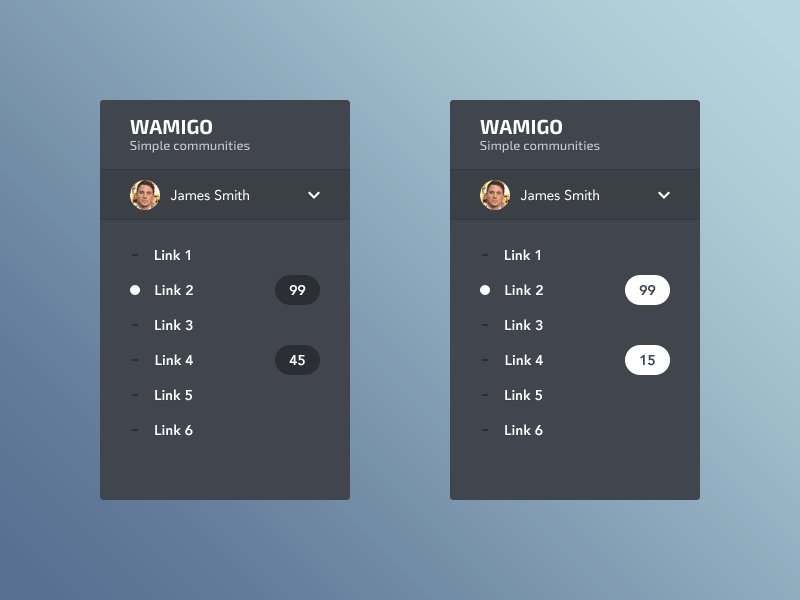
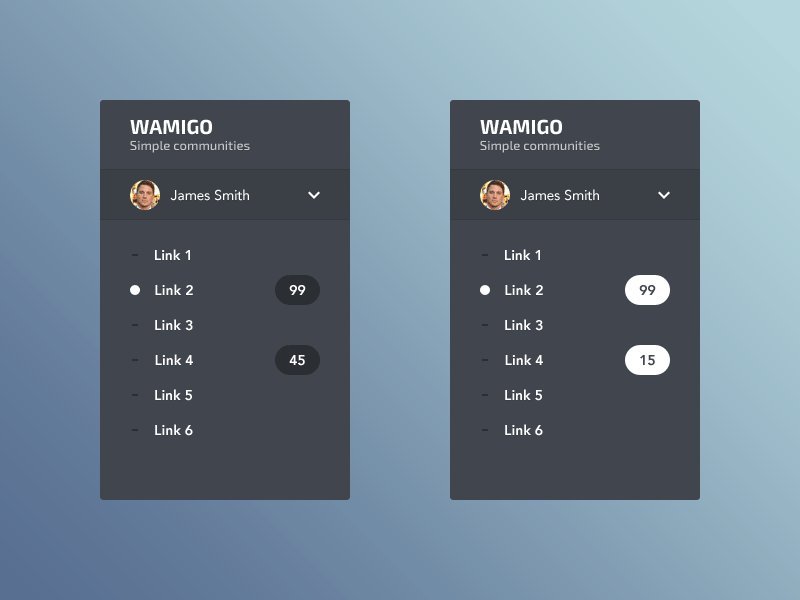
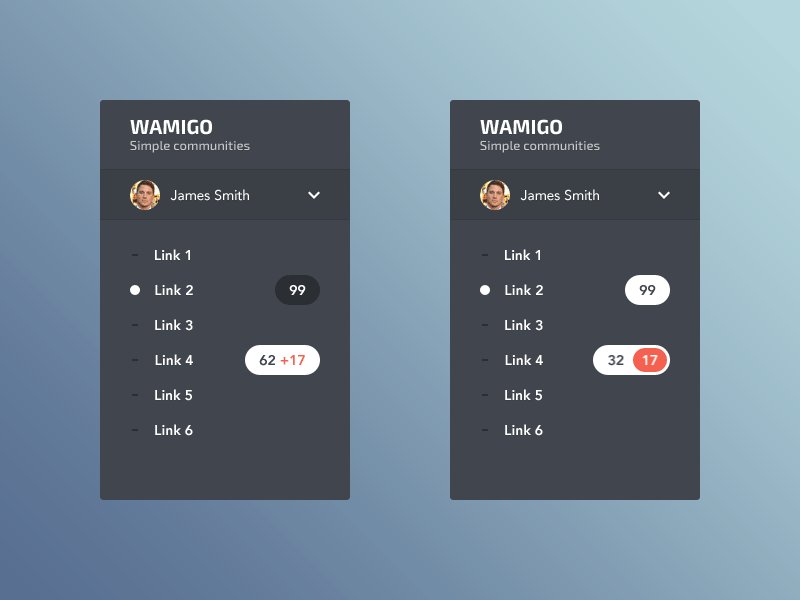
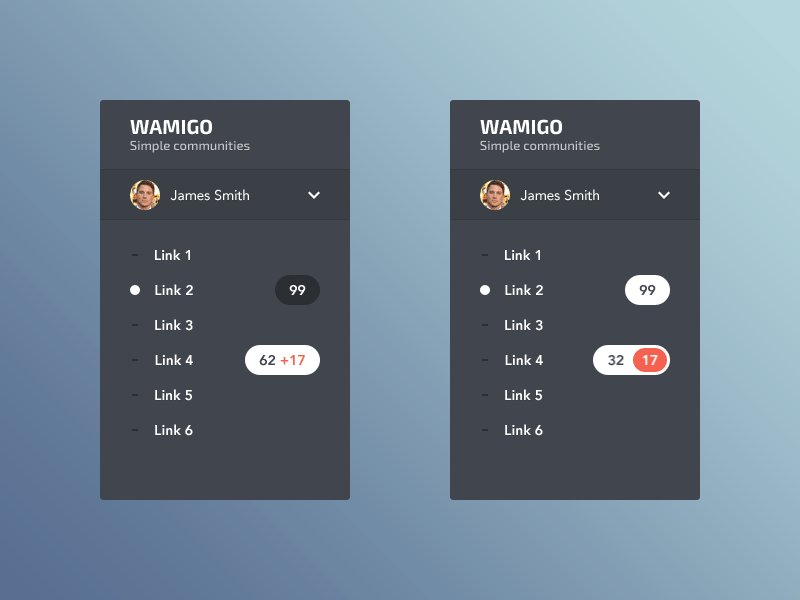
2. Mettre en valeur les changements
Souvent, pour sauver de l’espace, une app va simplement remplacer un bouton par un autre quand c’est nécessaire. Parfois, nous devons montrer des notifications pour être sur que l’utilisateur voie le changement. Une animation attirera leur attention et ne les laissera pas rater ce que vous considérez important.
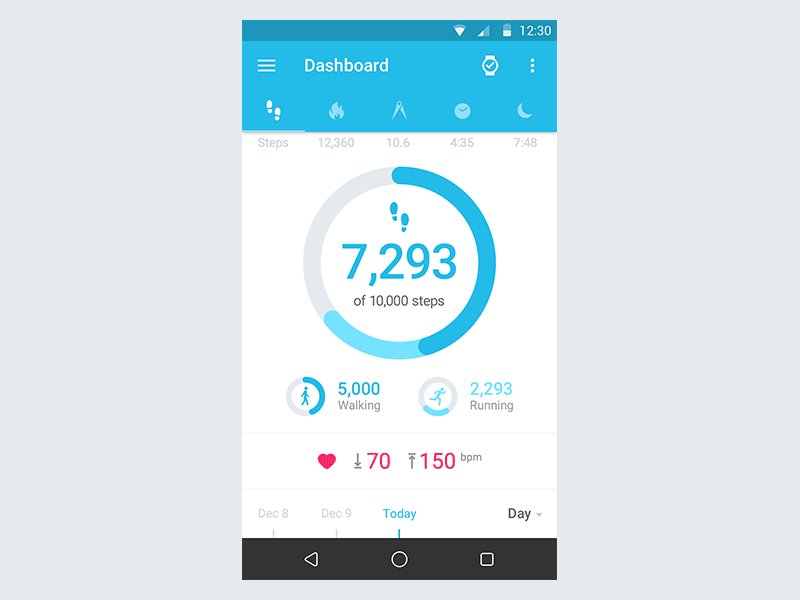
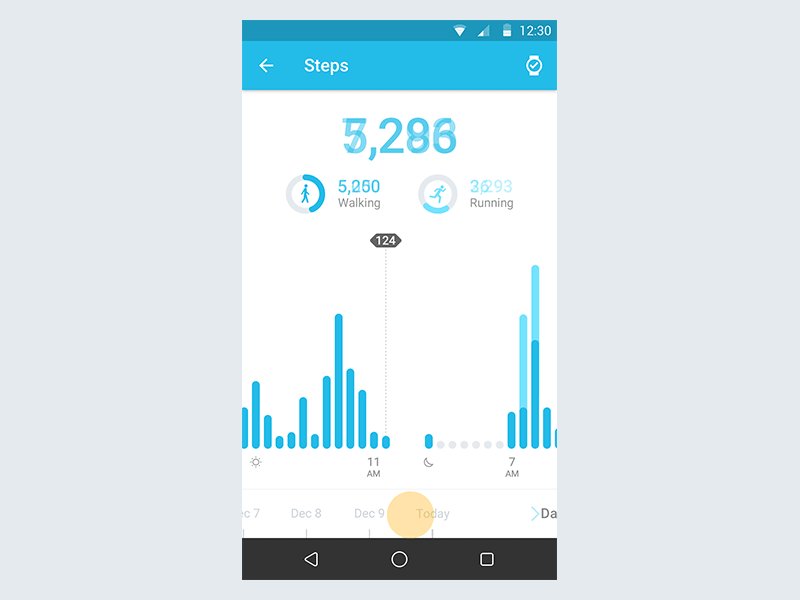
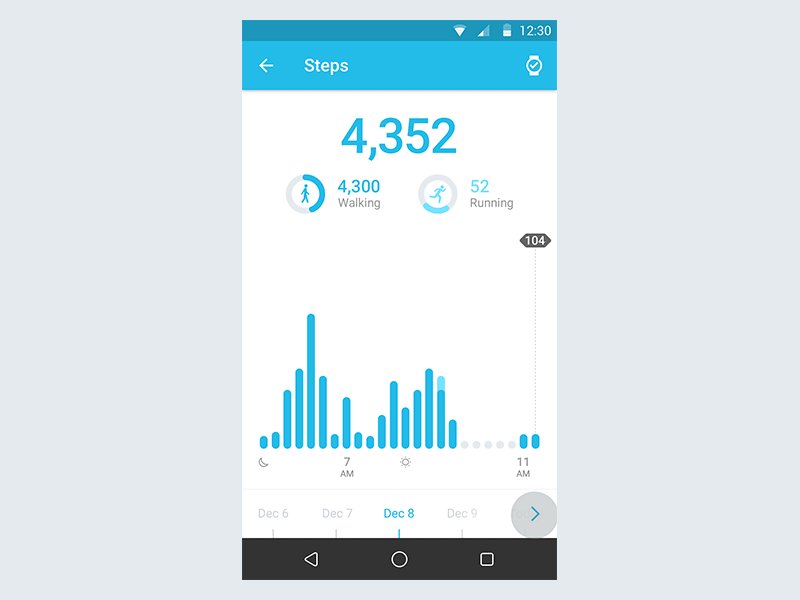
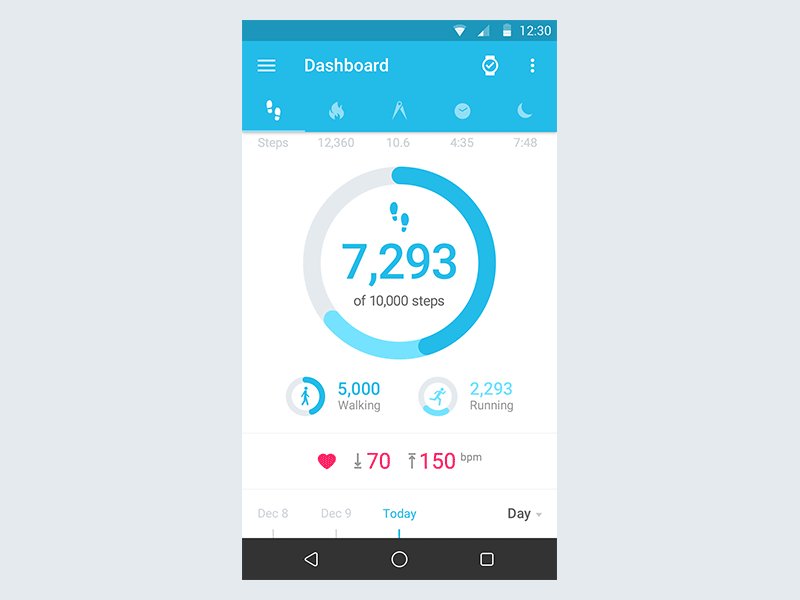
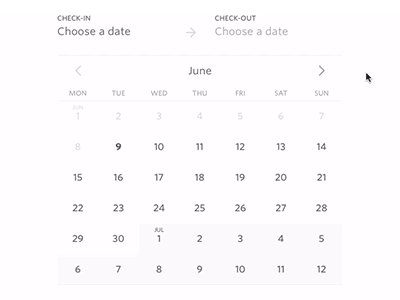
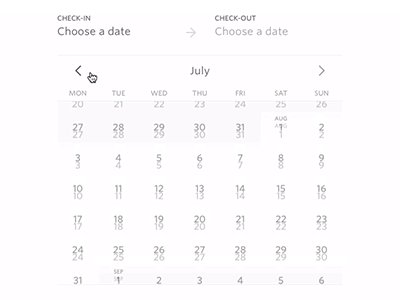
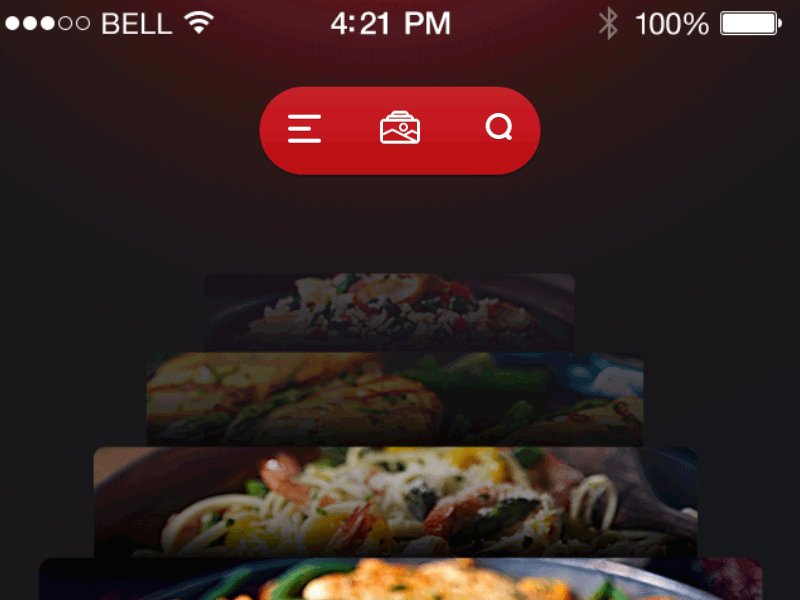
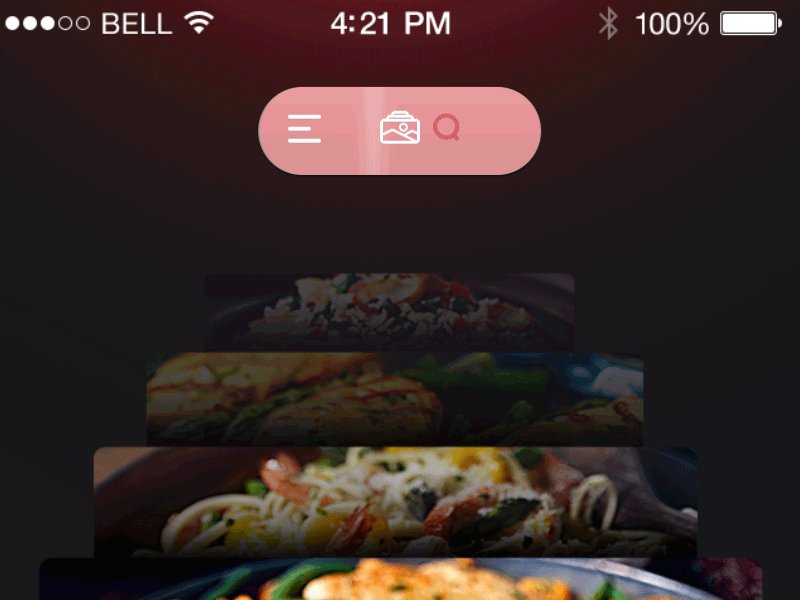
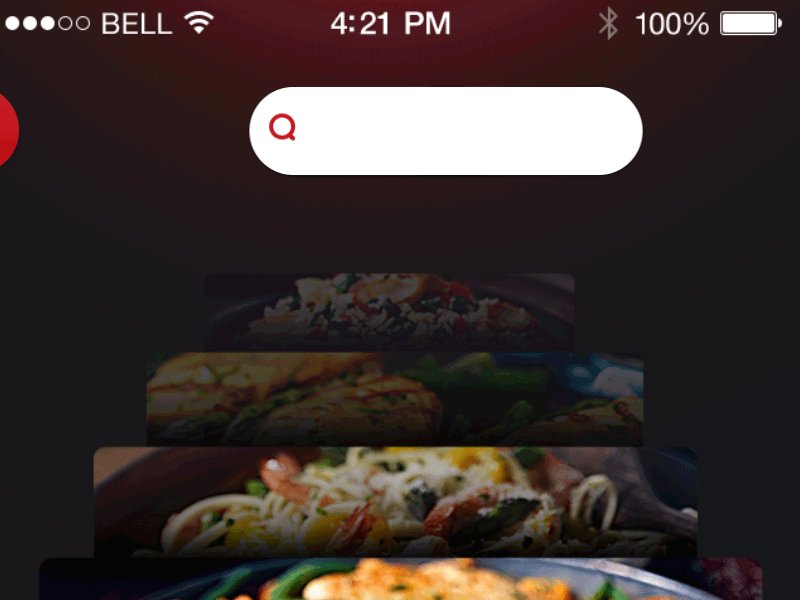
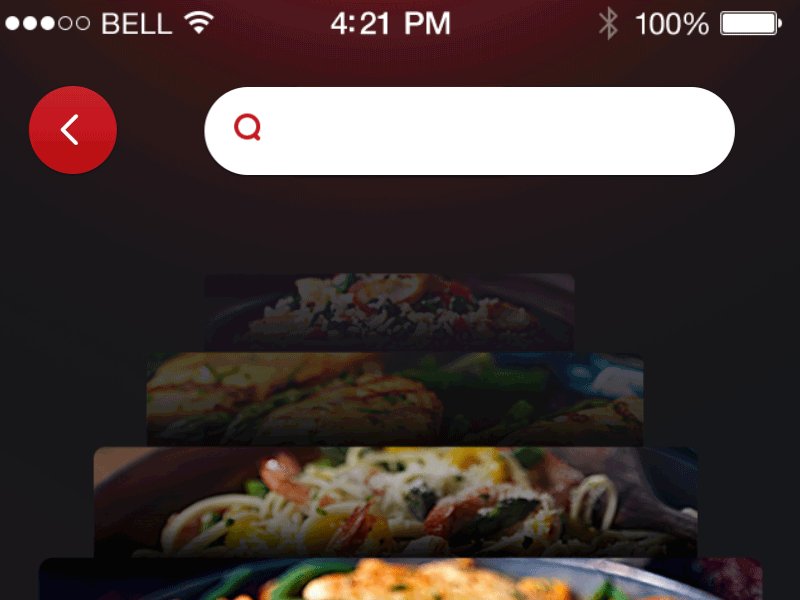
3. Rester dans un contexte
Dans l’ère des smartphones et autres smartwatchs dotés de petits écrans, il peut être difficile de caler beaucoup d’informations sur un écran. Une façon de résoudre ce problème est de conserver une navigation claire entre les différentes pages, pour que l’utilisateur comprenne quels éléments sont apparus et d’où ils viennent, et qu’il soit capable de retourner en arrière facilement. Il existe beaucoup d’options pour cela :
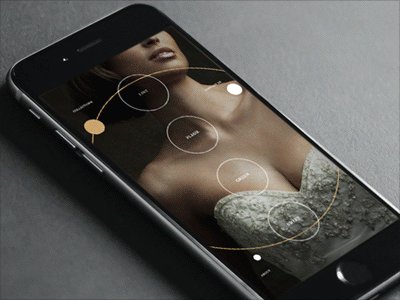
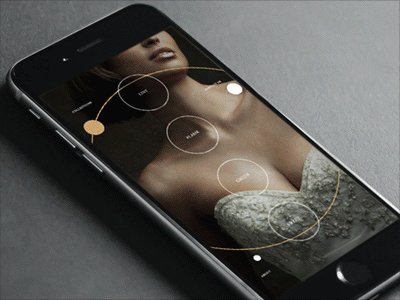
4. Les design atypiques
Dans la lignée des autres exemples, les micro-interactions doivent faire comprendre aux utilisateurs comme interagir avec les designs inhabituels sans confusion inutile. Les photos qui défilent par devant, les graphs déroulants et les personnages en rotation sont tous de bonnes solutions :
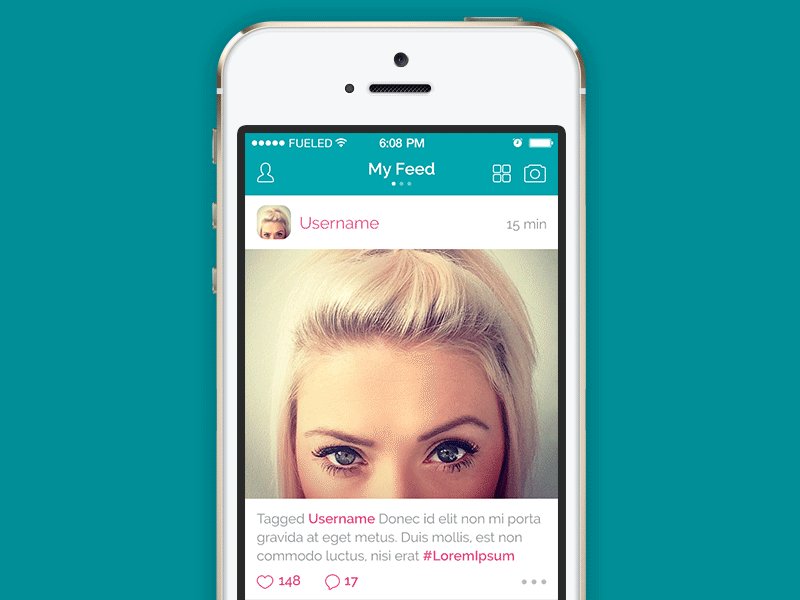
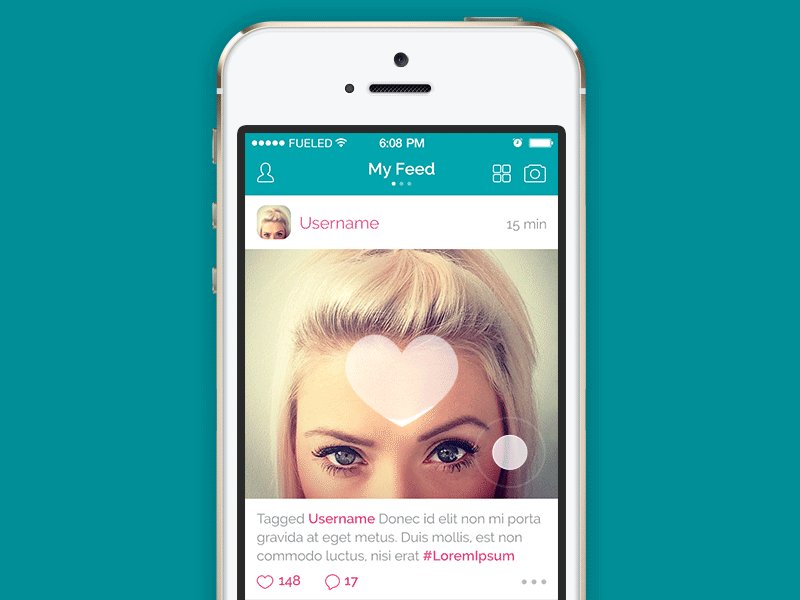
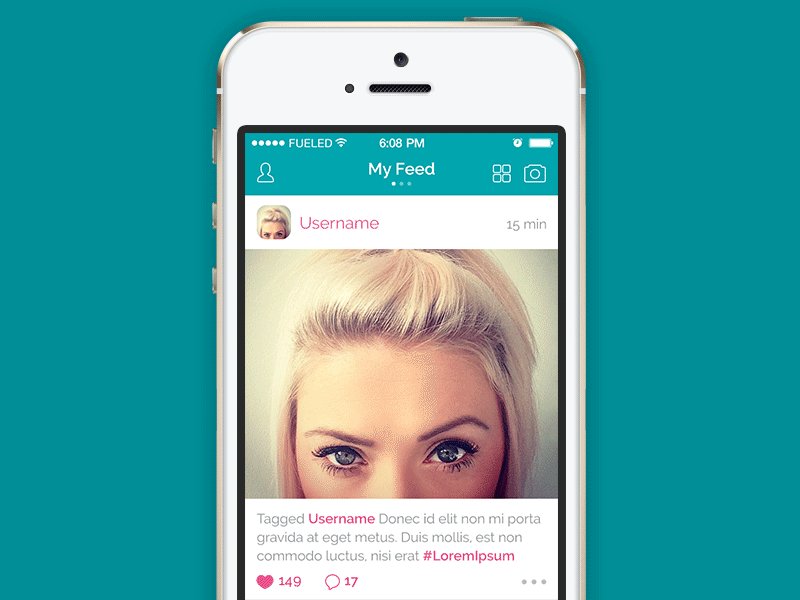
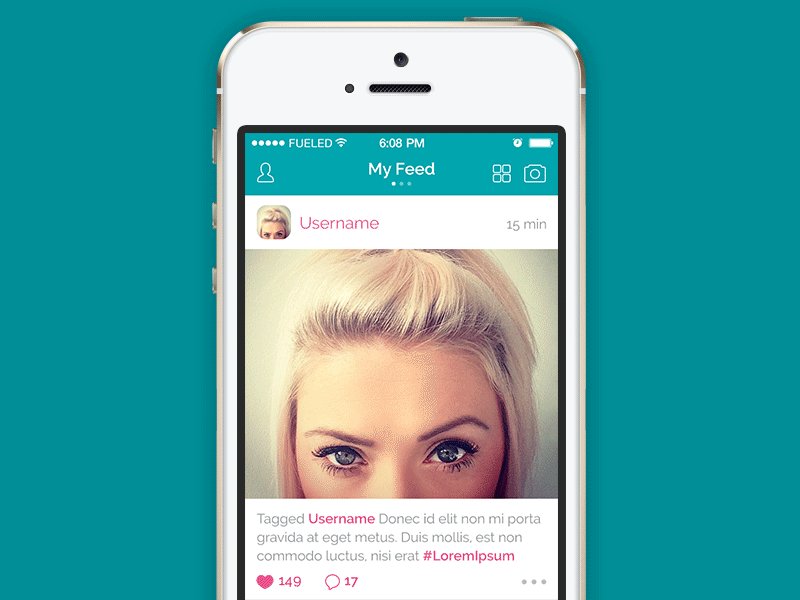
5. Les call-to-action
En plus d’aider un utilisateur à interagir efficacement avec une application, les micro-interactions ont le pouvoir de pousser les utilisateurs à vraiment explorer : ils continuent à naviguer, à liker ou à partager le contenu, juste parce qu’il est agréable et qu’ils ne veulent pas partir de l’app :
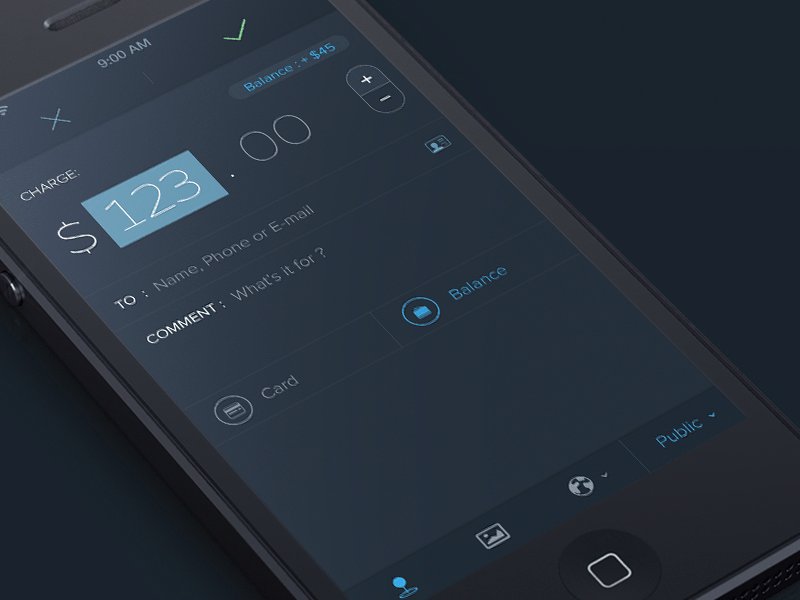
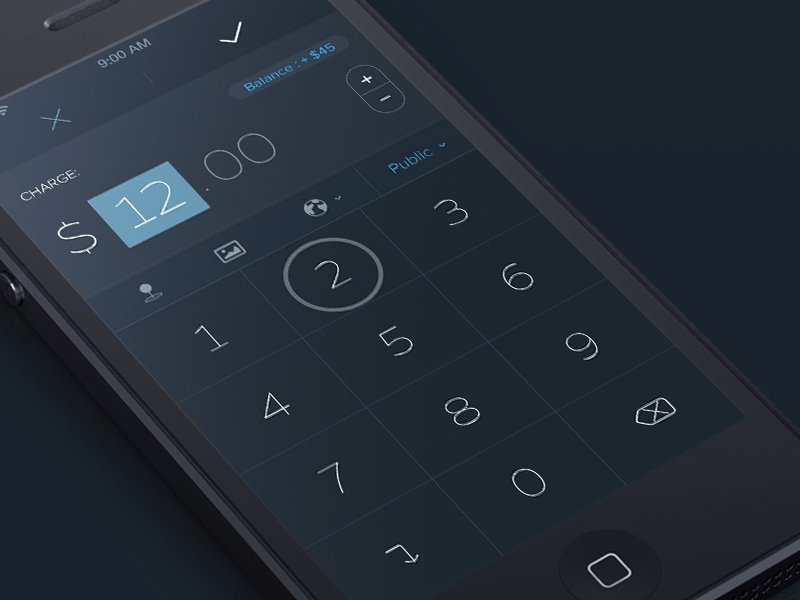
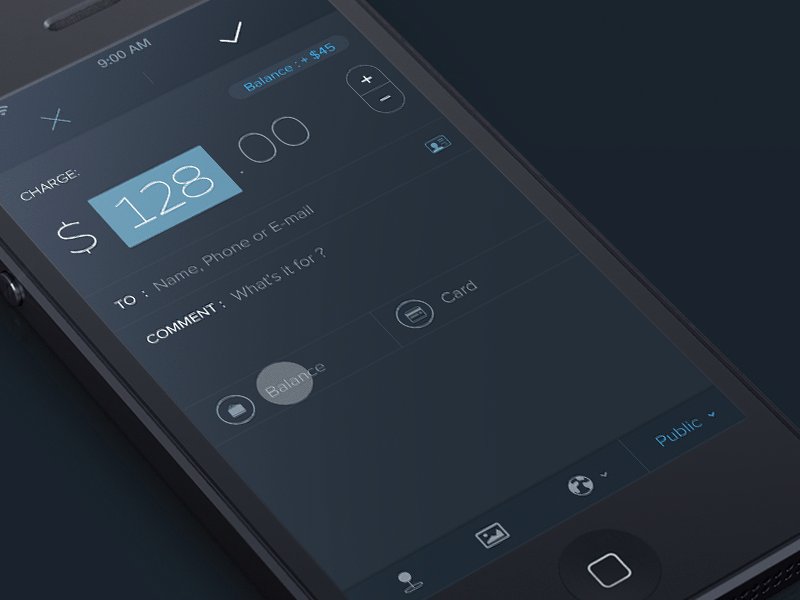
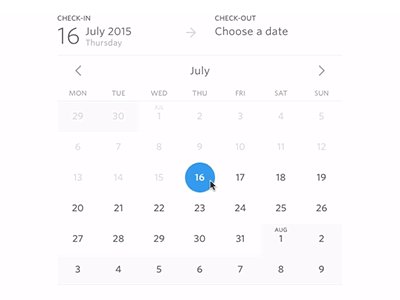
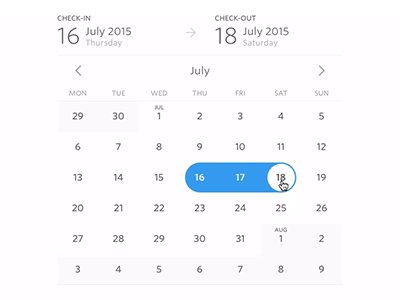
6. Visualiser la saisie
La saisie de données est un des éléments les plus importants de n’importe quelle application. La qualité des résultats qu’obtiennent les utilisateurs dépend de leur saisie de données. Vu que c’est une sorte d’obligation, c’est assez ennuyant, mais les micro-interactions peuvent transformer la tâche en une expérience spéciale :
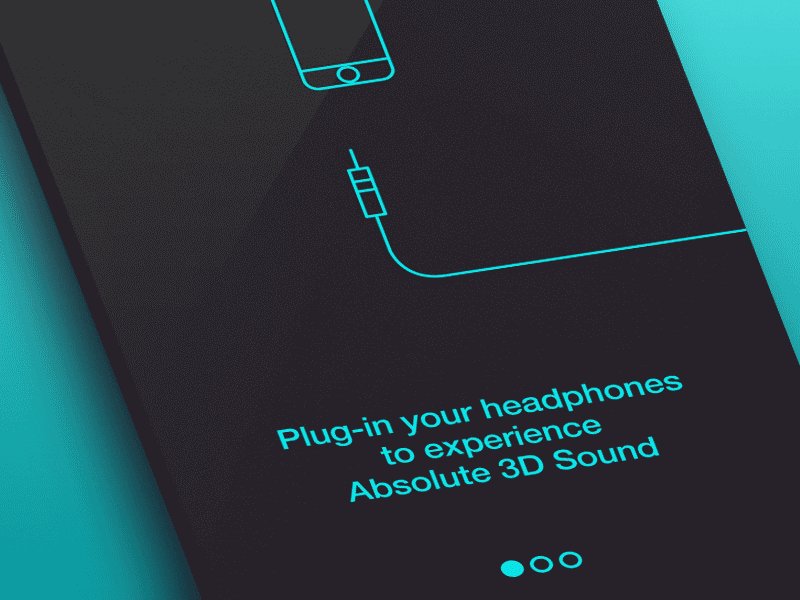
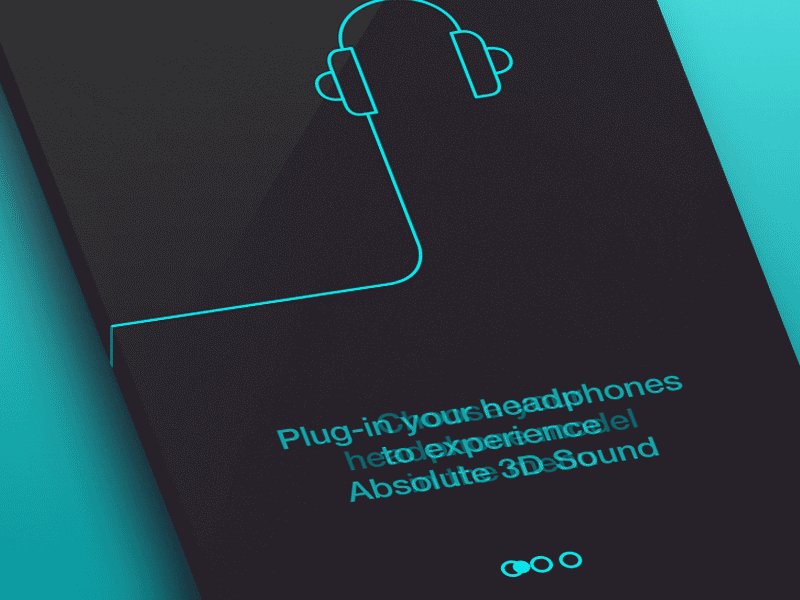
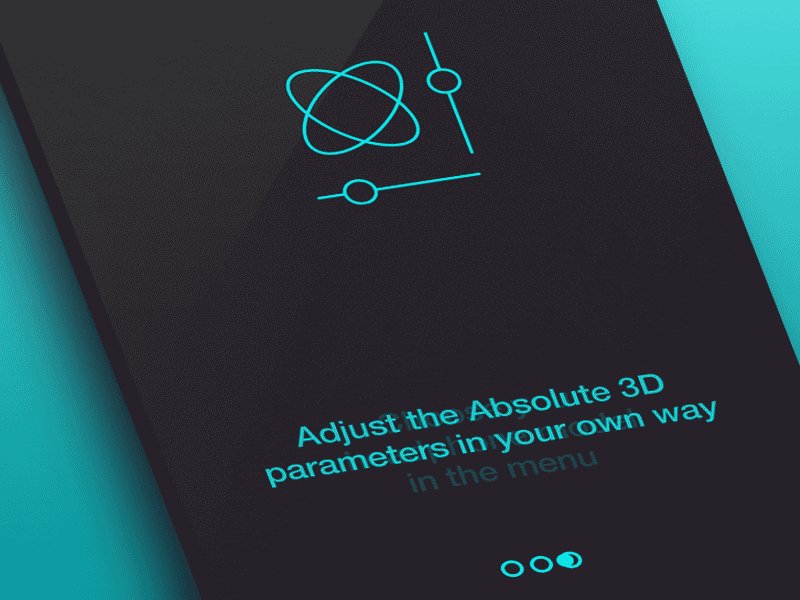
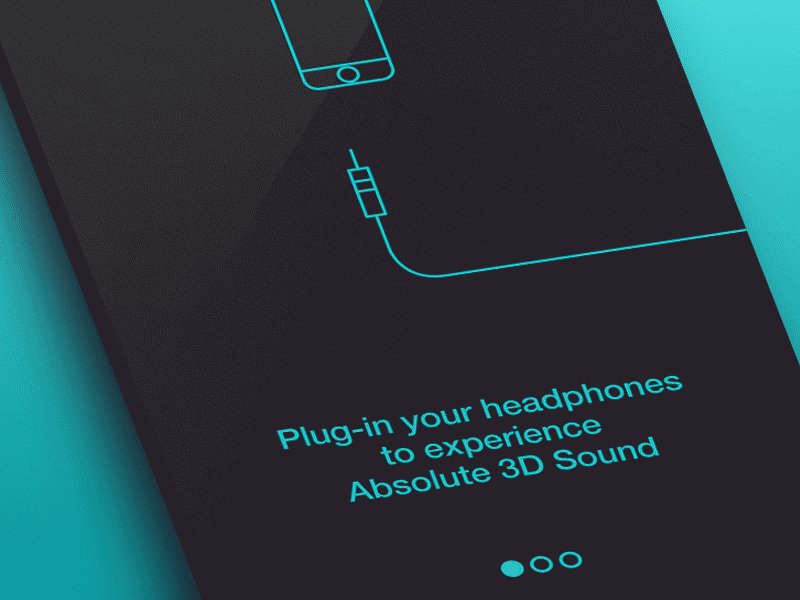
7. Faites prendre vie à vos tutoriels
Et bien sûr, les animations peuvent aider à éduquer les utilisateurs après le lancement d’un application, en mettant en valeur des fonctionnalités de base et des commandes indispensables pour une utilisation approfondie fluide.
Conclusions
Donc, si l’expérience utilisateur vous tient à coeur, polissez votre interface de A à Z, et pimentez la avec des micro-interactions et des animations. Cela redynamisera votre projet.
La clé du succès pour simplifier une interaction homme-machine est de porter attention à chaque petit détail.
Librement traduit de l’article : 7 secrets for enhancing UX with micro-interactions




















 Published by :
Published by :