5 principes de conception pour de meilleurs produits
5 principes de conception pour de meilleurs produits

La conception d'un produit joue un rôle essentiel dans son succès.
En tant qu'UX designer, il est essentiel de respecter certains principes de design qui doivent servir de lignes directrices durant le processus de conception. Cette liste est née de nombreuses ébauches de design, d'articles de design, de discussions avec d'autres designers... Elle n'est peut-être pas exhaustive, mais elle constitue la base d'une stratégie de design.
1. La clarté sur la complexité

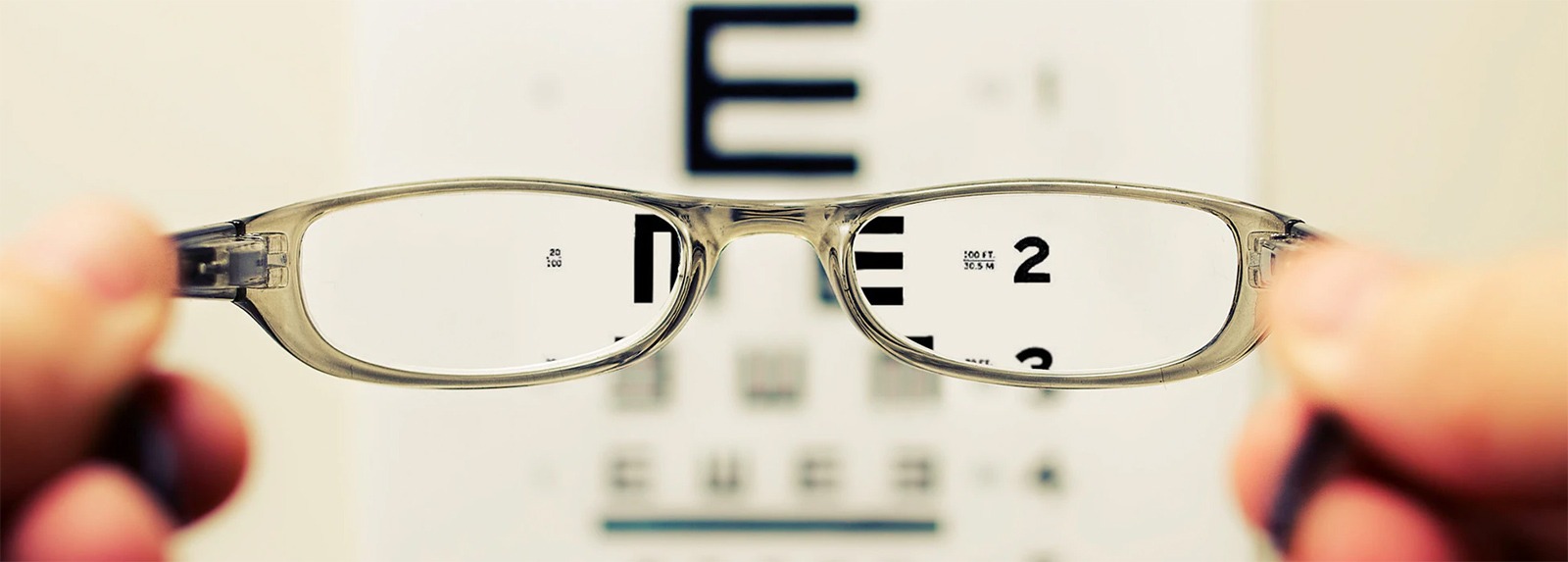
La clarté est le premier et le plus important facteur de toute interface de produit. Pour que l'utilisateur puisse utiliser efficacement votre produit, il doit être en mesure de comprendre l'interface et la façon d'interagir avec elle. Il ne sert à rien de concevoir la plus belle interface (UI) quand personne ne sait comment l'utiliser (UX). En tant que concepteurs d'UX, nous ne devrions jamais sacrifier la fonctionnalité à l'esthétique.
Vos designs doivent toujours être explicites ; l'utilisateur doit savoir instinctivement quoi faire et comment s'y prendre. Cela peut être fait en mettant en valeur le contenu important par l'utilisation d'espace négatif, de couleurs, de style de police et d'autres éléments de l'interface utilisateur.
"En tant qu'utilisateur, je ne devrais jamais avoir à consacrer une milliseconde de réflexion à savoir si les choses sont cliquables - ou non" - Steve Krug
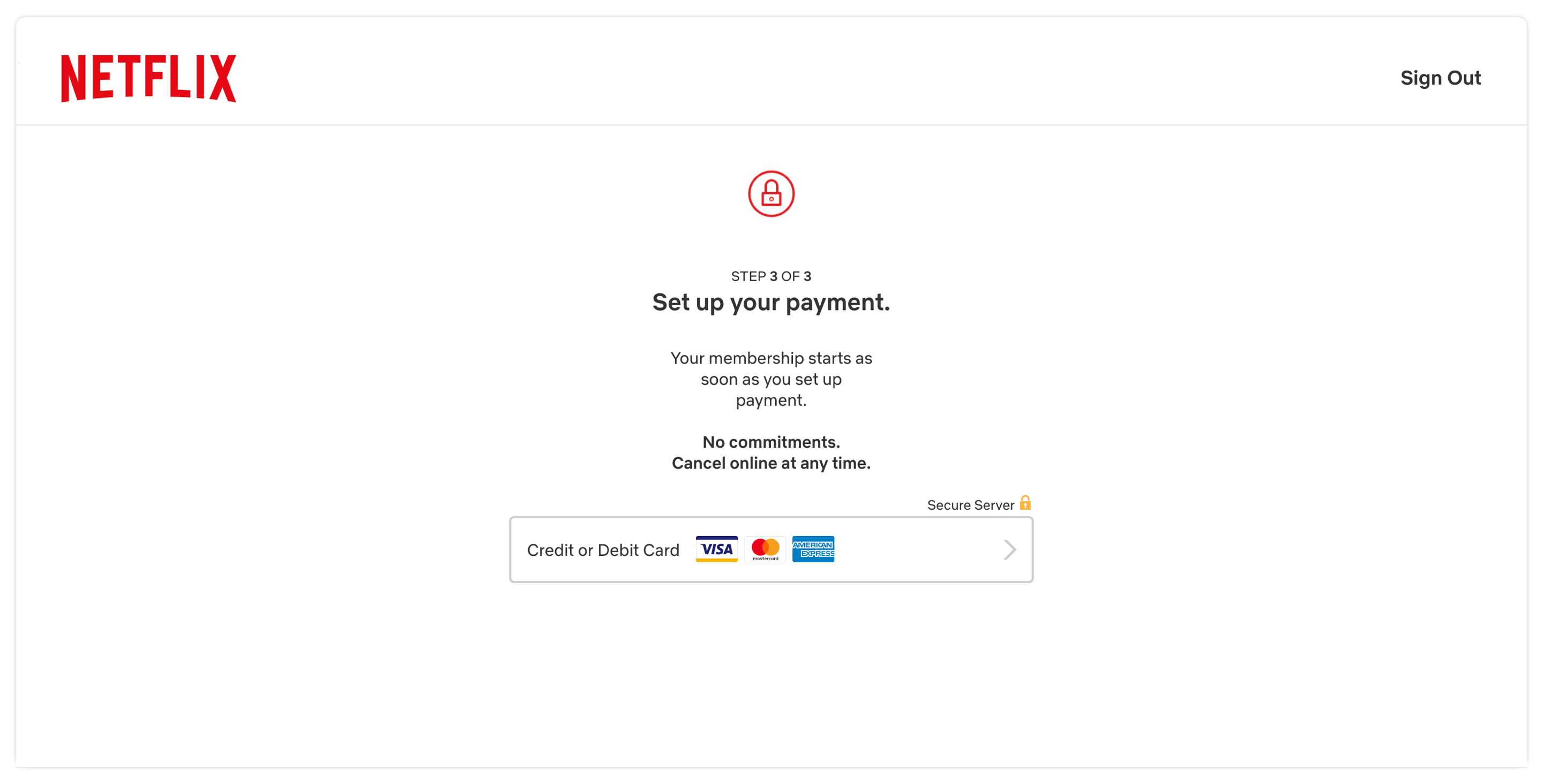
Un bon exemple serait la page des prix où la clarté est primordiale. L'utilisateur ne va pas cliquer sur le bouton "Acheter maintenant" s'il n'a aucune idée de ce pour quoi il paie. Il en va de même pour les essais gratuits qui demandent à l'utilisateur de fournir des informations de paiement ; il n'est pas mauvais de facturer automatiquement l'utilisateur une fois l'essai terminé mais il est essentiel d'informer l'utilisateur avant de le faire.

Netflix fait un bon travail en informant l'utilisateur que son adhésion a été déclarée dès qu'il a mis en place son paiement.
2. Réduire la charge cognitive

Nous vivons dans un monde où la quantité d'informations augmente de façon exponentielle. Faute d'organisation ou d'élimination, il en résultera en fin de compte une surcharge cognitive pour l'utilisateur ; ce qui l'empêchera d'atteindre son objectif - ce qui est donc contre-productif.
Une bonne conception devrait être facile à digérer ; l'utilisateur ne devrait pas être obligé de dépenser une tonne d'efforts pour comprendre ce qu'il regarde. En fournissant à l'utilisateur trop d'informations à traiter, sa performance en souffrira - les utilisateurs manqueront des détails importants, seront dépassés ou même abandonneront complètement la tâche.
C'est pourquoi, en tant que concepteurs, nous devons synthétiser l'information et la présenter d'une manière qui ne submerge pas l'utilisateur.
La loi de Hick
Si vous voulez que vos utilisateurs aient une expérience fluide avec votre produit, essayez de réduire le nombre d'options en les limitant à ce dont un utilisateur a besoin :
- Diviser les processus longs ou complexes en écrans avec moins d'options
- Utiliser l'intégration progressive pour les nouveaux utilisateurs
- Catégoriser les options au sein d'un système de navigation
La loi de Miller
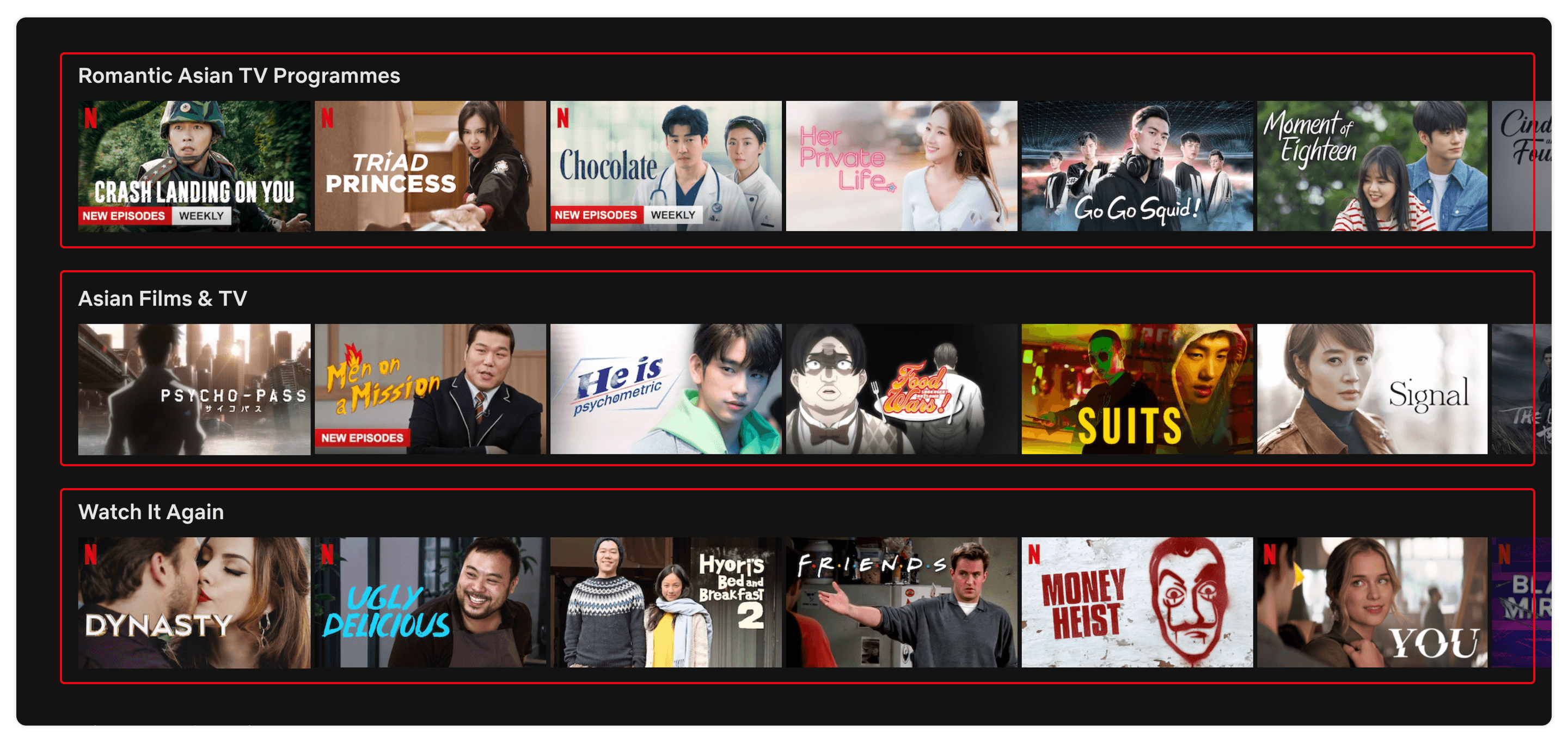
En tant qu'humains, nous avons une limite à la quantité d'informations que notre cerveau peut stocker et traiter à un instant t. Les concepteurs peuvent apprendre à utiliser des morceaux dans leurs conceptions pour améliorer l'information en groupes logiques. Un bon exemple est la façon dont Netflix réduit le nombre de séries présentées à ses utilisateurs en les regroupant dans différentes catégories ; cela réduit considérablement le temps de traitement de l'utilisateur nécessaire pour sélectionner une série.

3. La familiarité augmente la clarté

Les utilisateurs ont tendance à s'attendre à des modèles de conception en fonction de leurs expériences passées avec d'autres produits ou avec une version antérieure du même produit. En utilisant des modèles de conception qui sont familiers à l'utilisateur, il augmente l'utilisabilité et la facilité d'apprentissage - améliorant ainsi l'expérience globale de l'utilisateur.
Imaginez à quel point il serait déroutant que votre produit utilise 40 styles de boutons différents ou qu'il utilise des icônes différentes qui représentent la même chose ? Ce n'est pas seulement déroutant pour l'utilisateur, mais même votre propre équipe serait frustrée par le manque de cohérence.
C'est pourquoi les "design system" existent. Il est utilisé pour aider à suivre des directives et à rester cohérent au travers des différentes conceptions, plutôt que de travailler avec une variété de styles et d'approches différentes. Cela permet d'assurer un certain niveau de familiarité entre les interfaces et de favoriser la confiance des utilisateurs, ce qui augmente les taux de rétention.
Modèle mental
Un modèle mental est un concept fondamental en psychologie qui est "ce que nous pensons savoir d'un système". En d'autres termes, comment l'utilisateur utilise les connaissances qu'il possède déjà lorsqu'il interagit avec quelque chose de nouveau.
Les concepteurs devraient mieux comprendre les espaces mentaux de leur public afin de créer des modèles qui sont familiers à l'utilisateur. Si le modèle conceptuel du produit ne correspond pas au modèle mental de l'utilisateur, il y a de fortes chances que l'utilisateur trouve le produit difficile à apprendre et à utiliser.
![]()
Quelle icône associeriez-vous à "Panier d'achat" ?
4. Accusez réception de vos commentaires

Même avec les progrès de la technologie, les utilisateurs ressentent toujours le besoin d'interactions humaines ; ou d'une sorte de rétroaction pour signaler que les choses fonctionnent. Cela signifie que nos conceptions devraient comporter une forme de rétroaction visuelle, audio ou physique pour reconnaître les actions que l'utilisateur a prises.
La rétroaction devrait être subtile mais évidente afin que l'utilisateur n'ait pas besoin de faire beaucoup d'efforts pour en comprendre la signification ; il est également essentiel de lui fournir la bonne rétroaction (feedback), au bon moment pour éviter toute confusion.
Éléments interactifs
Il s'agit de la façon dont les éléments de l'interface réagissent aux différentes actions effectuées par l'utilisateur : survol, clic, glissement, etc.
Des indicateurs progressifs communiquent l'état des périodes de chargement. Il permet à l'utilisateur de savoir approximativement combien de temps il faudra avant que le processus soit terminé.
Indicateurs progressifs
Des indicateurs progressifs communiquent l'état des périodes de chargement. Il permet à l'utilisateur de savoir approximativement combien de temps il faudra avant que le processus ne soit terminé.

Cette interaction sur un bouton par Colin Garven montre 2 sortes de feedbacks
5. Gérer efficacement les erreurs

Il est important de gérer les différentes formes d'erreurs sans ennuyer ou confondre l'utilisateur. Les messages d'erreur doivent être directs et précis, avec des informations sur l'erreur et sur la manière dont l'utilisateur peut la surmonter.
"Tous les utilisateurs détestent les erreurs. Mais plus que cela, ils détestent le sentiment d'avoir tort ou l'incapacité d'accomplir une tâche".
Une erreur peut survenir pour différentes raisons : l'utilisateur peut avoir commis une erreur ou le système n'a pas pu accomplir sa tâche actuelle. Mais quelle que soit la raison, la manière dont ces erreurs sont traitées peut avoir un impact énorme sur l'expérience de l'utilisateur. Si elle n'est pas bien gérée, elle pourrait amener l'utilisateur à abandonner votre produit en raison de l'incapacité à atteindre son objectif.
Les caractéristiques d'un message d'erreur efficace sont les suivantes :
- Clair et concis
- Informative (d'où vient le problème ?)
- Utile et de soutien (comment résoudre le problème ?)
- Apparaît au bon moment et au bon endroit
- Doit avoir la bonne couleur et les bonnes icônes pour indiquer sa nature
Conclusion
Il y a probablement beaucoup d'autres principes non abordés ici - mais chaque designer est différent et il est difficile pour quiconque d'utiliser tous ces principes dans ses créations quotidiennes. Vous pouvez utiliser certains de ces principes comme base et en développer progressivement d'autres au fur et à mesure.
Librement traduit de l'article 5 design principles for better products
Icones : product by Shocho from the Noun Project - cart by Alfa Design from the Noun Project - Store by Vectors Market from the Noun Project
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices

