5 conseils pour limiter les abandons de panier
5 conseils pour limiter les abandons de panier

Chaque site de e-commerce connaît le problème des utilisateurs qui ajoutent des produits à leur panier sans finaliser leur achat. Les concepteurs UX doivent travailler avec les développeurs Web pour éviter les abandons de panier. Voici quelques conseils de conception qui aideront les utilisateurs tout au long du processus de commande.
1. Réduisez les fonctionnalités de navigation au minimum
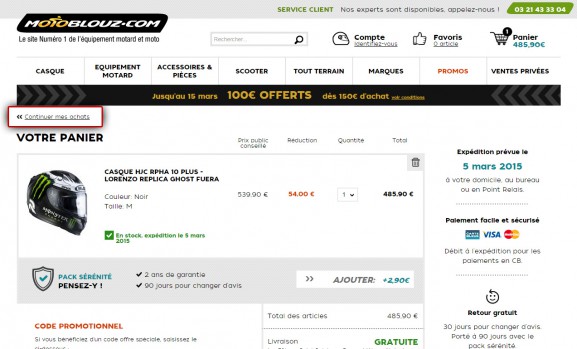
Le processus de paiement consiste simplement à faire un achat. C'est pourquoi toutes les fonctionnalités de navigation, des menus aux catégories de produits en passant par les barres de recherche et flux RSS, sont inutiles. Les pages de paiement avec trop de contenus distraient les clients de leur tâche d'achat.

Une fois que les utilisateurs ont confirmé leur commande, le site doit passer d'une vitrine à un centre de finalisation de l'achat. Vous pouvez toujours proposer une option « Continuer mes achats » mais vous ne devez pas encombrer la page avec des fonctionnalités inutiles.
Au lieu de distraire les utilisateurs avec des options de navigation multiples, présentez-leur une interface utilisateur simple et sans distraction. Laissez des espaces vides et créez une mise en page claire et ciblée. En limitant les fonctionnalités de navigation au minimum, vous pourrez diriger l'attention de l'utilisateur vers la finalisation de ses achats.
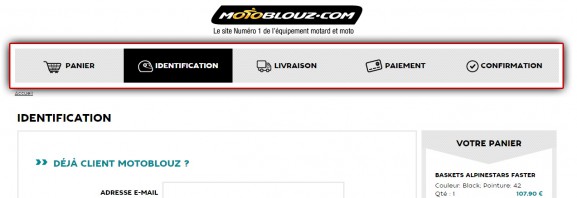
2. Présentez un processus en plusieurs étapes
La finalisation des achats (checkout) est un processus en plusieurs étapes. Assurez-vous de tenir les utilisateurs informés de l'étape en cours et du nombre d'étapes restantes du processus. Des chiffres clairement affichés présentant l'étape en cours et le nombre d'étapes total du processus permettent d'éviter toute confusion et évitent que les utilisateurs n'abandonnent leur panier lorsqu'ils ne peuvent pas voir la fin du processus.

Informer les utilisateurs qu'ils peuvent modifier ou annuler leur commande au cours de n'importe quelle étape du processus de commande est également important. Cela leur assure qu'il pourront corriger toute erreur commise lors de la commande sans avoir à redémarrer tout le processus.
3. Ajoutez des boutons « Retour »
Juste avant de diriger les utilisateurs vers la page de paiement, vous devez leur présenter un résumé de leur commande avec un bouton « Retour » clairement visible. Savoir qu'ils peuvent revenir en arrière et changer les données qu'ils ont entrées ou modifier leur commande est rassurant pour les utilisateurs. Même s'ils ont fait une erreur, ils savent qu'ils peuvent la corriger à tout moment pendant l'étape de contrôle de leur commande.
Certains sites rendent tout retour compliqué avec des fenêtres pop-up et des messages d'erreur – assurez-vous de ne pas commettre ce genre d'erreurs. Ce type de fenêtres et messages d'erreur peut vraiment entacher l'expérience de l'utilisateur sur votre site, surtout s'ils sont en train de finaliser leur achat sur un appareil mobile. Parfois, il vaut mieux se contenter d'une seule page pour le processus de commande.
Si l'utilisateur veut revoir les pages précédentes, toutes les données saisies dans les formulaires qu'ils ont remplis doivent être sauvegardées. Entrer à nouveau les mêmes données rend l'expérience utilisateur pénible. Il faut utiliser un système de stockage de données de session, comme $_SESSION ou WP_Session, qui stocke les données de façon semi-permanentes que ce soit les interactions de l'utilisateur avec le site ou les contenus des paniers.
4. Ne rendez pas l'inscription de l'utilisateur obligatoire
N'imposez pas aux utilisateurs la création d'un compte avant de pouvoir faire un achat. Donnez-leur la possibilité de s'inscrire au cours du processus de commande. Pourquoi gâcher leur expérience de visite sur votre site quand vous pouvez attendre qu'ils soient prêts à acheter et prêts à prendre le temps de s'inscrire ?
Pour certains utilisateurs, l'inscription reste déplaisante. Demander aux utilisateurs de se connecter ou de s'inscrire pour visiter votre site et faire leurs achats nécessite un investissement considérable de la part de l'utilisateur. Vous leur demandez de se souvenir de leur identifiant et mot de passe et de remplir encore une autre formulaire.
C'est la raison pour laquelle il est préférable de leur proposer deux options pour l'achat – l'une pour les simples utilisateurs et l'autre pour les clients enregistrés. Même un simple utilisateur devra remplir un formulaire (adresse de livraison, informations de paiement), mais laisser le choix aux utilisateurs c'est déjà un pas en avant vers l'amélioration de l'expérience utilisateur. C'est particulièrement important si le produit n'est pas quelque chose que les utilisateurs achètent régulièrement.
5. Permettez aux utilisateurs de modifier facilement leur commande
Les utilisateurs doivent pouvoir faire des erreurs sans conséquence dans tout le processus de finalisation de leur achat. En permettant aux clients de corriger et de modifier leur commande en plein milieu du processus de paiement vous évitera des abandons de panier. Ajoutez un bouton « Supprimer » à côté de chaque article. Changer le nombre d'article à zéro est beaucoup moins pratique.
Placez le bouton « Continuer mes achats » près des spécifications de la commande. Ainsi, lorsque les utilisateurs repèrent une erreur, ils pourront la corriger immédiatement en choisissant un article différent.

Une bonne conception de procédure de paiement permettra d'éviter ce qui est devenu un véritable fléau au cours de ces dernières années dans l'industrie du commerce en ligne – l'augmentation du taux d'abandon de panier. Les concepteurs doivent garder les attentes des utilisateurs à l'esprit et créer un processus de commande de finalisation de l'achat qui soit à la fois simple et fonctionnel.
Librement traduit de l'article : 5 Design Tips to Prevent Shopping Cart Abandonment - Crédits photo : Alan Stanton



 Published by :
Published by :