La perception du contrôle – Expérience utilisateur
La perception du contrôle – Expérience utilisateur

Chaque jour, dans la rue en bas de chez soi, on appuie sur le bouton “piéton”, et on attend. À chaque fois, dès que la circulation s’arrête, le feu piéton passe au vert. Et si un jour, sur un coup de tête, on n'appuie pas sur le bouton... lorsque la circulation s’arrête, le feu piéton passe tout de même au vert. Ce bouton sur lequel on appuie tous les jours n’a absolument aucun impact sur le moment où la couleur du feu va changer. Pour l'expérience utilisateur, est-il toujours nécessaire d’avoir un bouton ?
Les boutons qui ne font rien sont connus comme des boutons placebo, et ils existent partout : aux passages piétons, aux stations de métro, et sur les thermostats. Ils n’ont aucune fonction, sauf celle de donner à l’utilisateur l’illusion qu’il ou elle a une sorte de contrôle sur un système automatisé.

Quel contrôle vous donne le bouton actualiser ? (la réponse plus bas dans cet article)
Cela sonne fou : pourquoi serait-il mieux de faire croire à l’utilisateur qu’il a un quelconque impact lorsque celui ci n’en a aucun ? Pourquoi mentir aux utilisateurs dans ces situations ? Il s’avère que les utilisateurs veulent ressentir qu’ils ont le contrôle. Considérons les trois scénarios suivants, tous les trois impliquant un formulaire d’inscription en ligne pour participer à un spectacle local.
Dans le scénario A, l’utilisateur ouvre le formulaire, et le curseur se déplace automatiquement sur le premier champ : Nom. Lorsqu’il a terminé d’entrer son nom, le curseur se déplace sur date de naissance, puis sur adresse. Plus loin dans le formulaire, les questions deviennent plus difficiles, demandant des réponses plus longues. L’utilisateur n’est pas sûr de savoir comment formuler sa réponse à la question “Motivation de participation”, il essaie donc de passer aux champs suivants. Malheureusement, le formulaire a été fait de manière à l’empêcher de faire cela, ainsi, il ne peut pas continuer temps qu’il n’a rien répondu à la question “Motivation de participation”.
Dans le scénario B, l’utilisateur ouvre le formulaire, et le curseur commence une nouvelle fois sur le premier champ : Nom. Toutefois, dans cette situation, l’utilisateur a un contrôle total. Il peut remplir autant de formulaires qu’il souhaite, et peut envoyer un formulaire à n’importe quel moment, en ayant complété ou pas les différents champs. Un utilisateur ayant envoyé un formulaire incomplet aura moins de chance d’être sélectionné pour le spectacle, mais il lui revient entièrement de compléter tous les champs ou non.
Dans le scénario C, l’utilisateur ouvre le formulaire, et a la perception d’un contrôle totale : il peut passer d’un champ à l’autre quand bon lui semble. Toutefois, lorsqu’il clique sur “envoyer”, un message d’erreur lui rappel que tous les champs doivent être renseignés pour terminer sa participation.
La plupart d’entre nous préfèrent le scénario C, qui donne de la flexibilité, permet d’aller à son propre rythme et dans l’ordre voulu, tout en veillant à ce que tous les champs qui ont un impact sur la participation seront remplis. En d’autres termes, nous voulons à la fois la sécurité de l’automatisation et le sens du contrôle. Dans cet article, nous discuterons pourquoi nous ressentons le besoin de contrôle, comment créer ce sentiment, et si la création de boutons placebo est un choix éthique en UX.
Le besoin de contrôle

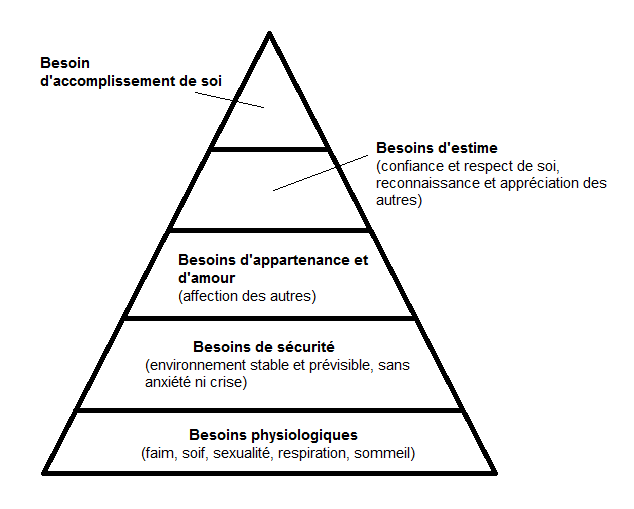
Pyramide des besoin de Maslow
Le besoin de contrôle est un besoin humain qui peut être remonté à nos plus anciennes origines. Dans sa bien connue pyramide des besoins, le philosophe Abraham Maslow identifie nos besoins les plus primaires comme des besoins physiologiques : manger, dormir, être en bonne santé. Tout cela nécessite une quantité importante de contrôle : sur notre environnement afin de collecter de la nourriture, et sur nos propres choix afin d’éviter les maladies.
Ce n’est donc pas surprenant que nous recherchons à tout contrôler, depuis nos relations (tout le monde a “tapé du poing sur la table” à un moment ou un autre), à la couleur des murs de notre chambre (même si l’ancienne couleur était bien, ce n’était pas parfait). C’est enraciné en nous, et nous donne une impression de confort et de bien-être.
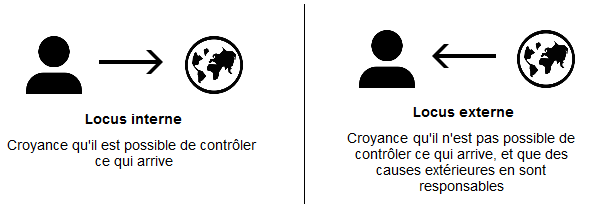
Ce sens du contrôle est très intimement lié à ce que les psychologues appellent le “lieu interne de contrôle”, ou la croyance que nos actions ont le pouvoir d’influencer et de changer une situation donnée (à l’inverse, un “lieu externe de contrôle” est la croyance que nous sommes à la merci de sources externes). Les personnes avec un “lieu interne de contrôle” sont plus susceptibles d’avoir confiance en eux, de prendre plus soin d’eux, et d’être moins stressé.

En tant qu’UX Designers, nous essayons de nous assurer que les utilisateurs auront une expérience positive en utilisant nos produits ou en accédant a nos services. Cela se traduit souvent par donner aux utilisateurs les outils pour trouver leur lieu interne de contrôle. En d’autres termes, on les manipule pour leur fait croire qu’ils ont accès à ces outils. Considérons cet exemple de Nadine Kintscher, consultante UX chez Sitback Solutions :
“Aujourd’hui, vous pouvez ajuster la luminosité de votre écran, désactiver les notifications (sans devoir mettre le téléphone sous silencieux), et décider si votre téléphone doit se connecter à la fois au réseau de données et au réseau du téléphone, ou non. Même si tous ces ajustements peuvent prolonger la durée de votre batterie pour quelques minutes, cela vous procure ce sentiment satisfaisant d’accomplissement. VOUS êtes responsable et pouvez changer ces paramètres.“- Nadine Kintscher, User control and cognitive overload, how UX methods can help
Du point de vue de Kintscher, la perception du contrôle est plus importante que la réelle capacité de l’utilisateur à contrôler la durée de la batterie de son téléphone.
Perception et trucage
Les UX Designers ont souvent amené les utilisateurs à faire quelque chose en le trompant. Tout le monde, depuis Instagram jusqu'à Microsoft a utilisé le “trucage” comme un outil pour améliorer l’expérience utilisateur. Vous ne le croyez pas ? Voyez si l’un des exemples suivants vous est familier.
Instagram “prétend toujours fonctionner”
Quand Instagram est privé de données ou de connexion wifi, il ne peut évidemment pas se connecter ni afficher des images récentes, ou transférer le dernier “like”. Cela n’empêche pas l’application de toujours apparaître pleinement connecté. Instagram est conçu pour fonctionner même sans connexion, enregistrant toutes les actions localement jusqu’à ce que la connexion de données, ou wifi, est restauré.
Pour l’utilisateur, techniquement, c’est un mensonge - quand elle a appuyé sur “like” le système ne l’a pas mis en ligne, et ses amis ne l’ont pas vu. Mais ce n’est qu’un petit mensonge, dès que l’application sera de retour en ligne, elle va transmettre scrupuleusement le “like”.
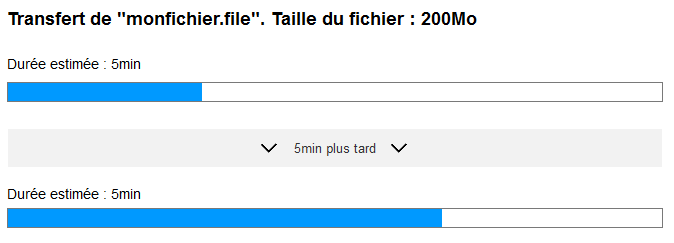
Les barres de progressions ne veulent rien dire
En téléchargeant du contenu, sur PC ou sur Mac, nous avons tous expérimenté une barre de progression à un moment donné. Ce pratique petit menteur nous tient informé avec une notification “une minute restante” qui dure bien trois minutes. Évidemment, quiconque s’arrête pour y penser peut se rendre compte de la différence entre le temps indiqué et le temps réellement attendu, mais le mensonge de la barre de progression reste toujours aussi grand.

Il y a quelques années, Popular Mechanics a écrit un article expliquant pourquoi les barres de progression mentent. Sur le fond, l’auteur John Herrman disait que les vitesses de téléchargement sont inconsistantes, ainsi il n’y aucun moyen de savoir combien de temps un téléchargement peut durer. Donc, le but d’une barre de progression est simplement de faire passer le temps plus vite.
Utilisant des principes d’un champs naissant de la psychologie appelé “Time Design” (ou conception du temps), [Chris Harrison, a Ph.D. candidate at Carnegie Mellon] a trouvé un moyen pour faire apparaître une barre de progression comme si elle avançait plus vite que sa vitesse réelle. Après avoir testé différents modèles de déplacement, Harrison a aboutit à la représentation qui apparaît, bien que ce soit fondamentalement faux, comme la plus rapide : une barre de progression qui accélère pendant sa progression, et qui contient une animation de mouvement rétrograde.
Niveaux et méthodes de trucage pour l'expérience utilisateur
Évidemment, “parce que tout le monde le fait” n’est pas une raison valide pour mentir, tromper ou manipuler les utilisateurs. Nous vivons dans l’ère de l’information, et le savoir est une force. N’importe qui à la recherche de preuves de notre désir collectif de savoir n’a pas besoin de chercher plus loin que les articles qui attaquent quotidiennement Facebook, Google, Android et Amazon, pour cacher (ou ne pas partager activement) de l’information que le public mérite de savoir.
L’information qu’ils cachent varie de détails obscurs sur nos données personnelles, à des explications (potentiellement critiques) sur qui possèdent nos données et serait capable de suivre nos déplacements. Nous voulons savoir la vérité, pour pouvoir prendre nos propres décisions.
Maintenant, pour paraphraser “Des hommes d'honneur”,
peut-on manipuler la vérité ?
Lorsque les utilisateurs sont confrontés à toute somme d’informations et à une infinité d’options, une paralysie s’installe, et ils se retrouvent incapables de prendre une décision ou de se concentrer sur une tâche pourtant à leur porté.

Copyright: clement127 via Flickr
Ainsi, l’information hors contexte n’a pas particulièrement de valeur, et si nous reprenons notre exemple initial, attendre que le feu piéton change sans aucun contrôle sur la situation peut causer de la frustration, et une mauvaise expérience. Imaginez si toutes les personnes travaillant dans un bureau avec un thermostat “placebo” découvrent un jour qu’on leur a menti. Cela pourrait certainement contrarier leur lieu de contrôle, et augmenter significativement leur stress !
C’est une balance très difficile. Pourtant, sans complètement mentir aux utilisateurs, on peut choisir de contrôler l’expérience utilisateur de plusieurs manières. Il revient aux concepteurs de considérer la supercherie comme éthiquement correcte ou non, et cela pour chaque scénario. Examinons quelques moyens de contrôler l’expérience utilisateur sans dénaturer ouvertement les faits.
Encourager la flexibilité
Dans notre premier exemple, nous avons regardé trois variations de formulaires. Dans la troisième, les utilisateurs bénéficiaient de flexibilité et de contrôle, dans la manière de remplir les champs à leur gré. Le formulaire ne force jamais l’utilisateur à savoir que tous les champs sont obligatoires, et ne ment pas aux utilisateurs.
La flexibilité peut également exister dans d’autres situations. Permettre aux apprenants en ligne de choisir leur propre façon de suivre un cours, par exemple, ou permettre plusieurs moyens d’atteindre un objectif (comme intégrer un bouton call-to-action aussi bien qu’un lien quelque part sur la page), ajoute de la flexibilité tout en maintenant le contrôle.
Contrôle du “sans conséquence”
Tous les grands frères / grandes sœurs se souviendront de ces mots : “laisse ton petit frère / ta petite sœur prendre une décision dont tu te fiche !”. Il en va de même pour les utilisateurs. C’est la raison pour laquelle les banques nous laisse choisir nos photos de profil, et nous propose de personnaliser les photos de nos cartes de crédit (gratuitement !). Loin de nous paraître insignifiantes, ces petites décisions nous donnent la propriété et le contrôle de choses qui, finalement, nous distraient du fait que nous n’avons pas notre mot à dire sur les questions importantes.
Skeuomorphismes

Cela peut sembler être une curieuse inclusion, mais les skeuomorphismes, ou l’utilisation des images du “monde réel” dans le monde numérique, est une autre manière d’influencer la perception des utilisateurs. Skype, par exemple, utilise un faux bruit “parasite” de temps en temps, car les utilisateurs associent le silence avec un appel coupé. En fin de compte, il pourrait être utile pour les utilisateurs de savoir que les appels téléphoniques numériques ont des “silences” entre les phrases, ce que les téléphones analogiques n’ont jamais fait, car la technologie ne permettait pas d’éviter les bruits parasites.
La morale dans l’UX
La morale autour des placebo en UX est complexe. Les placebos sont contestés avec virulence dans le domaine de la médecine ; Olivia Judson dans son article parût dans le New York Times a fait remarquer que
“depuis que la duperie des patients est considérée comme amorale, certains discutent la place des placebo dans la pratique actuelle de la médecine”.
Dans le domaine de l’expérience utilisateur, il y a peu de chances de blesser physiquement, et parfois, il y a à peine duperie.
Le bouton “actualiser”, par exemple, ne fait rien sur de nombreux sites, puisque de toute façon le site est actualisé automatiquement, mais il permet aussi (techniquement) d’avoir une vue récente du site. Uber, une alternative aux taxis, est basée sur l’hypothèse que les utilisateurs préféreraient suivre (et ainsi avoir un sentiment de contrôle sur) la provenance de leur voiture, alors que l’application mobile ne fait rien d’autre que réduire le temps d’attente.
Tout ce que nous pouvons faire et continuer de poser des questions. Pour toute interaction potentiellement trompeuse, les tests utilisateurs montrent comment les vrais utilisateurs réagissent. Demandez aux utilisateurs ce qu’ils ressentent lorsqu’ils ont, ou n’ont pas, les informations sous la main. De plus, considérez trois questions de bases :
- comment cette information aide l’utilisateur ?
- comment cette “duperie” aide l’utilisateur ?
- comment l’utilisateur réagirait s’il/elle savait toutes les informations que j’ai ?
En tant que concepteur, nous avons endossé la responsabilité de déterminer quand les utilisateurs ont besoin d’avoir le contrôle, quand ils ont besoin de sécurité, et quand ils ont besoin d’avoir l’illusion du contrôle. Tant que nous gardons l’objectif d’aider les utilisateurs au cœur de chaque décision, nous avons toutes les chances de garder notre morale et de prendre des décisions avec assurance.
Librement traduit de l'article "The Perception of Control". Credit photo : franjrp via Visualhunt / CC BY-NC-SA
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

