Les erreurs d’ergonomie fréquentes sur Internet
Les erreurs d’ergonomie fréquentes sur Internet

L'utilisabilité prend de plus en plus d'importance pour acteurs du Web. Un site web qui présente une bonne ergonomie améliore sensiblement l'opinion que les internautes se font du site Web et donc l'entreprise. Aujourd'hui, on constate une prise de conscience des entreprises, quelle que soit leur taille, de l’impact positif d'une stratégie centrée sur une bonne utilisabilité.
L'utilisabilité est la clef du succès de nombreuses start-ups au cours des dernières années. Les idées simples sont la plupart du temps les plus innovantes. C'est principalement ce dont il est question avec l’utilisabilité : concevoir une fonctionnalité ou un produit facile à utiliser tout en gardant un haut niveau de qualité du produit.
Cet article traite de quelques problèmes d'utilisabilité qui semblent évident mais qui sont pourtant fréquents sur Internet. Les conseils qui suivent pourraient être imprimés et affichés partout dans votre bureau.
1) Ne pas différencier les couleurs des liens
Sur de nombreux sites, les hyperliens ne sont mis en valeur d’aucune manière. C’est une des erreur particulièrement nuisible. Il est en effet plus agréable de visiter une page où les liens sont bien visibles, même si la couleur choisie est le bleu par défaut, plutôt qu’une page où la couleur des liens est la même que celle du contenu. Les utilisateurs doivent savoir comment naviguer et où ils peuvent cliquer. Vous ne pouvez pas attendre d'eux qu’ils fouillent toute la page avec leur souris pour retrouver des mots cliquables.

Il est tout à fait compréhensible que parfois, en raison de considération de design, les hyperliens ne soient pas mis en valeur avec une couleur qui attire trop l’attention. Cependant, dans ce cas, choisissez une autre manière de suggérer la fonction de ces hyperliens : intégrez des styles de textes originaux ou des effets de relief par exemple.
De plus, les liens visités doivent pouvoir être différenciés des autres. Cela permet aux utilisateurs de savoir sur lesquels ils ont déjà cliqué, et leur évite de se rendre involontairement plusieurs fois sur la même page.
2) Négliger la typographie
Le travail de la typographie ne concerne pas uniquement les gros titres et les blocs de texte. Le rôle que joue la typographie dans l’ergonomie d’une page Web ne se concentre pas sur la « beauté » du texte, mais plus sur la facilité de lecture de celui-ci.
La disposition de certains textes peut donner des maux de tête aux utilisateurs. Plusieurs règles règles sont à respecter : taille des caractère généreuse, écart e
ntre les lignes confortable, division du contenu en différents blocs et choix de police adapté permettent notamment de faciliter la lecture.

Considérons les deux dernières tendances : le minimalisme et le flat design. Elles se concentrent davantage sur le contenu que sur l’aspect visuel des sites Web. Aujourd’hui, parmi les sites rencontrant le plus de succès, la plupart sont extrêmement simples ! L’utilisateur se rend sur ce site, trouve le contenu qu’il recherche, le lit, puis quitte le site. Rien ne le dérange au cours de son activité : pas de Flash ni de JavaScript qui rendraient les pages du site lourdes et longues à charger, aucune image extravagante n’apparait sur la page d’accueil… Tout est centré sur le contenu. Avant d’ajouter des belles images et de soigner l’apparence de votre site et de vos typos, il faut que celui-ci soit lisible !
3) Ne pas respecter les conventions
Il est primordial pour un site Web de respecter les conventions établies d’ergonomie et d’accessibilité. En effet, les internautes ont construit leur compréhension des codes et usages du web de manière empirique, et si une seule site page est conçue différemment, il y a fort à parier qu'ils seront perturbés quand il la visiteront.
Par exemple, si un site qui présente une menu de navigation qui semble normal mais dont un lien redirige vers un autre site… Ce n'est pas le comportement attendu car notre expérience d'utilisateur nous dit "un lien en menu principal est un lien interne".
Cela s'améliore au fil du temps, mais il arrive encore de voir des pop-in s'ouvrir au survol de la souris ou des liens qui ne fonctionnent pas au sein d'un carrousel. Ces comportements sont tout simplement à proscrire.
4) Ne pas répondre aux questions
Les utilisateurs vont sur Internet avec un objectif précis. Ils veulent se divertir, chercher des informations, échanger avec leur famille ou leurs amis… Quelle que soit l’activité choisie, ils ont toujours un but en tête.
La plupart du temps, cet objectif est trouver une information. Ils vont sur Google pour chercher quelque chose. Ils vont sur Wikipedia pour se documenter sur un sujet. Ils vont sur le site d’une entreprise pour en savoir plus sur leur produit. Ils ont toujours un but.
Pourtant, on a l'impression que de nombreux sites cachent des informations capitales. Certes, il est compréhensible que certaines sociétés de service ne communiquent pas directement leurs prix sur Internet, puisque qu'il s'agit de devis complexes. Mais ce qui est surprenant, c’est que les salons de coiffure, ou de vente de voitures par exemple, n'indiquent pas leurs prix… Pourquoi diable créer un site web si c'est pour faire de la rétention d'information ? Cela semble aussi inutile pour les visiteurs que pour les annonceurs.

Il est important de savoir ce que les utilisateurs attendent de votre site : s’ils viennent pour télécharger des sonneries polyphoniques à la mode, guidez-les vers la section de téléchargement ; s’ils viennent pour jouer à des jeux, facilitez l’accès à la rubrique adaptée ; s’ils viennent pour voir les prix des produits ou services que vous leur proposez, affichez ces prix…
La raison pour laquelle vous devez respecter cette règle est toute simple : vous ne concevez par un site pour vous-même, mais pour vos utilisateurs. Ça ne sert à rien de payer un serveur pour mettre ce site en ligne si personne n'y trouve son compte. Un site Web est destiné à un public cible, et ce public a des attentes. Répondez-y !
5) Afficher des zones de clic minuscules
Les zones cliquables trop petites peuvent être très désagréables pour les utilisateurs. Les caractères minuscules donne peut-être un meilleur aspect à une page. Comme nous l’avons vu cependant, c'est l’utilisabilité qui est un facteur plus important.
Il est nécessaire de s’assurer non seulement que les liens soient bien visibles, mais aussi qu’ils soient facilement cliquables. Plus la zone est petite, et plus il est difficile de cliquer dessus pour les utilisateurs. Ce n’est pas pour rien si tant d’efforts sont faits pour créer des versions de sites mobiles, et l'une des raisons est qu’il faut adapter les boutons à la taille de l’écran. Pour les versions desktop, la même stratégie devrait être adoptée. La tendance du flat design va dans ce sens : vous aurez moins de problèmes si les liens sont visibles et assez grands.
6) Négliger les formulaires de contact
Un mauvais service client, c'est mal. Mais un service client impossible à contacter, c'est pire.
Comme cela a été dit précédemment, les utilisateurs viennent sur Internet avec un objectif précis en tête. Si cet objectif est d’entrer en contact avec les humains derrière le site, alors il est d’autant plus important que le formulaire qui permet de le faire soit bien réalisé.
Aucune raison ne justifie l’absence de formulaire de contact. Si vous ne voulez pas que votre numéro de téléphone soit rendu public, donnez votre adresse mail. Vous pouvez également prendre un abonnement téléphonique bon marché et acheter un téléphone bas de gamme, ou tout simplement vous créer une 2ème adresse mail. Vous voulez éviter les spams ? Dans ce cas, utilisez un formulaire de contact que les bots ne peuvent pas remplir. Utilisez Twitter ou Facebook. Dans tous les cas, vous trouverez forcément un moyen de créer un formulaire adéquat qui puisse permettre à vos utilisateurs d’entrer en contact avec vous, sans que cela ne vous dérange outre-mesure.
7) Oublier la fonction de recherche
Comme les visiteurs se rendent sur un site pour trouver une information très précise, plus un site comporte de contenu et plus la fonctionnalité de recherche peut se révéler très utile. C’est vers celle-ci que de nombreux utilisateurs se dirigeront spontanément. Des études ont montré que pour certains sites, le nombre d’utilisateurs passant d’abord par la fonction de recherche pouvait dépasser les 50%.
Il est facile de la mettre en place : sur WordPress par exemple, il existe un moteur de recherche par défaut. On peut également utiliser Google, vos pages ayant déjà probablement été indexées par le moteur de recherche. Nul besoin donc de coder une fonction de recherche soit-même, donc encore une fois aucune excuse n’est valable !
8) Imposer l'inscription
Donner aux visiteurs la possibilité de voir un aperçu du produit avant d'avoir à s'inscrire ou payer est une bien meilleure expérience. Étrangement, les utilisateurs n'ont pas trop envie de donner leur numéro de téléphone, leur nom, leur adresse et leur couleur préférée avant de tester un produit… Ils veulent d'abord vérifier si il leur convient et si il répond à leurs besoins.
Quels que soient les produits ou services proposés, si les utilisateurs sont obligés de s’inscrire avant d’essayer un produit, il est très probable qu’ils ne l'essayent jamais. Par exemple, Fruit Ninja, le jeu qui fait fureur sur iPhone, propose une version d’essai. Après que l’utilisateur ait essayé la version de base, il voudra essayer un défi à sa hauteur et achètera donc l’application.
En réalité, cette règle ne fonctionne pas seulement dans le design web, mais aux entreprises en général. Aucun service ne devrait imposer une inscription préalable. Au contraire, laissez-les essayer gratuitement le produit, et si celui-ci est bon, vous pourrez être sûr qu’il sera apprécié à sa juste valeur.
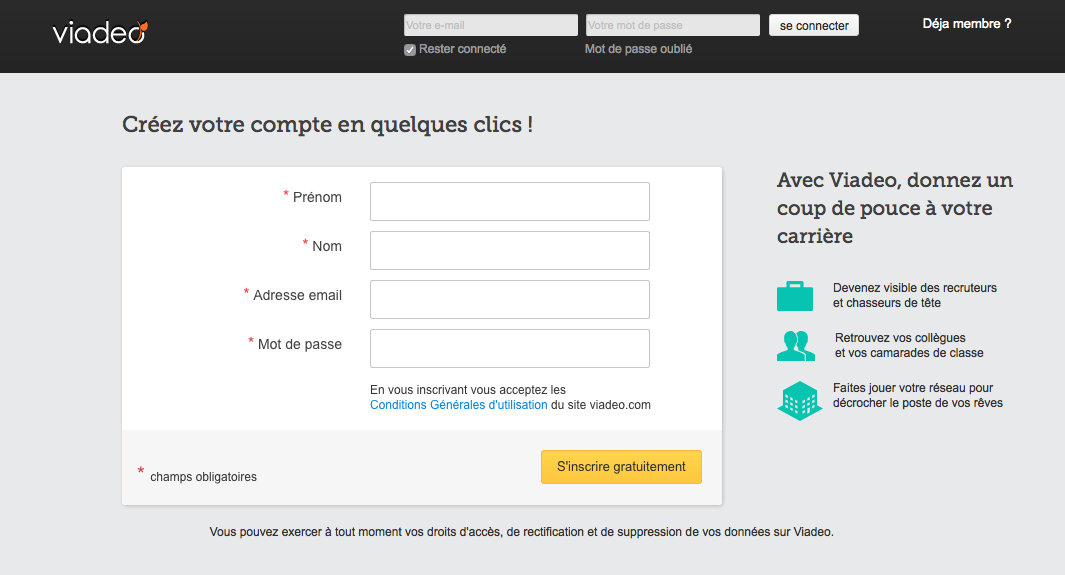
9) Demander trop d'information à l'inscription
Créez des formulaires d’inscription aussi courts que possible. Ne demandez que les informations nécessaires (e-mail, nom d’utilisateur et mot de passe). Si vous désirez obtenir plus d’informations des utilisateurs, faites-le plus tard. Comme cela a été dit précédemment, si les utilisateurs ne sont pas sûrs de vouoir acheter votre produit, le fait d’avoir à saisir leurs noms, adresses, pour avoir plus d’information sur ce qu’ils convoitent les dissuadera d’emblée. Dans le meilleur des cas, l’utilisateur remplira le formulaire avec de fausses informations.

Aujourd’hui, de nombreux sites ne proposent pas à l’utilisateur de créer son compte à l’aide de Facebook ou de Twitter. Pourtant, cette option facilite grandement la tâche, et la rend plus rapide. De plus, cette fonctionnalité évite d’avoir à se souvenir d’un mot de passe supplémentaire : il suffit de rester connecté sur Facebook. Tous les utilisateurs ne choisiront pas cette option, mais vous ne perdez pas grand chose à la proposer.
10) Ne pas suivre une cohérence dans le design
Si sur la page d’accueil, le menu de navigation est blanc et qu'il est situé en haut, l’utilisateur ne s’attend pas à ce que la page « A propos » soit noire avec un menu situé vers le bas. Si le site présente de telles incohérences, les visiteurs se demanderont s’ils n’ont pas été redirigés vers un autre site.
Pour éviter cela, il suffit de suivre les mêmes codes d'interface sur l'ensemble du site. Il existe des systèmes de grille verticales et même horizontales qui permettent de garder la même mise en page sur toutes les pages. Le même principe s'applique à la charte graphique, que ce soit pour les couleurs, l’emplacement des éléments de navigation ou la typographie.
11) Mauvaise utilisation des images
« Évitez les éléments de design superflus », voilà une règle qui revient souvent. Un bon exemple de mise en œuvre : supprimer les visuels qui ne servent qu'à remplir la page. Des études ont montré que les utilisateurs ne prêtaient pas attention aux images ajoutées uniquement pour occuper l’espace.
Si vous intégrez des images à votre page, choisissez des dispositions adéquates : sur de nombreux sites, l’emplacement des dessins/photos est mal choisi. Parfois, les images prennent toute la largeur d’une page qui contient pourtant un contenu textuel réparti sur 2 colonnes. Dans ce cas, il est légitime de se poser des questions sur l’ordre de lecture : si l’image coupe les 2 colonnes, faut-il lire la page colonne par colonne ou passer à la colonne suivante après l’image ? Les utilisateurs ne sont pas là pour réfléchir mais pour trouver des réponses…
Conclusion
Un bon webdesigner n'est pas nécessairement un évangéliste de l'expérience utilisateur. Il suffit de suivre ces quelques règles de bon sens. Pour s'en rappeler, il suffit se mettre à la place des utilisateurs. Aussi simples soient-elles, elle peuvent faire la différence entre un site à peu près cohérent et une expérience utilisateur mémorable.
Faites des recherches et des tests sur vos utilisateurs, afin de savoir ce qu’ils veulent trouver en premier sur votre site, mettez en valeur les éléments correspondants et facilitez leur accès. Comme nous l’avons vu, un site ne doit pas nécessairement être beau pour donner une expérience agréable. Les fonctionnalités recherchées doivent être clairement identifiables et répondre aux attentes des utilisateurs. Gardez à l’esprit qu’il n’y a rien de plus efficace qu’un site simple qui fonctionne…
Librement traduit de l’article : Top Usability Mistakes in Web Design



 Publié par :
Publié par :