14 conseils pour créer des onglets ergonomiques en favorisant l’utilisabité web
14 conseils pour créer des onglets ergonomiques en favorisant l’utilisabité web

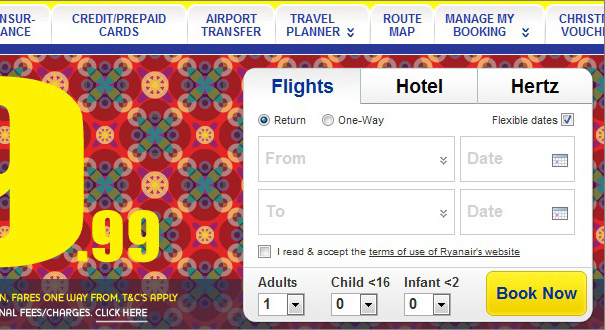
Les onglets ont longtemps été utilisés pour afficher des vues alternatives du même groupe d'informations dans le logiciel. Ils sont aujourd’hui largement utilisés dans la conception des sites Web. Les compagnies aériennes telles que Ryanair, EasyJet utilisent les onglets du menu pour permettre à l'utilisateur de basculer entre les réservations pour les vols, les hôtels ou les locations de voiture.
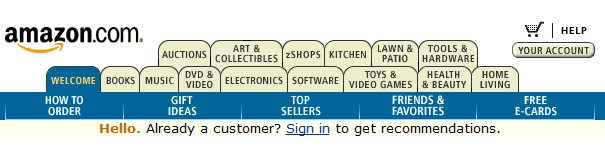
Avec l'émergence de sites Web, les onglets ont commencé à être utilisés à des fins de navigation. Cette technique a d'abord été popularisée par Amazon en 1998. Bien qu’Amazon ait finalement abandonné la navigation par onglets, en 2007, il y a quelques excellents usages créatifs d’onglets dans des sites Web pour faciliter la navigation. Dans ce post, nous fournirons une liste de 14 conseils que vous pouvez utiliser comme une liste de vérification pour s'assurer que les onglets sur votre site Web font preuve d’utilisabilité.
Pourquoi les onglets sont-ils bons pour l’utilisabilité ?
Quand il est utilisé et mis en œuvre correctement, les onglets sont considérés comme une excellente interface utilisateur (IU ou UX en anglais) de contrôle qui contribuent à l'amélioration de l’utilisabilité. Cela s’explique par le fait que :
Les onglets sont d’excellentes métaphores. Dans la terminologie de l'interface utilisateur (UX), les métaphores sont des idées ou des objets qui sont utilisés pour faciliter la familiarité entre l'utilisateur et l'application. L'utilisation des onglets dans l'interface utilisateur est une excellente métaphore car ils ressemblent à des intercalaires du monde réel dans des fichiers ou à des dossiers suspendus dans un tiroir de bureau.
Ainsi, il est intuitif pour les utilisateurs de savoir que ces onglets divisent le contenu en sections ; et comme dans la vraie vie, en atteignant les onglets (sur le Web, en cliquant sur un onglet), le contenu va afficher.
Les onglets améliorent l'organisation du contenu: Les onglets divisent le contenu en sections significatives qui occupe moins d'espace de l'écran. À cet égard, les utilisateurs peuvent facilement accéder au contenu qu'ils sont intéressés à (plutôt que d'avoir tout le contenu dans les paragraphes).
Les onglets sont visuellement agréables: Mis en œuvre correctement, les onglets peuvent améliorer l'aspect visuel d'un site web. Grâce à leur forme et leur fonctionnalité, ils ajoutents un élément d'interface intéressante qui est intuitif à utiliser et plutôt difficile à manquer par les utilisateurs.
Conseils d'ergonomie et d'utilisabilité pour les onglets
Nous avons compilé la liste suivante de conseils à partir de sources diverses et à travers notre propre expérience. Il se peut qu’il existe d’autres conseils ou recommandations, cependant cette liste de 14 conseils est assez efficace pour assurer l’utilisabilité des onglets.
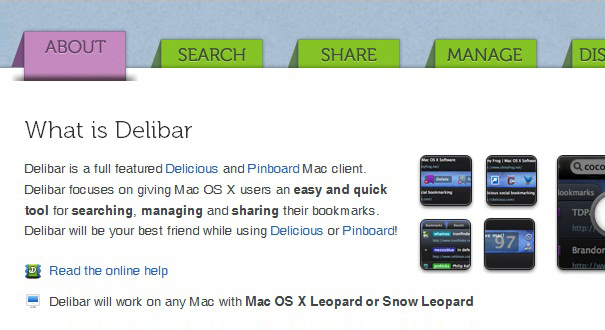
1. Les onglets doivent ressembler et se comporter comme des onglets : Les utilisateurs ont un a priori sur la façon le look et le comportement des onglets. C’est le résultat à la fois de leur expérience du monde réel et en ligne. Ainsi, tout écart par rapport à ces conceptions à priori pourraient les perturber.

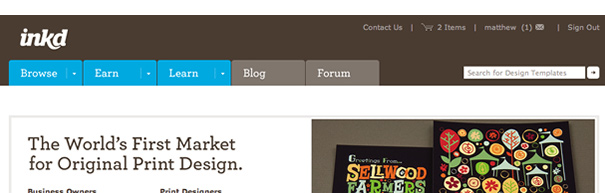
2. Placez onglets de navigation en haut de la page : Si les onglets sont utilisés à des fins de navigation, il est préférable de les placer dans la partie supérieure de votre page web. C'est là où les utilisateurs s'attendent à les trouver. Inversement, en plaçant les onglets au bas, sur les côtés ou, pire encore, en dessous du pli de votre page web ; cela augmente la probabilité que les utilisateurs ne les voient pas.
Rappelez-vous que les utilisateurs commencent à chercher sur votre page avant même que le contenu et les images de cette page ne soient chargés. Ainsi, ils se concentreront sur le segment en haut à gauche de votre page web, avant même qu’elle n’ait été chargée car là, ils s'attendent à trouver la navigation primaire.

3. Mettez une seule rangée d'onglets : Accumuler et superposer les onglets les uns au dessus des autres complique l'interface utilisateur et rend plus difficile la navigation des utilisateurs. Ce conseil se réfère spécifiquement à plusieurs ensembles d'onglets et n'inclut pas la navigation par double panneau. Celle-ci est en fait considérée comme une bonne convention pour introduire une hiérarchie au sein des onglets.

4. Pré-sélectionnez toujours l'un des onglets : Cela ajoute plus d'impact sur l'onglet, ce qui est essentiel en particulier dans les premières secondes.
5. Indiquez clairement quel onglet est actif : Ceci peut être fait par l'utilisation d’une couleur différentes ou d’une taille plus grande que les onglets inactifs, en rendant son étiquette en gras et en le faisant aparaître devant les onglets inactifs. En outre, assurez-vous que l'intitulé de l'onglet actif est clairement visible et lisible.

6. Indiquez clairement quels onglets sont actuellement inactifs : Assurez-vous que les onglets inactifs sont grisés et/ou décolorés. Dans le même temps, assurez-vous qu'ils sont encore visibles et leurs étiquettes lisibles afin que les utilisateurs puissent encore les voir et les sélectionner.
7. L'onglet actif devrait apparaître connectée à la zone de contenu : Afin de renforcer la métaphore de la vie réelle, vous pouvez faire apparaître l'onglet actif comme étant liée à la page affichant le contenu. Ainsi, cela rappelle aux utilisateurs l’utilisation d’un classeur.

8. Disposez les onglets dans un ordre qui fait sens pour vos utilisateurs : Vous devez déterminer s'il y existe un ordre logique dans lequel vos onglets devraient être présentés de façon à faciliter l'utilisation de votre site.
Lors de la réalisation de cet exercice, il est important d'adopter une vision orientée vers l'extérieur et placez-vous dans la peau de votre utilisateur. Ainsi, la logique qui doit prévaloir est celle de votre utilisateur plutôt que la vôtre.
9. Les onglets doivent être rédigées en langage clair : Cela rend plus rapide le scannage et plus simple la compréhension des onglets par les utilisateurs. En cela, il sera plus facile pour eux de prédire le type de contenu au clic sur chaque onglet.
10. Les étiquettes des onglets devraient être composées de 1 à 2 mots : Les étiquettes apposées sur les onglets devraient clairement décrire leur fonction ou de destination en 2 mots au plus. Cela augmente la probabilité de compréhension des utilisateurs concernant la signification de l'onglet. Il en résulte une sélection avec un taux d’erreur plus faible. Vous contraindre à 1 ou 2 mots sera également un bon exercice pour réfléchir à la sélection des meilleurs mots pour vos étiquettes d’onglets.
11. Utilisez des lettres majuscules dans le titre : Les étiquettes des onglets devraient être écrites avec la 1ère lettre de chaque mot en caractère majuscule. Comme dans tous les textes sur les sites web, il n'est pas conseillé d'écrire les étiquettes d’onglet tout en majuscules car cela les rend difficile à lire (même si dans ce cas, l'effet négatif est minimisé puisque les étiquettes d’onglets devraient être composées de seulement 1 ou 2 mots).
12. Assurez-vous d’un temps de réponse rapide : Les utilisateurs s'attendent à afficher le contenu plus rapidement lorsqu'ils cliquent sur un onglet (généralement moins de 0,1s) que lorsqu’ils cliquent sur un lien.
Ceci peut être réalisé en utilisant de l’AJAX (attention au référencement des moteurs de recherche dans ce cas) par le chargement de contenu en tâche de fond et en le rendant visible au clic sur l'onglet. Vous pouvez utiliser n'importe quelle technique du moment que le résultat final donne aux utilisateurs l'impression qu’il existe une connexion directe entre leur clic sur l'onglet et le chargement rapide du contenu.
13. Considérez des regroupements relatifs d’onglets : Si vous avez plusieurs onglets, vous voudrez peut-être créer des groupes d’onglets liés. Dans de tels cas, l'utilisation d'indices supplémentaires tels que des couleurs différentes peuvent être pratiques. Comme toujours, il ne faut pas se fier uniquement à la couleur comme un repère. En effet, quelques % des utilisateurs peuvent souffrir de daltonisme et un % d'utilisateurs peuvent aussi être peu enclins à comprendre la raison pour laquelle vous avez utilisé la couleur.

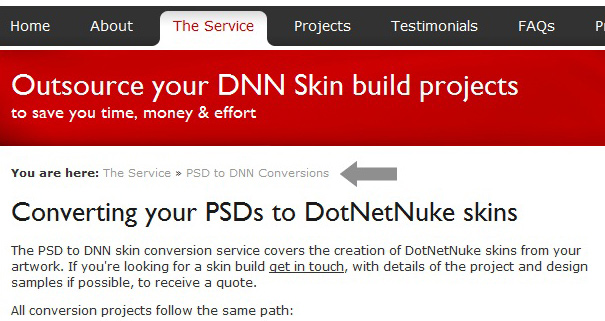
14. N’utilisez pas des onglets pour remplacer le fil d’Ariane : Bien que les onglets puissent être utilisés pour expliquer où vous êtes et où vous pouvez aller dans un site Web, ils ne doivent jamais être utilisés comme un substitut au fil d’Ariane. Le fil d’Ariane montre la hiérarchie d'un site. Les utilisateurs reconnaissent les onglets et le fil d’Ariane quand ils les voient et ils savent comment ils doivent se comporter. En utilisant l'un pour remplacer l'autre, cela affectera négativement l'utilisabilité de votre site.




 Published by :
Published by :