Tout le monde « scroll »
Tout le monde « scroll »

Faites évoluer trop vite votre design ; et vos utilisateurs resteront à la traîne. Modifiez votre design trop lentement ; et vos utilisateurs vous oublieront. Il est donc essentiel de maintenir l’alignement de vos pratiques de conception avec la façon dont les utilisateurs interagissent réellement avec les produits et interfaces numériques.
UX + Recherche

Dans cet article, les chercheurs de chez Huge ont isolé et testé des élément de design de base. En réalisant les tests sur de larges groupes d’utilisateurs plutôt que sur segments spécifiques, ils sont parvenus à des conclusions largement partagées par un grand nombre d’utilisateurs en termes de besoins et d’attentes.
Des éléments de design existent depuis des années et restent d’actualité même si les comportements et les technologies ont évolué. D’autres ont récemment suscité la controverse au moment où leurs implications en matière de design réactif, d’appareils connectés ou d’autres tendances numériques sont devenues plus évidentes. Un troisième ensemble d’éléments a aussi été identifié, comme les icônes sociales, qui n‘ont pas vraiment de précédent. En ce qui les concerne, les designers doivent improviser – et il est temps de tester le bon sens de l’improvisation et de produire des conclusions concrètes.
Parce que ces tests sont rapides et axés sur un seul élément de design, il est possible de maximiser le nombre de personnes interrogées dans un délai très court – une occasion idéale d’essayer de nouvelles méthodes de recherche et d’évaluer leurs avantages et leurs inconvénients.
Nous espérons que ces idées multiples et variées permettront d’aboutir à de meilleures normes en matière de pratiques pour l’expérience utilisateur qui seront à la fois au goût du jour, adaptables et transparentes.
Défilement sous la ligne de flottaison

Les designers UX sont divisés sur la définition du placement de la ligne de flottaison – la question étant de la positionner de sorte que les utilisateurs puissent y accéder sans avoir à faire défiler la page vers le bas. Chartbeat a révélé que « 66% de l’attention portée à une page multimédia normale l’est sous la ligne de flottaison. » À l’inverse, le Nielsen Norman Group a montré que « les utilisateurs passent 80 % de leur temps à regarder au-dessus la ligne de flottaison. »
Nous souhaitions savoir comment le design de la page impactait les comportements des utilisateurs et dans quelle mesure les repères visuels aident les utilisateurs à faire défiler la page sous la ligne de flottaison.
Pour ce faire, des tests utilisateurs distants ont été effectués auprès de 48 participants sur 3 jours. Ces tests non modérés ont été lancés à distance afin de déterminer l‘efficacité de cette méthode comparée à des tests modérés.
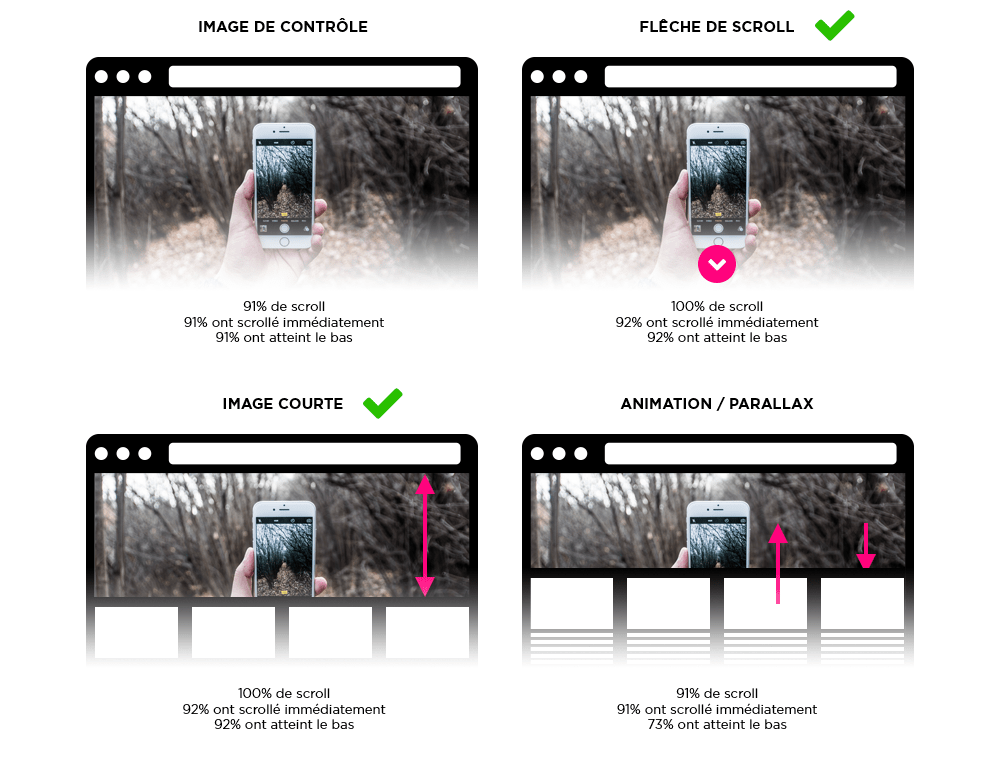
Quatre versions de design ont été testés :
- Une image de contrôle, sans repères visuels afin de faire défiler en dessous de la ligne de flottaison.
- Une flèche de défilement qui indique à l’utilisateur de faire défiler la page vers le bas.
- Une image affichée en partie, les utilisateurs doivent faire défiler la page pour l’afficher en entier.
- Une image animée avec un élément mobile qui incite les visiteurs à faire défiler le texte sous la ligne de flottaison.

Presque tous les participants ont fait défiler la page, quel que soit le contenu affiché.
Recommandations
Les participants font presque toujours défiler la page, quelle que soit la façon dont ils y sont incités ou non – et c’est un soulagement. Bien qu’il soit difficile de faire des recommandations universelles, nous suggérons que les designers utilisent l’incitation à faire défiler la page qui fonctionne le mieux selon le contexte.
Les designers doivent utiliser des incitations à scroller en fonction du contenu, du type d’entreprise et du design global. Est-ce que le bloc de contenu inclut du texte, des images ou des vidéos ? S’agit-il d’un site de commerce électronique, un site éditorial ou d’actualités ? Comment les repères visuels intègrent-ils des éléments de design existants ? Toutes ces variables auront une incidence sur l’emplacement optimal et l’efficacité des incitations à faire défiler.
Ce que nous avons appris sur les tests à distance non modérés
Dans des conditions optimales, les tests à distance non modérés sont à la fois efficaces et efficients. Idéalement, le stimulus doit être pleinement développé – sinon, les utilisateurs prennent des décisions en se basant sur des éléments qui ne fonctionnent pas. En l’absence de modérateur, le test doit être orienté sur les tâches à accomplir lorsqu’il est proposé aux participants. Au final, l’homogénéité ne doit pas constituer un problème.
Un mot sur les limites d’approche et de recherche
Lorsque les clients nous demandent d’effectuer des tests d’utilisabilité, notre approche est pointue. Nous testons la façon dont des segments spécifiques d’utilisateurs interagissent avec une interface ou avec un produit particulier. Notre travail pour le client est efficace en termes d’alignement des objectifs commerciaux avec les attentes des utilisateurs, car il se concentre sur une approche personnalisée adaptée à ce cas spécifique.
Mais des visions plus générales, applicables à des segments transversaux d’utilisateurs plus étendus et de plus larges éventails de projets, ont une valeur inestimable. Un ensemble défini mais adaptable de principes fondés sur des preuves empiriques peuvent servir de base pour prendre des décisions en termes de design.
Ces résultats sont limités par le contexte, le contenu et la tâche de cette étude. D’autres études sont nécessaires afin de confirmer comment d’autres variables peuvent influencer le comportement en matière de défilement des pages.
Librement traduit de l'article "Everybody Scrolls". Crédit photo : Brett Jordan / CC BY - Icônes : Oleg Frolov, Kathleen Black
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

