Comment réaliser une refonte UX ?
Comment réaliser une refonte UX ?

Une refonte UX est un moyen idéal pour améliorer l'expérience utilisateur de votre interface… Mais pas que ! En repensant votre expérience utilisateur vous pouvez par la même occasion améliorer vos taux de conversion, taux de rebond ou d'autres KPIs tout aussi primordiaux.
Afin de vous aider dans vos projets de redesign UX, nous vous proposons un guide en 6 étapes sur comment réaliser une refonte UX de A à Z.
Table of Contents
Refonte UX : L'essentiel
Une refonte UX est un processus qui vise à corriger, à mettre à jour et à améliorer l'expérience utilisateur d'un produit digital.
Ce processus se déroule en 6 étapes :
- Définition des objectifs de la refonte
- Recherche utilisateur et UX
- Préparation des maquettes / prototypes
- Test
- Développement
- Vérification
Qu'est ce qu'une refonte UX ?
Dans le domaine du digital, le terme de refonte correspond à un remodelage, à une modification d'une interface. Une refonte UX n'est alors rien d'autre qu'une refonte dans laquelle on intègre une composante UX au moment de repenser son interface.
L'ajout du prisme UX dans une refonte implique une volonté de mettre les utilisateurs au centre de cette dernière, et de penser expérience utilisateur en premier lieu. Cela se traduit notamment par la suppression du plus d'irritants utilisateur possible sur une interface. Ces irritants pouvant prendre la forme de libellé de bouton incompris, de filtre de recherche non pertinent ou encore d'une page d'accueil surchargée.
Point à noter, une refonte UX est différente d'une refonte UI. En effet, une refonte UX n'englobe pas de retravail de l'UI. Un redesign de l'expérience utilisateur se concentrera sur l'utilisabilité de l'interface, tandis que la refonte UI se focalisera essentiellement sur "l'habillage de cette dernière".

Pourquoi refondre son UX ?
Problématiques UX
Ainsi, comme abordé précédemment, si vous avez identifié des irritants utilisateurs suffisamment importants, ces derniers peuvent légitimer une mise à jour de l'UX de votre interface. Pour des problèmes de recherche sur son site mobile, Best Western avait à l'époque repensé son interface.
Bien évidemment, des retours utilisateurs négatifs sur votre UX doivent tout de suite tirer la sonnette d'alarme. Il est impératif d'étudier l'expérience que votre interface propose, et au besoin de la refaire.
Autres raisons business
Comme évoqué précédemment, les motivations pour se lancer dans un projet de refonte UX seront vraisemblablement des raisons liées à l'expérience utilisateur… Mais pas seulement.
Par exemple, ces motivations peuvent être liées au e-commerce. Vous pourriez avoir la volonté de d'augmenter votre taux de conversion par exemple. En effet, en améliorant l'expérience de vos utilisateurs vous contribuez à améliorer ce KPI si primordial pour toute interface digitale.
Un autre KPI qui peut vous pousser à repenser votre expérience utilisateur est le taux de rebond. Si vous remarquez que ce dernier est anormalement élevé, il est temps d'examiner l'UX de votre produit digital.
Enfin, une interface vieillissante, possédant un niveau technologique plus aux normes, peut vous pousser à engager une refonte UX. C'est ce qu'avait fait Picard par exemple pour son application mobile.
Comment réaliser une refonte UX ?
Pour mettre toutes les chances de son côté et réussir sa refonte UX, il y a 6 grandes étapes à suivre :
- Définition des objectifs de la refonte
- Recherche utilisateur et UX
- Préparation des maquettes et prototypes
- Tests
- Développement
- Vérification
Certaines de ces étapes, comme la préparation des maquettes ou des prototypes, pourront être réalisées plusieurs fois en fonction des résultats des tests.

Etape 1 : Définition des objectifs de la refonte
Cela ne devrait pas vous surprendre, comme pour tout grand projet, il est impératif de définir les objectifs que vous souhaitez atteindre avec votre refonte UX.
Souhaitez-vous améliorer votre taux d'ajout au panier ? La compréhension de vos pages produit ? Augmenter l'utilisation de votre barre de recherche ?... En fonction de votre but vous axerez votre recherche utilisateur et UX différemment.
Etape 2 : La recherche utilisateur et UX
Une fois vos objectifs définis, vous voilà arrivé à l'étape de la recherche ! C'est une étape primordiale pour la bonne réalisation de votre projet. C'est à ce moment que vous allez collecter et récupérer toutes les informations nécessaires à la réalisation de votre refonte UX.
Si vous appréciez les métaphores, la recherche utilisateur et UX correspond aux fondations de votre maison. Sans une recherche solide et approfondie, aucune chance de bâtir une refonte UX stable.
Pour réaliser une recherche de qualité il existe plusieurs méthodes :
- Le benchmark UX
- L'audit UX
- La synthèse de recherche
Benchmark UX
Le benchmark UX vise à étudier l'UX de vos concurrents, des acteurs de votre secteur voire d'un acteur étranger à votre activité. Le but ici est de vous inspirer des meilleures techniques en matière d'UX en listant les bonnes pratiques.
Bien entendu, cela vous permettra tout aussi bien de lister les erreurs à éviter. Si vous remarquez que votre concurrent possède un formulaire médiocre, notez-le comme une erreur à ne pas reproduire.
Ici, nous vous conseillons de regarder ce que peuvent faire vos principaux concurrents, et spécifiquement les leaders de votre marché. Cependant, ne vous arrêtez pas là !
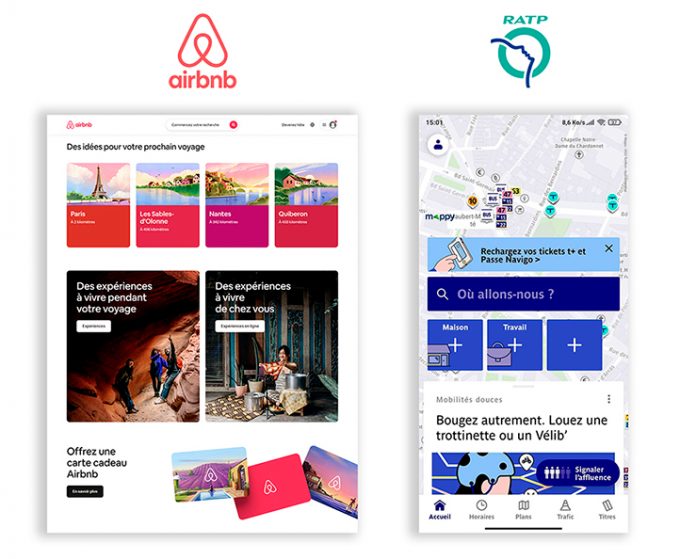
Regardez en dehors de votre activité. Si vous êtes vendeur de voiture, ou que vous proposez des cours en ligne, ne passez pas à côté des meilleurs acteurs de l'UX sous prétexte qu'ils ne fassent pas partis de vos concurrents. Il est toujours bien de s'inspirer d'un Airbnb ou encore de l'application RATP.

Audit UX
Lors d'un audit UX, et contrairement au benchmark, vous vous concentrerez sur vos propres interfaces. Votre but, sera ici, de faire un état des lieux de votre expérience utilisateur pré-refonte.
Ici, vous aurez pour but de lister tous les irritants utilisateurs que vous pourrez identifier sur votre interface. Vous pourrez bien entendu commencer par faire votre audit vous-même pour identifier les problèmes les plus évidents.
Privilégiez dans ce cas l'étude des analytics, l'utilisation d'outils d'analyse comportementale comme les heatmap ou encore les solutions proposant un suivi des tunnels de conversion.
Cependant, si vous souhaitez réaliser une recherche UX sérieuse, il vous faudra faire appel aux utilisateurs. En effet, c'est eux qui utilisent vos interfaces, et seront les plus à même d'identifier les irritants de votre interface.
Pour ce faire, il existe de nombreux outils faisant appel aux méthodologies des tests utilisateurs :
- Interviews utilisateurs et focus group
- Tri de carte
- Questionnaire
- Sondage
- Test vidéo
Pour rappel un test utilisateur ou d'utilisabilité est un ensemble de méthodes visant à observer et comprendre les utilisateurs lorsqu'ils interagissent avec une interface.
En faisant appel aux tests utilisateurs, vous pourrez être certain de distinguer vos axes d'amélioration et cibler les points les plus importants à corriger.
Attention : Au moment de réaliser vos tests pensez bien à interroger des utilisateurs ressemblant à vos personae. Inutile d'interroger des personnes qui n'ont pas le permis de conduire si vous vendez de l'équipement automobile.

Test vidéo modéré
Synthèse de recherche
Peut-être la méthode la moins répandue, la synthèse de recherche fait un état des lieux de la recherche UX et utilisateur en se basant sur la littérature scientifique. L'objectif ici, est de mobiliser les connaissances qui existent déjà et qui ont été approuvées.
Seul petit bémol, certaines de ces connaissances restent malheureusement théoriques et ne sont pas toujours transposables à chaque interface.
Et maintenant… Quelle méthode choisir ?
Plutôt que de choisir une des 3 méthodes développées, nous vous conseillons d'en utiliser plusieurs.
En effet, en faisant cela, vous diversifiez le type de données collectées. Cela vous permettra de croiser les informations et de pouvoir émettre des hypothèses UX plus fiables.
Etape 3 : Préparation des maquettes et prototypes
Une fois votre recherche utilisateur et UX terminée, il vous faut mettre vos idées au clair. Votre objectif ici, sera de proposer une maquette ou un prototype de votre future interface. Elle devra solutionner les irritants décelés et appliquer les bonnes pratiques observées lors de vos recherches.
Surtout ne limitez pas votre imagination à ce moment, ne vous mettez pas de barrière ! Sortez vos meilleurs logiciels de maquettage, et proposez tout ce qui semble répondre aux besoins observés. La seule règle à suivre est de maquetter en fonction de vos personae afin de répondre à leurs besoins. Pensez utilisateurs !
Si vous ne savez pas quel outil de prototypage choisir, n'hésitez pas à parcourir notre article à ce sujet.
Une fois qu'il vous semblera avoir épuisé toute votre imagination, choisissez en interne les meilleurs concepts. Gardez-en 2 ou 3 et passez-les à la moulinette des tests.
Rappel : Afin de tester vos concepts il est recommandé de les faire le plus réaliste possible. Optez donc pour un prototype cliquable plutôt qu'une simple maquette.

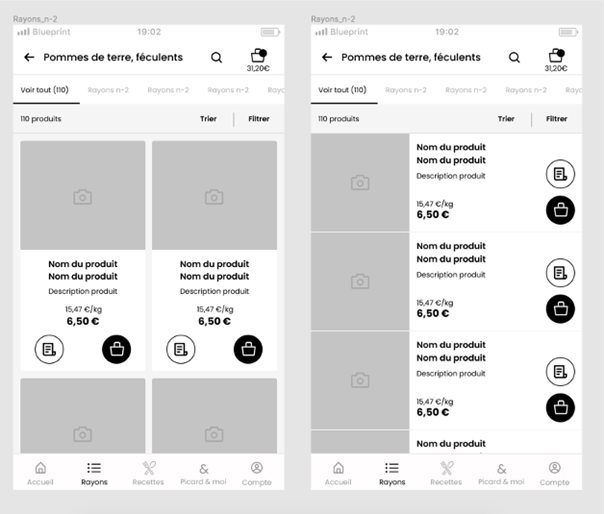
Maquette de l'actuelle application Picard
Etape 4 : Tester
Autre étape très importante, et malheureusement trop souvent négligée : Le test de prototype.
En effet, beaucoup d'organisations font le choix, à tort, de zapper cette phase. Elle est pourtant primordiale ! Elle permet de valider vos choix UX auprès de vos utilisateurs… Auprès des personnes pour qui vous avez fait cette refonte.
Lors de cette phase de test il est conseillé de passer par les tests d'utilisabilité. Lors d'un parcours que vous aurez prédéfini, les utilisateurs navigueront sur votre prototype et vous feront des retours sur son UX.
Tests vidéo (non) modérés, interviews utilisateur, questionnaire, sondage... Le choix de la méthodologie dépendra des axes à tester.
Par exemple, si vous avez refait l'entièreté de votre tunnel de conversion, il est judicieux d'opter pour un test vidéo non modéré. Lorsque vous modifiez le vocabulaire utilisé, et donc que vous touchez à l'UX writing, un simple sondage peut suffire.
Bien entendu, il est toujours recommandé de comparer vos prototypes avec votre interface actuelle lors de vos tests. Le but ici est de trouver la meilleure version de votre interface possible.
Analyse de résultats
Une fois les tests terminés il ne vous reste plus qu'à analyser les retours utilisateurs. Ces derniers vous permettront de valider vos choix UX et de réaliser des ajustements si besoin.
En effet, certains concepts peuvent vous sembler évidents, mais ne le sont pas du tout pour des utilisateurs lambdas. Et c'est justement ce que permettent de vérifier les tests utilisateurs.
Il arrive ainsi parfois d'avoir des retours utilisateurs négatifs suite à une vague de test. Bien que décevant, ces retours vont vous permettre d'améliorer votre prototype et de proposer la meilleure UX possible.
Bien entendu si vous êtes amené à modifier de manière conséquente votre prototype, retestez-le ! Vos modifications ne sont peut-être pas les bonnes et/ou ont généré de nouveaux irritants utilisateurs.

Etape 5 : Développer
Voilà ! Vous avez enfin trouvé la version de votre nouvelle UX. Vos utilisateurs la plébiscite et vous l'adorez. Il ne vous reste plus qu'à développer tout ce que vous avez imaginé au début.
Inutile de trop s'étaler sur cette étape. Le seul conseil que nous pourrions vous donner, serait d'adopter un langage universel au moment de communiquer votre prototype, et de briefer vos développeurs.
En effet, les argots UX et le vocabulaire propre à cette profession ne sont pas compris par tout le monde. Afin d'éviter au maximum les incompréhensions, utilisez un langage clair, simple et dépollué de tout vocabulaire métier.
Etape 6 : Vérifier
Le plus dur est dorénavant passé. Votre nouvelle UX est mise en place, il ne vous reste plus qu'à confirmer ce que vous avez vu lors de vos tests. Pour cela, nous ne pouvons que vous conseiller d'effectuer des A/B Tests et de scruter vos analytics.
A/B Test
En effectuant des A/B Tests lors de la mise en prod de votre nouvelle UX, vous vous évitez tout d'abord un gros crash en cas de soucis. En effet, si un bug s'est caché dans votre refonte, l'entièreté de votre trafic web ne sera pas touché par ce dernier. Les A/B Tests "sécurisent" vos lancements.
Cependant, leur plus grande utilité reste de vous permettre de vérifier que votre nouvelle UX est plus performante que l'ancienne. Ainsi, en envoyant une certaine partie de votre trafic sur votre nouvelle interface vous pouvez comparer vos KPIs en étudiant vos analytics.

Analytics
Les KPIs... Ce sont ces informations qui vous permettront de dire si oui, ou non, votre refonte UX est un succès. Pour les étudiez, reprenez vos Analytics. Que ce soit Google Analytics, Adobe Analytics ou encore AT internet, peu importe… Ces derniers seront tous capables de vous donner accès aux indicateurs à suivre.
Si en étudiant vos analytics vous constatez une amélioration de votre taux de conversion, de votre taux de rebond ou de vos autres KPIs, c'est que vous êtes sur la bonne voie.
Dans le cas contraire, il peut être judicieux de comprendre pourquoi vos indicateurs sont en baisse. Pour cela nous vous conseillons de repasser par les tests utilisateurs précédemment évoqués.
Vous faire accompagner :
Voilà, vous possédez dorénavant toutes les clefs pour mener à bien votre refonte UX. Si vous souhaitez en découvrir plus, n'hésitez pas à télécharger notre étude de cas sur la refonte UX de Picard
Bien entendu, si vous le souhaitez, Testapic peut vous accompagner dans ce projet en vous proposant de réaliser des tests utilisateurs. Vous pourrez ainsi identifier les irritants utilisateurs de vos interfaces et valider vos choix UX.
 Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

