User Experience – L’animation Fonctionnelle : Qu’est-ce qu’une Bonne Transition ?
User Experience – L’animation Fonctionnelle : Qu’est-ce qu’une Bonne Transition ?

L’animation fonctionnelle est une animation subtile qui a un objectif clair et logique. Elle permet de réduire la charge cognitive, de prévenir la cécité au changement et d’établir une meilleure mémorisation dans l’espace. Mais il y a plus encore. C’est l’animation qui donne vie à l’interface utilisateur et améliore la "user experience".
Le mouvement permet d’animer les surfaces en les multipliant, les divisant, et en changeant leur forme et leur taille. Vous devez utiliser l’animation fonctionnelle pour amener en douceur les utilisateurs d’un contexte à un autre, faciliter la navigation, expliquer les changements dans la disposition des éléments sur un écran et renforcer la hiérarchie des éléments.
Le design d’animation ou motion design doit répondre aux six caractéristiques suivantes :
1. Réactif
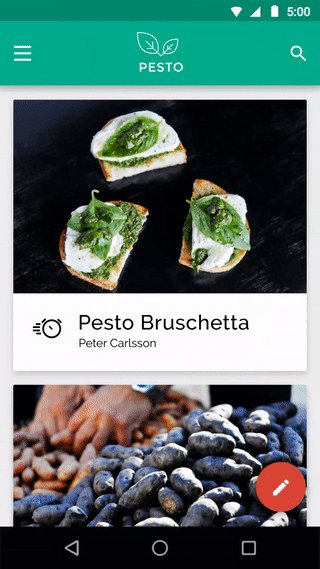
Le Visual feedback (feedback visuel) est extrêmement important dans la conception de l’interface utilisateur. Il est efficace car il fait appel au désir naturel de reconnaissance de l’utilisateur. Dans la vie réelle, les boutons, les touches et les objets répondent aux interactions, et c’est ce à quoi s’attendent les personnes.

Image credit: Smart Design
L’interface utilisateur doit répondre rapidement aux demandes de l’utilisateur précisément à l’endroit où il a agi et montrer le lien entre les nouvelles surfaces et l’élément ou l’action dont elles découlent. C’est agréable de naviguer dans une application et de toujours avoir l’impression que vous savez ce qui se passe.

Les objets répondent de manière appropriée aux intentions des utilisateurs. Crédit image : Material Design
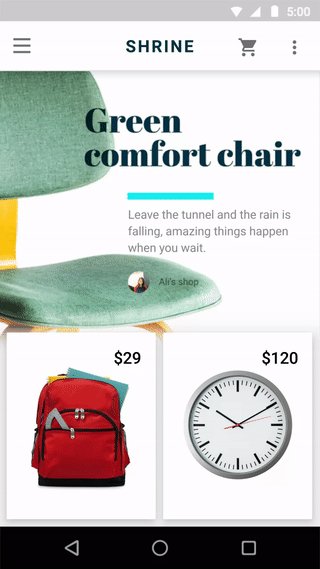
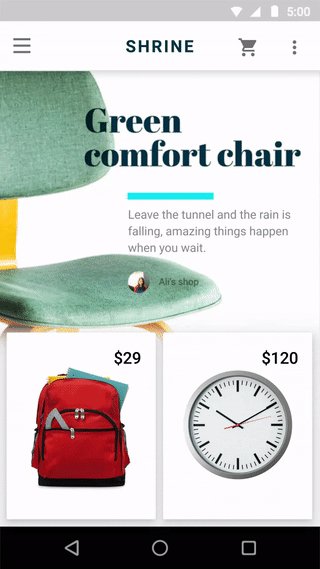
2. Association
Associez les surfaces nouvellement créées à l’élément ou à l’action dont elles découlent. La logique derrière ce lien d’association est d’aider l’utilisateur à comprendre le changement qui vient de se produire au niveau de la mise en page et ce qui a déclenché le changement.
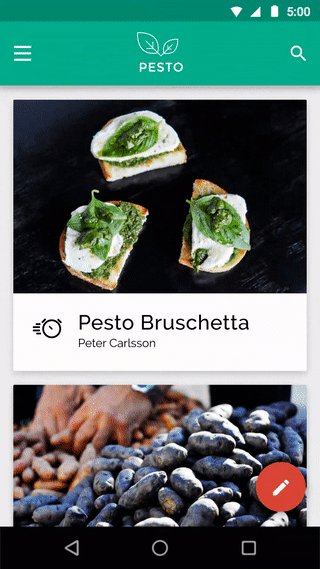
Ci-dessous, vous pouvez voir deux exemples de transition de menu. Dans le premier exemple, le menu apparaît loin du point de contact qui l’a déclenché, ce qui rompt sa relation avec la méthode de saisie.

À ne pas faire. Crédit image : Material Design
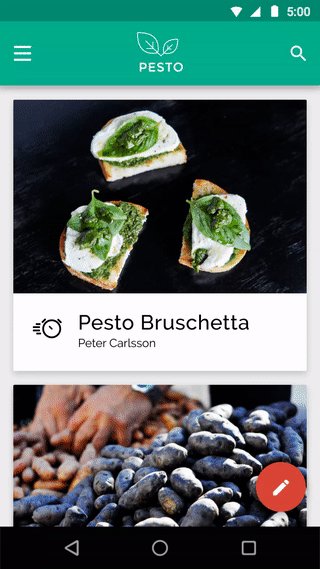
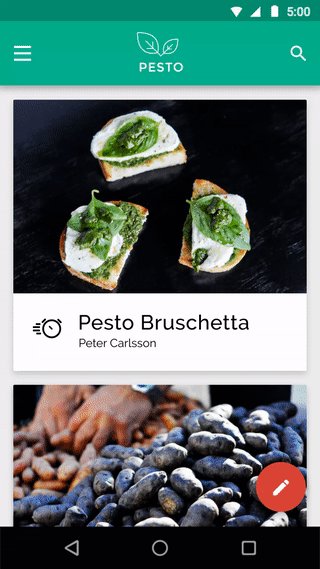
Dans le second exemple, le menu apparaît à droite du point de contact. Ce qui permet de lier l’élément au point de contact.

Exemple à suivre. Crédit image : Material Design
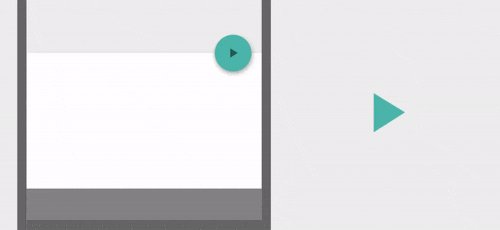
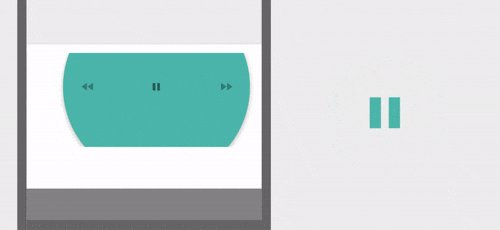
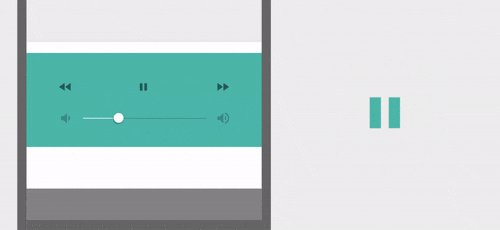
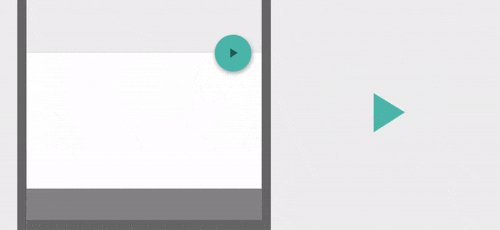
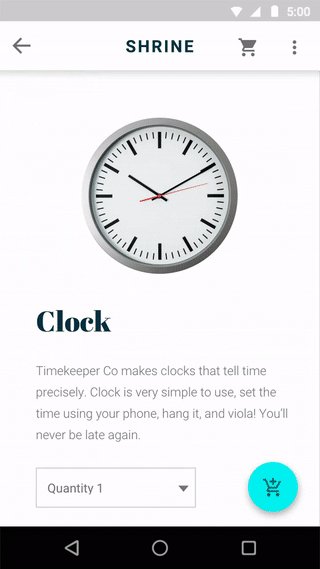
Un autre exemple consiste à s’intéresser à un bouton d’action dont la fonction change sous certaines conditions. Les boutons « Lecture » et « Stop » sont sans doute les exemples les plus courants de boutons commutables. Transformer le bouton lecture en bouton pause signifie que les deux actions sont liées, et qu’appuyer sur l’un fait apparaître le second. Vous devez animer la transition entre les états afin qu’elle se fasse de manière continue et ainsi améliorer la user experience.

Une transition en douceur vers un contrôle de la lecture qui informe l’utilisateur de la fonction des boutons tout en ajoutant un élément d’émerveillement à l’interaction. Crédit image : Material Design
3. Naturel
Évitez les transitions qui surprennent l’utilisateur et qui dégradent la "user experience". Chaque instant de l’expérience utilisateur doit être inspiré du monde réel. Dans le monde réel, la capacité d’un objet à accélérer ou ralentir plus ou moins rapidement est affectée par son poids et les frottements. De la même manière, les démarrages et arrêts ne se produisent pas instantanément dans une interface bien conçue.
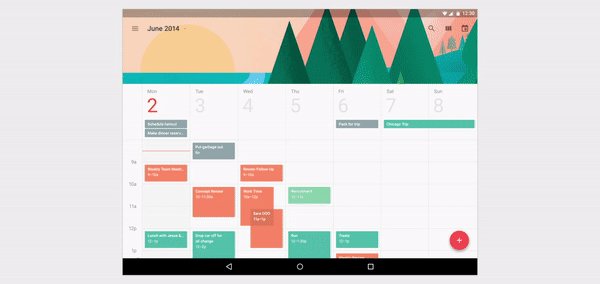
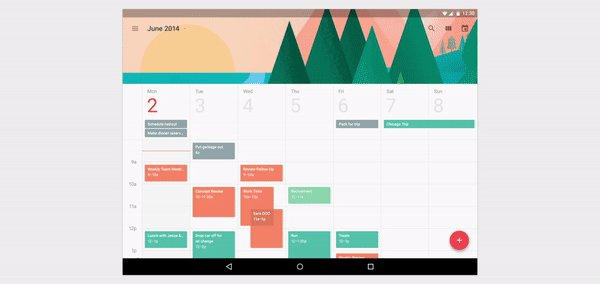
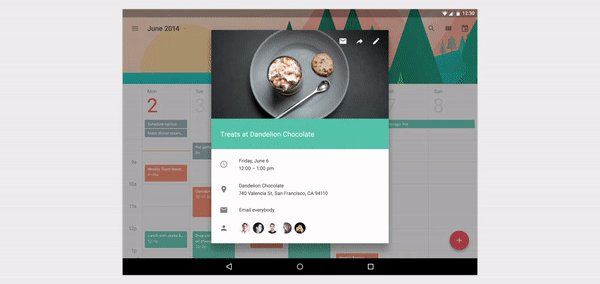
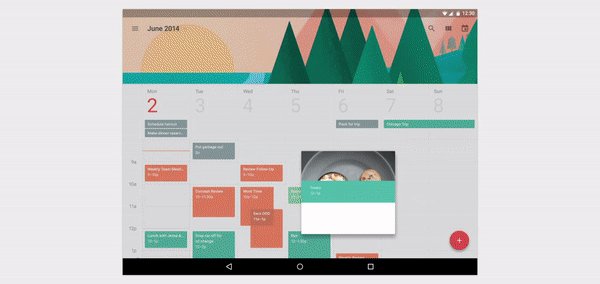
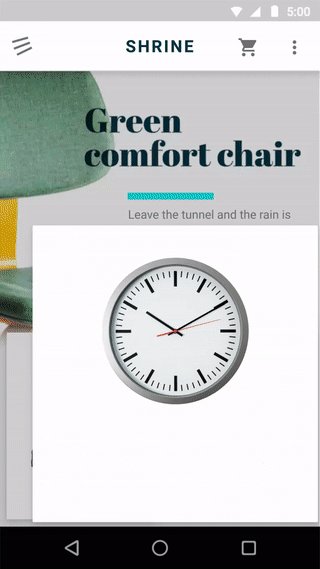
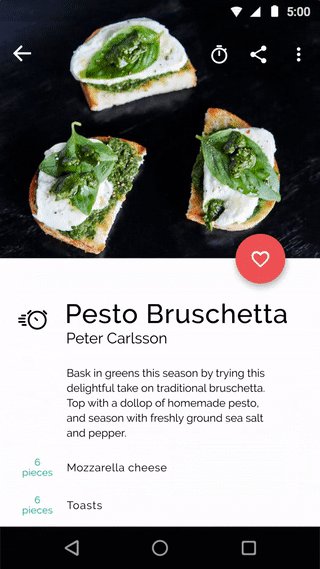
Dans l’exemple ci-dessous, vous pouvez voir que l’utilisateur sélectionne un élément dans une liste afin de bénéficier d’un zoom sur une vue détaillée. Au cours de l’agrandissement, la carte fait de petits mouvements circulaires vers sa destination finale, car elle zoome pour afficher une carte plus grande.

Exemple à suivre. Les éléments qui se déplacent vers le haut de l’écran doivent également correspondre à l’accélération du mouvement vers le haut. Crédit image : Material Design
4. Intentionnel
Concentrez-vous sur une logique « au bon endroit au bon moment ». Le mouvement, de par sa nature, est l’élément le plus important dans une interface utilisateur et donc pour la "user experience". Ni les paragraphes de texte ni les images statiques ne peuvent rivaliser avec le mouvement. Une bonne transition permet de guider l’utilisateur vers l’étape suivante d’une interaction.
Le nouvel utilisateur ne peut pas vraiment prédire une interaction avant qu’elle se produise, mais une bonne animation aide à orienter l’expérience utilisateur pour qu’il n’ait pas l’impression que le contenu a soudainement changé.
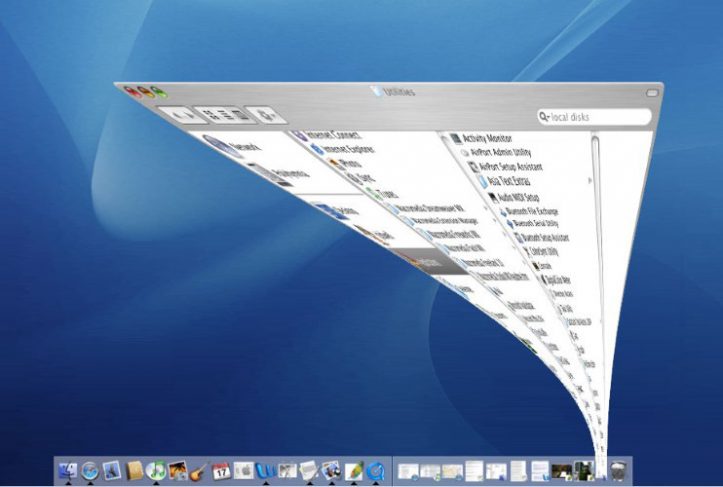
Mac OS utilise une animation fonctionnelle lorsque vous réduisez une fenêtre. Cette animation relie le premier état au second.

Animation de réduction de fenêtre sous Mac OS
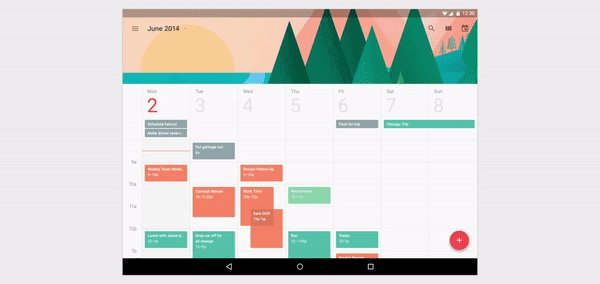
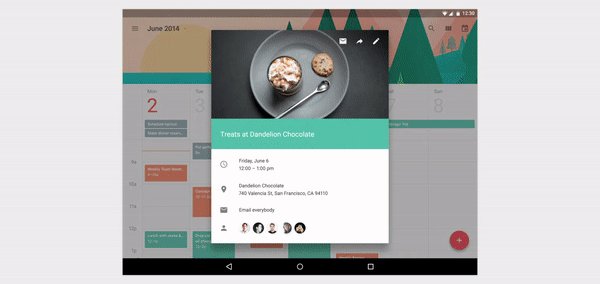
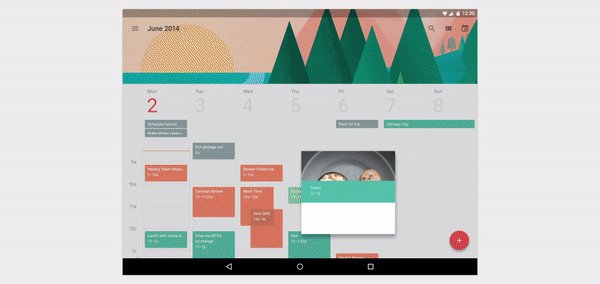
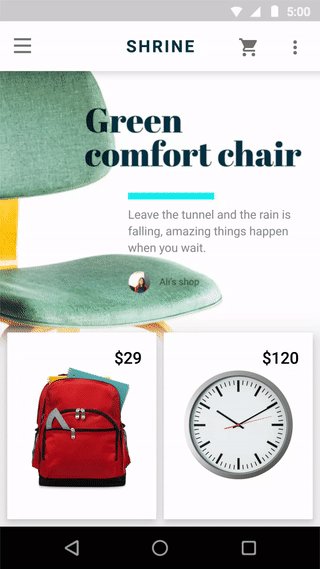
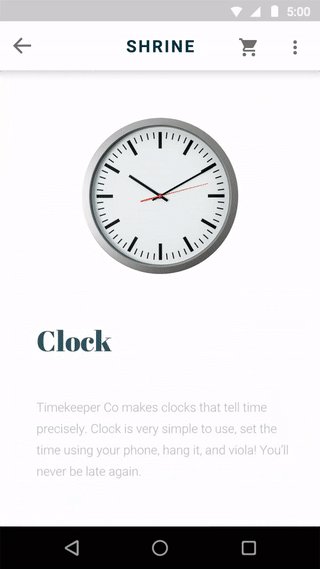
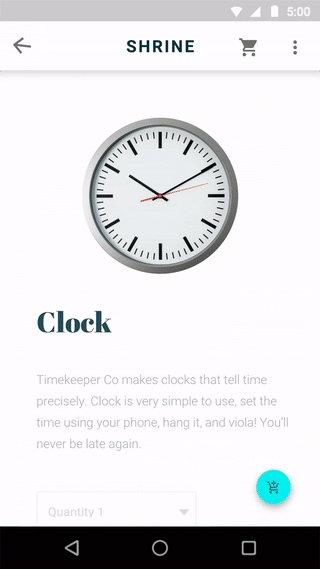
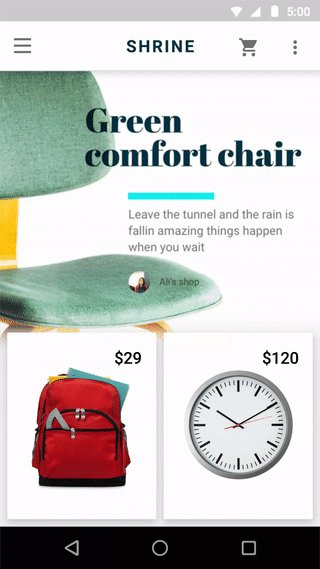
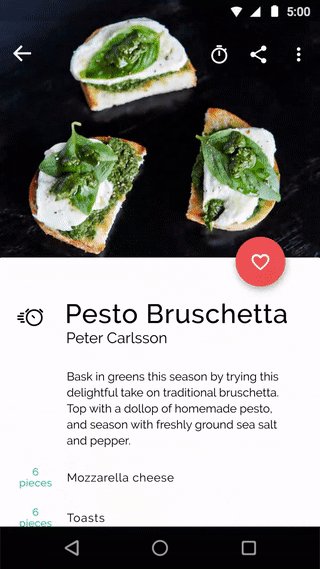
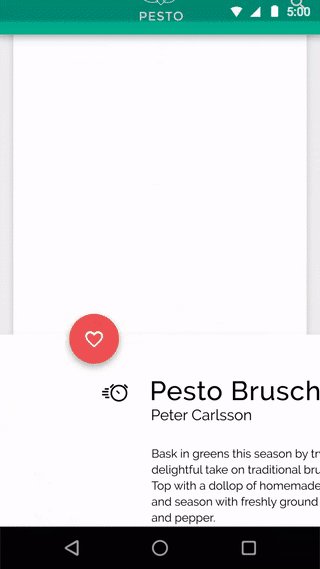
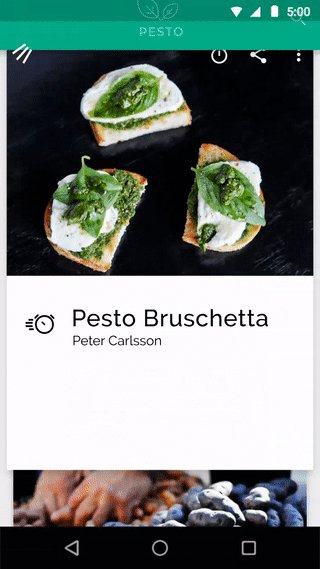
Une transition dossier parent/enfant où l’utilisateur sélectionne un élément dans un élément de liste ou d’un élément de carte et zoom dans sa vue détaillée est également un excellent exemple. Cette interaction permet à l’utilisateur de conserver le contexte.

Animation de transition entre dossiers parent/enfant. Crédit image : Material Design
5. Rapide
Lorsque les éléments se déplacent entre différentes positions ou états, le mouvement doit être assez rapide pour qu’il ne provoque pas d’attente, mais il doit être assez lent pour que la transition soit compréhensible et ne pas dégrader la user experience.
Ne créez pas d’animations trop lentes, car elles créent des retards inutiles et peuvent faire attendre l’utilisateur.

À ne pas faire. Crédit image : Material Design
Ralentir et saccader le mouvement de plusieurs éléments peut faire attendre l’utilisateur.

À ne pas faire. Crédit image : Material Design
Optez pour des animations rapides, pour que l’utilisateur n’ait pas à attendre que l’animation se termine.

Exemple à suivre. Crédit image : Material Design
Optez pour des transitions courtes lorsque les utilisateurs seront amenés à les voir fréquemment. Les animations doivent faire 300 ms au maximum.

Exemple à suivre. Crédit image : Material Design
6. Clair
Les transitions ne doivent pas être brouillonnes et montrer trop de choses à la fois, elles peuvent provoquer une certaine confusion lorsque plusieurs éléments doivent se déplacer dans des directions différentes ou se croiser et donc potentiellement dégrader la user experience.

À ne pas faire. Crédit image : Material Design
Les transitions doivent être claires, simples et cohérentes. Rappelez-vous, en animation « less is more » (le moins est le mieux). Nous devons donc uniquement nous concentrer sur ce que l’animation a de pratique du point de vue de l’utilisateur.

Exemple à suivre. Crédit image : Material Design
Conclusion
Lors de la mise en place d'une user experience, l’animation n’est pas aléatoire. Chaque action a un but propre. Le mouvement guide l’utilisateur et met l’accent sur ce qui est important afin qu’il ne soit pas perdu. Que votre application soit amusante et ludique ou sérieuse et simple, utiliser les principes énoncés ci-dessus vous aidera à fournir à vos utilisateurs une expérience cohérente claire et rapide.
Concevez avec soin. Porter une attention toute particulière aux détails est la clé de votre succès et facilitera l’interaction homme-ordinateur.
Librement traduit de Functional Animation In UX Design: What Makes a Good Transition?
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

