Pourquoi les libellés inline et alignés en haut sont-ils plus facilement parcourus ?
Pourquoi les libellés inline et alignés en haut sont-ils plus facilement parcourus ?

Est-ce que vos utilisateurs parcourent facilement vos formulaires ? S’ils sont difficilement parcourus, alors l’utilisateur pourra prendre plus de temps que prévu à le remplir, ceci pouvant causer des abandons du formulaire et une perte d’inscriptions potentielles. Pour éviter ce problème, il suffit de rendre vos champs facilement déquortiquables par vos utilisateurs avant et après le remplissage.
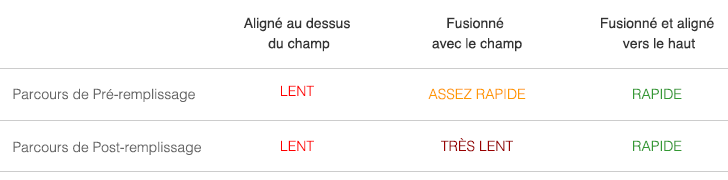
Parcours du Pré et Post remplissage d'un formulaire
Lorsque les utilisateurs perçoivent un formulaire, ils le parcourent rapidement et évaluent le temps et l’effort que cela leur prendra pour le remplir. S’ils ne le parcourent pas rapidement, ils auront l’impression que ça leur prendra trop de temps et passeront à autre chose.
Après le remplissage du formulaire, les utilisateurs peuvent le balayer du regard pour s’assurer de leurs saisies. Si les champs ne sont pas simples à vérifier, ils craindront d’envoyer de mauvaises informations et peuvent abandonner le formulaire avant sa soumission.
Pour éviter l’abandon du formulaire, vous devez rendre vos champs pré et post remplis explorables rapidement. Plus ils sont rapides à parcourir, moins ils auront l’air encombrants et plus ils encourageront les utilisateurs à le compléter.
Les problèmes avec la majorité des formulaires aujourd’hui
Aujourd’hui, la plupart des designers alignent les champs du formulaire d’une manière qui demande plus de temps et d’effort à ce qu’ils soient parcourus.
Les deux façons les plus connues sont :
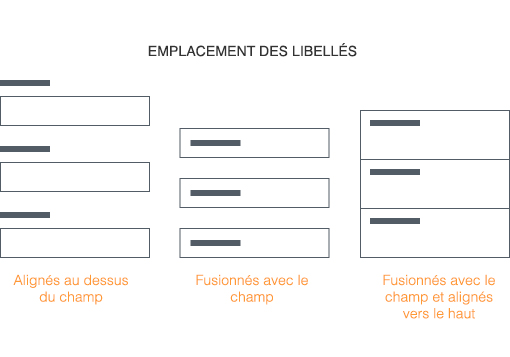
- Les libellés alignés au dessus du champ
- Les libellés fusionnés dans les champs
Bien que les deux soient plus rapides à parcourir que les libellés alignés à gauche, les utilisateurs rencontrent toujours des problèmes lors du parcours du formulaire.
Les libellés alignés au dessus du champ
Plusieurs fixations visuelles

Crédit : UX Movement
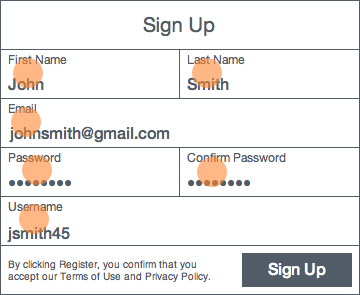
Dans les libellés alignés au dessus du champ, il n'y a que 4 champs. Mais lorsque nous parcourons le formulaire, nous avons l’impression de remplir plus de champs. Cela est dû aux 8 éléments que l’utilisateur perçoit.
Les libellés et les champs sont des éléments individuels séparés par des espaces blancs. Par conséquent, les utilisateurs traitent ces éléments avec 8 fixations visuels séparées. Les fixations visuelles supplémentaires, donnent aux utilisateurs plus d’analyse à faire, et sentent qu’il y a beaucoup plus de champs à remplir.
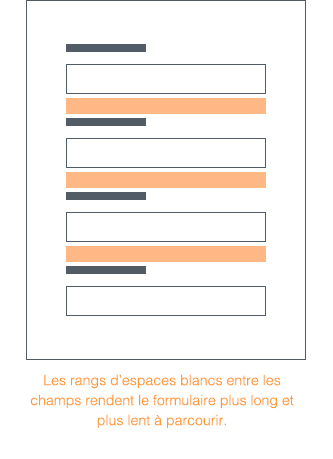
Rangs d’espaces blancs

Crédit : UX Movement
Les libellés alignés vers le haut nécessitent des rangs d’espaces blancs pour grouper les libellés et les champs. Mais ces rangs servent de barrières invisibles qui interceptent le flux d’inspection de la page. Les utilisateurs ne vont pas fixer ces rangs sur une longue période mais auront de courtes fixations inutiles.
Plus vous ajouter des champs, plus la longueur du formulaire augmente. Cependant, si les libellés sont alignés au dessus du champ la longueur augmente plus rapidement. Non seulement les champs prennent de l’espace, mais les rangs d’espaces blancs augmentent encore plus la longueur du formulaire.
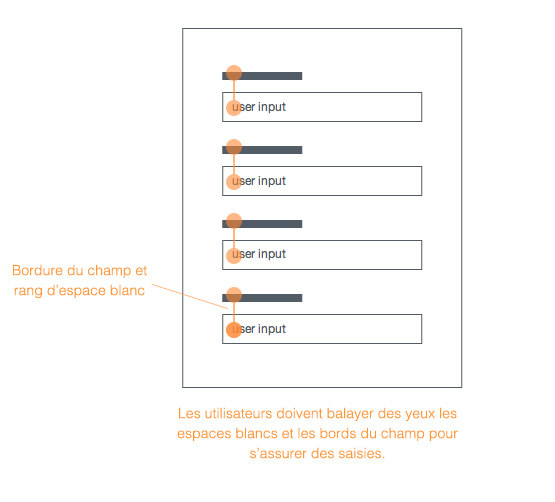
Visualisation lente de la structure

Crédit : UX Movement
Lorsque les utilisateurs finissent de remplir les champs, revoir leurs saisies n’est pas une tâche rapide à exécuter. Les utilisateurs doivent balayer leurs yeux de haut en bas, du libellé à la saisie, pour voir s’ils correspondent. Les rangs d’espaces blancs et les bords des champs bloquent le chemin visuel et ralentissent le flux.
Les libellés fusionnés avec les champs
Balayage rapide du pré-remplissage
Une autre façon commune aux designers d’aligner les libellés des formulaires, est de les placer dans les champs de saisie. Les avantages de cette méthode sont que les utilisateurs n’ont pas l’impression de remplir plus de champs que le nombre attendu. Parce que le champ et le libellé sont un élément. Lorsque les utilisateurs se concentrent sur le libellé, ils se concentrent aussi sur le champ, n’ajoutant aucune fixation visuelle supplémentaire.
Parfois le contraste des couleurs des libellés à l’intérieur des champs peut paraître très léger. L’utilisation du gris clair pour ces libellés peut rendre la lecture du formulaire plus complexe et l’analyse plus lente.

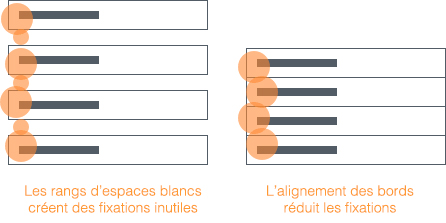
Crédit : UX Movement
Les libellés fusionnés avec les champs peuvent également avoir des rangs d’espaces blancs qui créent des fixations visuelles inutiles.
Cela peut être évité en alignant les champs par le bord, alors que cela n’est pas possible avec les formulaires alignés au dessus des champs.
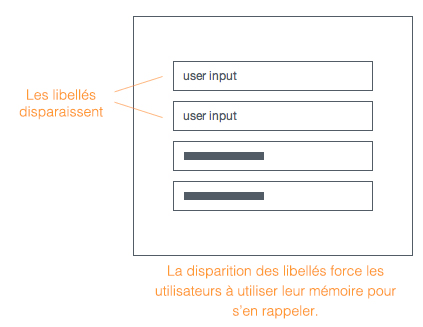
Une vérification lente et douloureuse
Les désavantages des libellés fusionnés avec les champs sont qu’il est impossible aux utilisateurs de scanner et revoir leurs saisies avant de soumettre le formulaire. Cela est dû à la disparition du libellé lorsque le champ est rempli.

Crédit : UX Movement
Les utilisateurs doivent effacer leur saisie pour revoir le libellé. Mais s’ils le font, ils ne pourront pas comparer le libellé et la saisie puisque les informations ne seront plus présentes. Cela les force à utiliser leur mémoire pour se rappeler des saisies des différents champs.
Les libellés fusionnés dans les champs ne créent non seulement des actions inutiles mais également un travail cognitif inutile.
Présentation des libellés fusionnés avec les champs et alignés vers le haut
Le formulaire idéal est un formulaire rapide à scanner avant et après le remplissage par l’utilisateur. Les utilisateurs ont besoin de sentir que le formulaire ne prendra pas trop de leur temps et ne demandera pas trop d’effort. Ils ont également besoin de se sentir certains qu’ils envoient les bonnes informations. Lorsque votre formulaire retrouve tous ces besoins, vous avez de fortes chances qu’il soit rempli.
Crédit : UX Movement
Fixation visuelle minimale
Il est clair que les libellés qui sont alignés au dessus du champ et les libellés fusionnés avec les champs ne sont pas les plus faciles et les plus simples à scanner. Quelle est donc la meilleure approche ? La meilleure approche est d’aligner les libellés vers le haut dans les champs de saisie.

Crédit : UX Movement
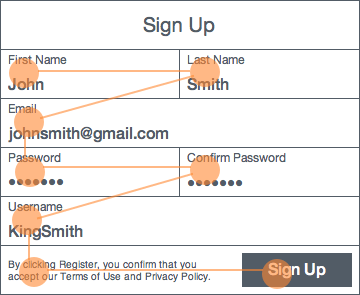
Les libellés alignés vers le haut fusionnés avec les champs nécessitent moins de fixations visuelles au moment du parcours. Chaque champ contient les libellés et les saisies. Quand les utilisateurs parcourent les champs, leur point de fixation sera sur les libellés et les saisies en même temps. Les proximités et le manque de barrières visuelles permettent aux utilisateurs de traiter plus rapidement chaque champ.
Compact et léger
Les libellés alignés vers le haut dans les champs des formulaires occupent le moins d’espaces possible. Les champs alignés au même niveau l’un par rapport à l’autre en grille éliminent les rangs d’espaces blancs qui causent des fixations supplémentaires. Cela crée un formulaire compacte et léger qui guide le mouvement des yeux de l’utilisateur vers une zone réduite.

Crédit : UX Movement
Également, l’espace efficace de la grille crée une association plus solide entre les champs correspondants. Cet emplacement, côte à côte, des champs correspondants (par exemple, Nom et Prénom) permet à l’utilisateur de se concentrer pour remplir les champs, rang par rang. Les utilisateurs ne seront plus dans l’obligation de balayer les yeux dans différentes directions, car le formulaire aura pris la même structure.
Une simple vérification des saisies

Crédit : UX Movement
La vérification des saisies des utilisateurs est simple et rapide. Ainsi, les libellés ne disparaîtront pas, comme les libellés fusionnés avec les champs, et aucune barrière visuelle, comme les champs alignés au dessus du champ, n’est présente. Mais plutôt, il suffit d’une fixation visuelle par champ pour pouvoir comparer les libellés et les saisies.
Le style du texte permet également à l’utilisateur de vérifier les saisies plus rapidement. En agrandissant et grossissant la police du texte de saisie et en réduisant la police du libellé, les utilisateurs pourront en un clin d’oeil les distinguer.
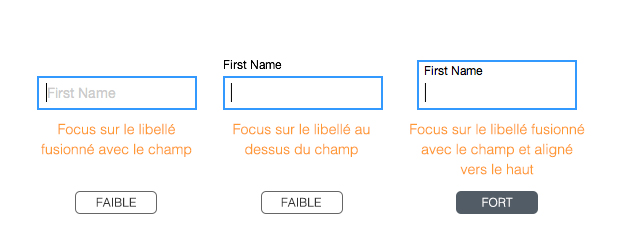
Un fort focus sur le champ
Quand les utilisateurs cliquent sur un champ où les libellés sont alignés au dessus du champ, ce dernier est mis en relief et pas le libellé. Lorsque les utilisateurs cliquent sur les champs où les libellés sont intégrés dans les champs, les libellés disparaissent ou leur opacité diminue.

Crédit : UX Movement
Les libellés fusionnés avec les champs et alignés vers le haut permettent une concentration accrue sur les champs de saisie. Les bords mis en relief entourent le champ, le libellé et la saisie. Les utilisateurs auront une compréhension claire du champ sur lequel ils se trouvent et sur ce qu’ils saisissent à tout moment.
Le focus des champs est plus important sur mobile parce que les utilisateurs regardent le clavier en écrivant. Dès qu’ils finissent l’entrée des informations, ils vont regarder le formulaire pour voir s’ils ont inséré les bonnes saisies. Le champ et les saisies sont facilement reconnus parce qu’ils sont mis en relief ensemble.
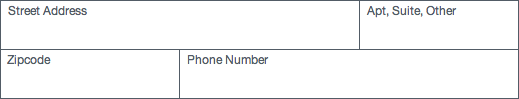
Formulaire guidé sous forme de grille
Les grilles sont souvent utilisées dans le design comme étant un élément de guidage. La structure des libellés alignés vers le haut à l’intérieur des champs donne un formulaire en grille qui aide à placer les champs.
Comme la largeur des champs va indiquer la largeur du formulaire, il est simple de deviner quels champs placer l’un à côté de l’autre.

Crédit : UX Movement
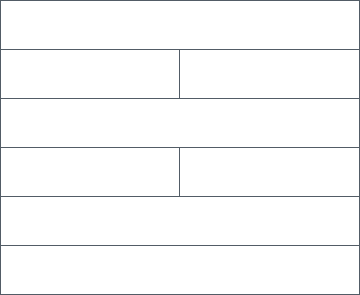
La structure de la grille se crée seule lorsque vous empilez et alignez les champs dans des rangs équidistantes. Ceci donne au formulaire son aspect uniforme et compacte. Chaque champs devrait avoir une certaine hauteur pour placer les libellés et les saisies de texte. Vous pouvez partager un rang en autant de champs que vous souhaitez, tant que les rangs sont de la même taille.

Crédit : UX Movement
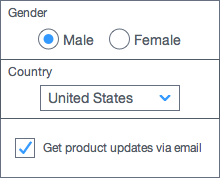
Le champ ne doit pas uniquement contenir du texte, mais aussi d’autres formes d’éléments. Vos champs doivent avoir assez d’espaces pour contenir des boutons radios, des checkboxes et sélectionner des menus si besoin. Toutes les formes d’éléments se séparent de la grille.
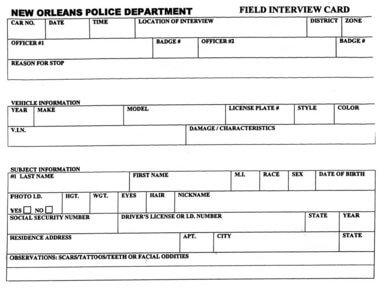
La métaphore du formulaire sur papier
La plupart des utilisateurs, experts en tech, peuvent reconnaître la structure des champs lorsqu’ils les retrouvent. Mais les plus âgés, moins tech, ne sont pas habitués à interagir avec les formulaires en ligne. Les libellés fusionnés dans le champ alignés vers le haut ont la structure des formulaires sur papier. Ceci permet aux utilisateurs, moins tech, de se sentir plus à l’aise au moment de la saisie.

Crédit : UX Movement
Exemple de libellés fusionnés dans les champs alignés vers le haut
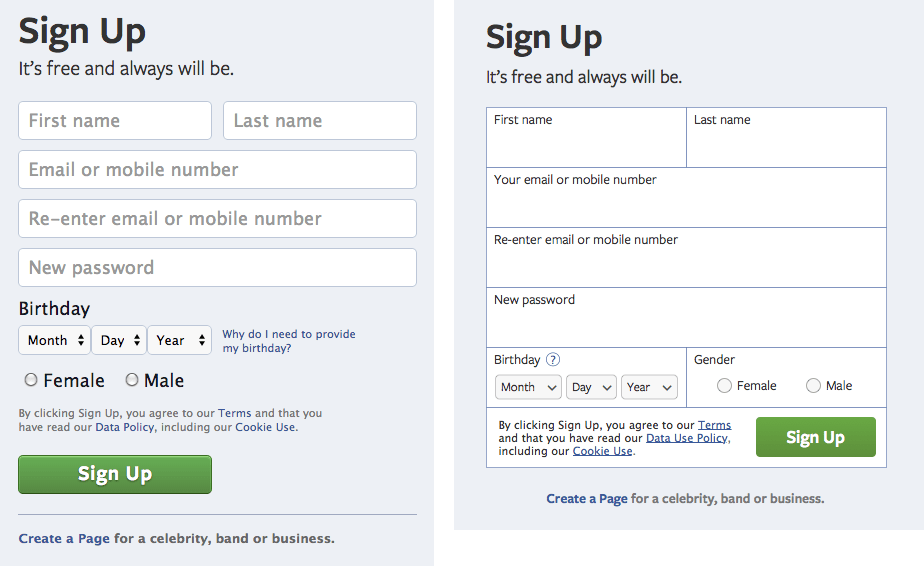
Le formulaire d’inscription de Facebook paraît lourd à première vue. Il n’encourage pas l’utilisateur à le remplir, et il est dur de vérifier les saisies. Le modifier en un formulaire où les libellés sont fusionnés et alignés vers le haut dans les champs le rend plus simple à lire et plus invitant à être rempli.

Crédit : UX Movement
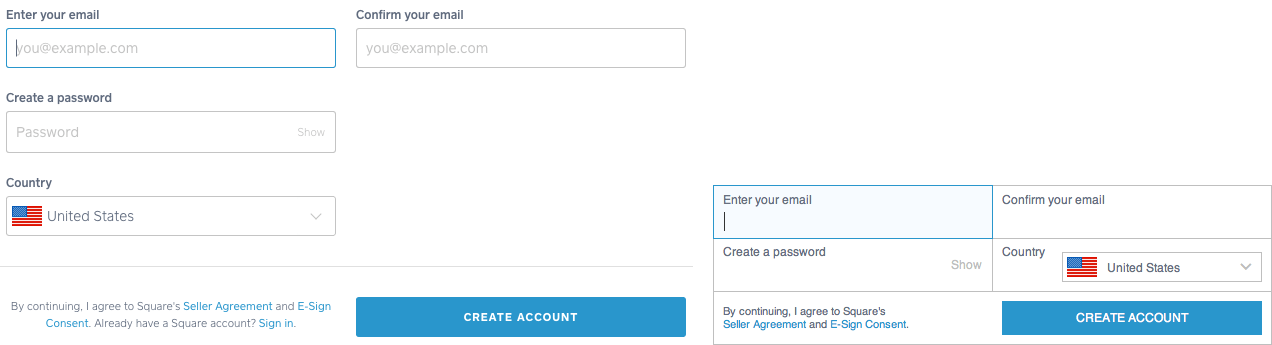
Même avec 4 champs, le formulaire d’inscription de Square prend du temps à être scanner. Le transformer en un formulaire où les libellés sont fusionnés et alignés vers le haut dans le champ, rend le parcours plus facile et encourage les utilisateurs à le remplir.

Crédit : UX Movement
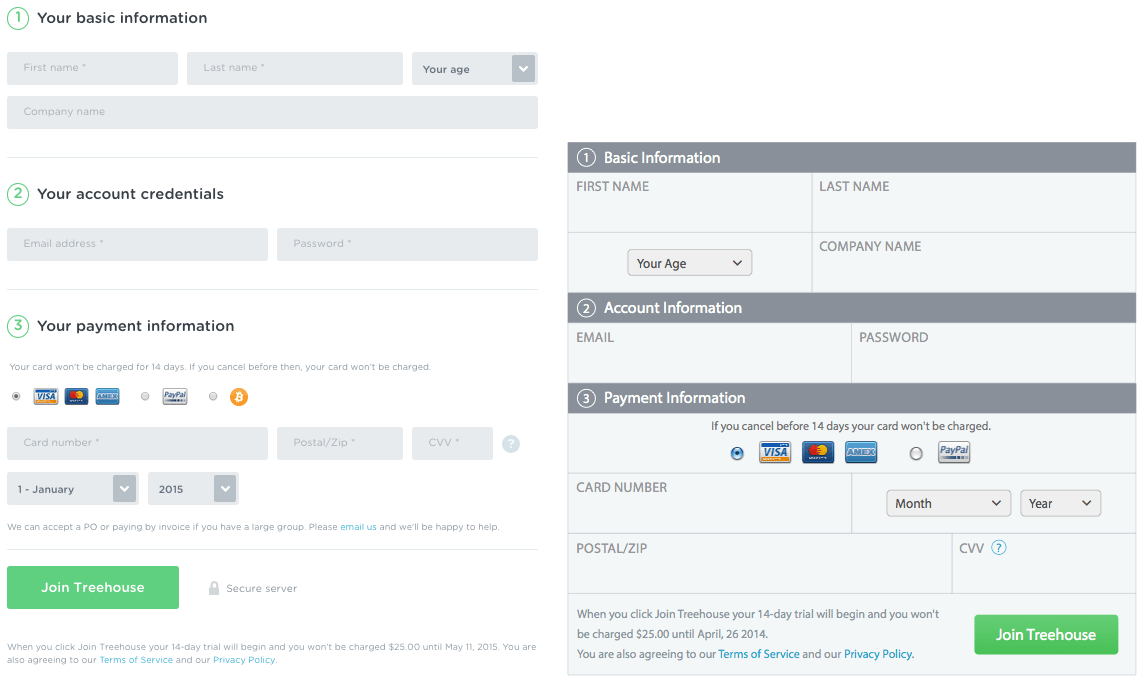
Les libellés fusionnés avec le champ et alignés vers le haut ne fonctionnent pas uniquement sur les courts et simples formulaires. Ils fonctionnent également sur des formulaires complexes avec plusieurs sections. Le long formulaire d’inscription de Treehouse contient plusieurs sections et plusieurs éléments. Le changer en un formulaire où les libellés sont fusionnés et alignés vers le haut dans les champs ne le rend pas uniquement compact et léger, mais rend les différentes sections plus claires.

Crédit : UX Movement
Quand utiliser les libellés alignés au dessus du champ ou fusionnés dans celui-ci ?
Ce ne sont pas tous les champs qui ont besoin d’être scanné rapidement pour avoir une meilleure conversion. Les libellés au dessus des champs et les libellés fusionnés dans le champ ont leur place dans certaines situations. Les libellés alignés au dessus des champs vous conviendront la plupart du temps parce que vous n’aurez pas à vous inquiéter de la taille du champ ou de l’alignement du label.

Crédit : UX Movement
Parfois vous avez des formulaires avec peu de champs, comme les connexions et les cases de newsletters. Les libellés fusionnés avec le champ fonctionnent le mieux dans ces situations parce qu’il n’y a pas assez de libellés pour que les utilisateurs s’en souviennent. Ces formulaires ont presque tout le temps la même structure de champs que les utilisateurs s’attendent à retrouver (par exemple le login et le mot de passe).
Différentes situations demandent différentes méthodes. Mais lorsque le temps du parcours et la conversion sont les plus importants, choisissez les libellés fusionnés dans le champ et alignés vers le haut.
Dernière réflexion
Aujourd’hui, la plupart des sites web utilisent les libellés au dessus du champ ou les libellés fusionnés dans le champ parce qu’ils ne connaissent pas de meilleures possibilités. Mais maintenant il existe un nouveau moyen. Avec les libellés fusionnés dans le champ et alignés vers le haut les utilisateurs ne seront pas découragés ou encombrés au moment du remplissage du formulaire ; et ne seront pas troublés en vérifiant leurs saisies.
Si vous répondez aux besoins des utilisateurs, vous baisserez le taux d’abandon des formulaires lorsque votre formulaire est rapidement parcouru. Un formulaire efficace ne réduit pas seulement le temps d’action des doigts de l’utilisateur mais également le temps de travail des yeux.
Librement traduit de l’anglais depuis l’article de Anthony “Why Infield Top Aligned Form Labels Are Quickest to Scan”.



 Published by :
Published by :