Pourquoi éviter d’utiliser des fenêtres modales sur des sites mobiles
Pourquoi éviter d’utiliser des fenêtres modales sur des sites mobiles

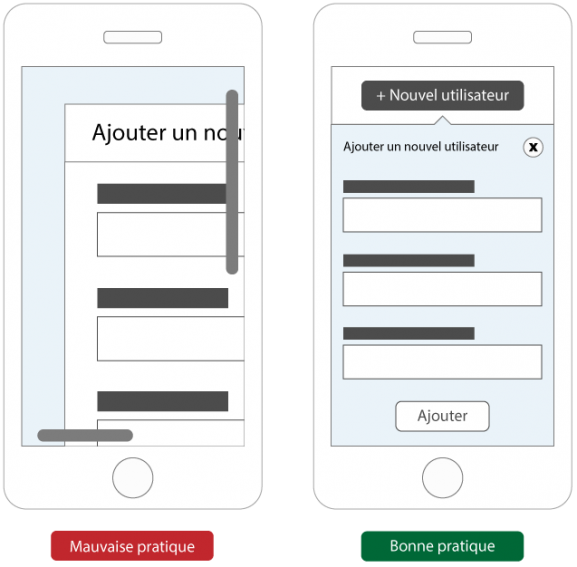
Les fenêtres modales comptent parmi les expériences les plus frustrantes auxquelles les utilisateurs peuvent être confrontées sur des sites mobiles. Sur un ordinateur de bureau, les fenêtres modales s’affichent sans problème au vue de la taille de l’écran. Cependant, sur le petit écran d’un téléphone portable, elles se retrouvent généralement coupées : les utilisateurs ne voient qu’une partie de la fenêtre et ne peuvent pas la quitter ni l’afficher facilement.
La visualisation est encore plus compliquée en cas de recours à un clavier virtuel : le clavier apparaît, couvrant une portion de l’écran et contraignant les utilisateurs à faire défiler péniblement le texte pour voir ce qu’ils sont en train de taper. Si vous souhaitez que les utilisateurs puissent accéder facilement au contenu de vos fenêtres modales, évitez d’y avoir recours sur votre site mobile et privilégiez un menu vertical en accordéon.
Un tel format affiche le contenu au sein de la page, sans la recouvrir comme une fenêtre modale, ce qui permet d’éviter les problèmes de défilement et de positionnement que les utilisateurs rencontrent avec ces fenêtres. De plus, les utilisateurs ne perdent jamais leur contexte, car le menu en accordéon s’ouvre sur la même page. Avec les fenêtres modales, le contexte n’est plus accessible, puisque l’écran est recouvert.
Le fonctionnement du menu vertical en accordéon est le suivant : lorsque l’utilisateur appuie sur le bouton, un volet se déroule en dessous. Son contenu s’affiche entièrement sur l’écran du mobile. Les utilisateurs n’ont plus besoin de se préoccuper de problèmes d’affichage partiel ou de défilement difficile.
Le bouton doit être mis en évidence pour que les utilisateurs sachent sur quoi ils ont appuyé. Le volet doit quant à lui porter un titre correspondant au libellé du bouton et disposer d’une icône « X » dans le coin permettant de le fermer, de la même manière que pour une fenêtre modale.

Ne laissez plus vos utilisateurs se débattre avec des fenêtres modales : remplacez-les par un menu vertical en accordéon sur votre site mobile. Si les utilisateurs sont en mesure de lire les informations sur leur écran aisément, ils utiliseront votre site mobile avec beaucoup moins de frustration.
 Publié par : Julien Hennig - Classé dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices

