Les icônes ont-elles besoin de texte ?
Les icônes ont-elles besoin de texte ?
Perception de l’icône
En tant qu’évangelistes UX, il existe souvent des points de discussion, de contestation et argumentation auxquels nous devons nous confronter sur des questions essentielles et délicates autour de l’ergonomie, des concepts UX les plus divers. Mais il en est 1 qui revient toujours de façon récurrente : les icônes doivent-elles s’accompagner ou non de texte ?
Un argument revient alors communément: les utilisateurs se sont maintenant familiarisés avec les icônes. Et plus ils les voient, plus leur signification est alors ensemmencée dans leur esprit pour y germer durablement.
Un pictogramme est la représentation graphique schématique, stylisée d’un concept ou idée ayant fonction de signe. L’icône est une représentation simplifiée d’un pictogramme, un signe ayant un rapport de ressemblance avec la réalité à laquelle il renvoie.
La fonction de l’icône devrait donc être de simplifier le processus d’identification de l'idée ou du concept qui lui est associé.
Pourtant, comme le remarque Zoltán Gócza (Myth #13: Icons enhance usability), "nombre de chercheurs ont montré que les icônes étaient difficiles à mémoriser et souvent inefficaces… Dans la plupart des projets, les icônes sont très difficiles à reconnaître et nécessitent beaucoup de tests utilisateurs. Et pour les concepts abstraits, elles fonctionnent rarement bien". De son côté, Michael Zuschlag remarque que les “icônes contrairement à l’intuition, n’aident pas nécessairement l’utilisateur à trouver un élément de menu mieux qu’un texte seul”.
Le débat peut s’étendre aussi aux icônes d’application, telle celle d’Uber, qui lors de son re-design a perdu en intelligibilité ce qu’elle pouvait gagner en valeur émotionnelle.

L’ancienne icône suivait les préceptes conventionnels de la Silicon Valley en utilisant la première lettre du nom de marque comme dessin d’icône ainsi que nombre d’autres marques des plus connues le pratiquaient elles aussi.

Flipbook, Medium, Facebook, Vine, et Primer incorporent toutes la première lettre de leur nom de marque dans le design de leur icône.
Pour ramener la perception de l'icône à l'expérience utilisateur en général, notons simplement qu’on peut définir de bien des façons l’UX, mais une de ses idées directrices est qu’un système le plus efficace requiert le moins d’efforts de la part de son utilisateur.
Ainsi, tel que le définit le Nielsen Norman Group : le coût de l’interaction est la somme des efforts mentaux et physiques que les utilisateurs doivent déployer pour interagir avec un site dans le but d’atteindre leur objectif.
Signe et Sémiotique
Un élément important qui intervient dans la reconnaissance d’une icône, surtout lorsqu’elle n’est pas accompagnée de texte est la somme des efforts psychiques qui permet sa reconnaissance. Nous repartons là de notre coût de l’interaction. Nous voici en plein dans la sémiotique et la théorie du signe.
La sémiotique étant la discipline qui étudie les signes et/ou la signification (processus de la production du sens), on établit déjà une première distinction entre le signe et son référent. (“Ceci n’est pas une pipe“). Une deuxième distinction concerne le signe lui-même. “Dans la reconnaissance du signe il y a d’abord la chose que l’on perçoit et l’image mentale associée à cette perception. Le signe est par essence double. On appelle signifiant, la face matérielle, physique, sensoriellement saisissable; et signifié la face immatérielle, conceptuelle, que l’on ne peut appréhender qu’intellectuellement. Le signifiant et le signifié sont indissociables, ils sont comparables aux deux faces d’une même pièce qui serait le signe. La signification est l’acte qui unit le signifié et le signifiant et qui produit le signe.” (cf. Sémiologie - sémiotique)

Le signifiant et le signifié
Le signifiant est souvent composé de plusieurs éléments et le nombre de ceux-ci pourra concourir à améliorer le coût d’interaction et minimiser l’effort de l’utilisateur dans l’identification de celui-ci. A l’inverse, retirer des éléments au signifiant pourra compromettre l’efficacité ou la reconnaissance d’un signe.
Le test utilisateur
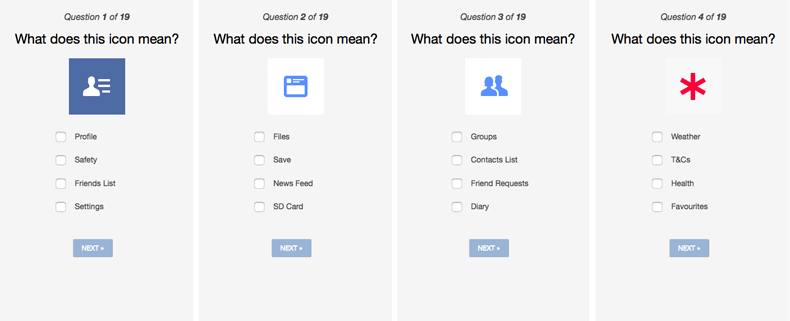
Dans son article sur la pertinence des textes associés aux icônes, Steve McCarthy s’est livré à un petit jeu, mis en place sous forme d’un test utilisateur.
Il s’agissait là, à partir de la présentation d’une icône, de choisir parmi 4 réponses le texte correct qui peut lui être associé. Le test utilisateur portait sur un choix de 19 icônes.

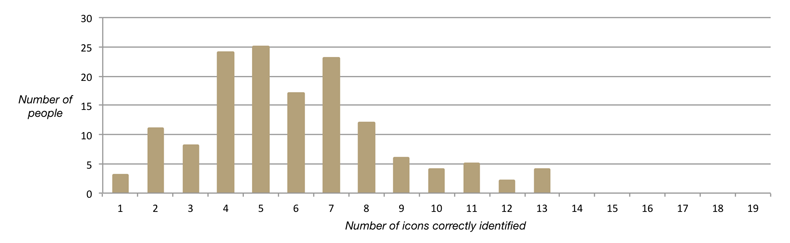
Test de reconnaissances des icônes
Les réponses recueillies sont assez édifiantes et montrent bien la relativité de la force de signification d’une icône pour différents utilisateurs. Si, sur 144 testeurs, plus de 60% reconnaissent sans mal jusqu’à 7 icônes, ils ne sont plus que 22% à reconnaître jusqu’à 13 icônes. Le taux tombe à 0 lorsqu’il s’agit d’identifier le texte associé à 14 icônes ou plus.

Même si ces résultats n’ont pas de validité scientifique, ils aident néanmoins à percevoir l’importance du test dans l’aide à la perception ou l’identification d’un concept, d’un système. Et leur analyse permet en tout cas de dégager quelques tendances.
A titre d’exemple d’une figure emblématique déjà évoquée dans un précédent article, le menu burger, dont l’icône est représentée par trois barres horizontales empilées verticalement, “est tout aussi populaire pour une partie des utilisateurs qu’il est incompréhensible pour d’autres”.
“Selon les données de Moovweb, il y a encore des utilisateurs qui n’ont aucune idée de ce qu’est le menu burger. Ainsi, il suffit d’y ajouter un libellé “Menu” pour augmenter les interactions de 61%. Néanmoins, dans le réseau des sites de Moovweb, le menu burger est l’une des interactions mobile les plus populaires avec 20% de taux de clic”.
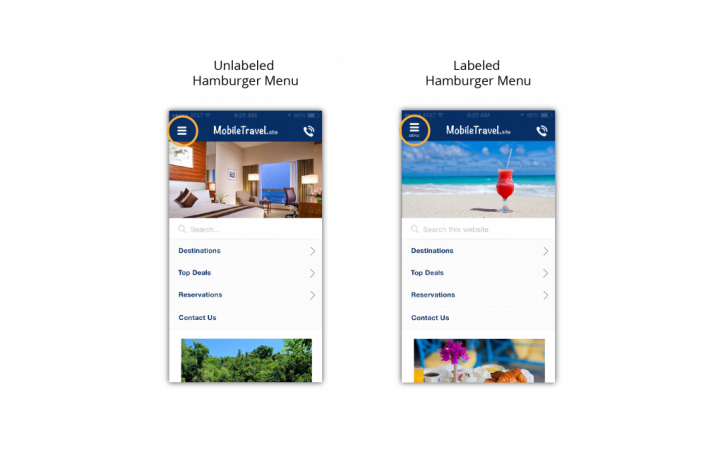
Un test A/B a été mené pour Mobile Travel sur l’utilisation du menu burger avec dans un cas, une icône seule, et dans l’autre, l’icône agrémentée du texte ‘Menu’.

Copyright Mobile Travel
Il est là encore clairement apparu que le taux de clic sur l’icône était en nette augmentation lorsque le mot ‘Menu’ y était accolé.
Cela signifie t-il que la reconnaissance du sens de l’icône en a été significativement et durablement améliorée?
L’avenir des "labels" : une réduction progressive ?
La réduction progressive consiste en la simplification d’une interface ou d’un système en fonction de la familiarité de son utilisateur envers elle. En d’autres termes, plus nous aurons la connaissance et l’habitude d’un environnement ou d’un système, moins nous aurons besoin de signes explicites pour nous y repérer.
C’est là que nous retrouvons notre icône. Ne peut-on envisager un système dans lequel les icônes pourraient d’abord être perçues de manière la plus explicite, accompagnées d’un texte, pour ensuite, à mesure que nous connaissons mieux l’interface, les fonctionnalités, être progressivement allégées et débarrassées de leur référent textuel et enfin simplifiées ?
Allan Grinshtein, designer interactif (LayerVault) parle ainsi de culture de la réduction appliquée aux icônes. L’idée étant que la connaissance dans la perception d’un système va en s’améliorant au fil du temps et des utilisations. C’est là que nous revenons également à notre concept du début : à mesure qu’ils se familiarisent avec l’icône, sa signification germe durablement dans l’esprit des utilisateurs.
Mais alors, puisque le système devient familier pour l’utilisateur, il devrait s’adapter, se simplifier, se réduire afin d’optimiser l’expérience utilisateur.
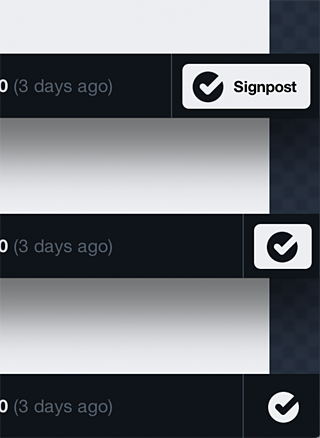
Ce que propose LayerVault, après un certain temps d’utilisation et donc de familiarisation avec le système, une fois que la signification de l’icône est comprise et acquise, c’est de réduire, de simplifier celle-ci, et optimiser ainsi son affichage, tout en conservant l’efficacité de son sens pour l’utilisateur.

Réduction progressive de l’icône et optimisation de l’espace
Une opération de simplification similaire a eu lieu pour la modification du logo de Starbucks Coffee, où progressivement, au fil des années, le logo a perdu peu à peu de ses éléments textuels, et même iconographiques, au profit d’un pictogramme épuré mais conservant encore toute son identité.
Ainsi, avec la connaissance d’un système ou icône, on peut opérer une “dégradation” de sa représentation sans nuire à sa perception ou son utilisation. En effet, adapter l’icône en fonction de sa familiarité implique régularité de l’expérience, et donc qu’il n’y ait pas trop d’interruption dans l’utilisation du système ou de l’icône. Sinon ce serait un peu comme un vieil ami que l’on aurait perdu de vue et avec qui nous aurions besoin de refaire connaissance.
Comme pour la perception et l’utilisation des interfaces de manière générale, la réduction progressive dans la représentation des icônes et donc l’économie de son texte associé, en fonction de l’expérience utilisateur, est sans doute un pari d’avenir. Il faudra toujours garder en ligne de mire que cette simplification doit rester intuitive, graduelle et cohérente, et qu’au fil du temps, les changements se doivent d’être subtils tout en conservant leur impact et ce qui en fait leur essence même : leur signification et leur pouvoir de représentation.
Librement adapté de l'article de Steve McCarthy : Do Icons Need Labels?
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

