Exploration de l’Usage du Carrousel dans les sites web mobile E-commerce
Exploration de l’Usage du Carrousel dans les sites web mobile E-commerce

Ce titre vous rend-il sceptique ? Nous l'aurions été également si nous n'avions pas étudié la recherche sur ce sujet et qui a donné lieu à cet article. Demandez à la plupart des spécialistes UX et/ou e-commerce et ils vous diront que les carrousels sont anti-ergonomiques et qu'il ne faut pas les utiliser. Mais peut être que la réalité n'est pas aussi tranchée...
En utilisant des données factuelles réelles, cet article a pour but d'améliorer la compréhension de la controverse courante contre les carrousels et définir ainsi s'ils méritent vraiment leur mauvaise réputation.
L'article publié par Le Groupe Nielsen Norman a été l'élément déclencheur de cette réputation. Le point de basculement réel fut quand Erik Runyon publia une analyse incroyablement détaillée sur l'utilisation du carrousel sur le site Web de l'Université de Notre-Dame. Sur son site Web, "Dois-je utiliser un Carrousel ?"(Should I Use A Carousel?), Jared Smith déclare fermement que, si vous avez le choix, vous ne devriez pas utiliser un carrousel. Brad Frost partage cette attitude dans son article “Carrousels”.
Luke Wroblewski est également du même avis, il a suggéré que les données disponibles à ce jour sont assez convaincantes pour ne jamais avoir à utiliser un carrousel. (Plus tard, Luke a présenté quelques données supplémentaires suggérant qu'il n'en était plus aussi convaincu).
Ce billet traite des données collectées sur plusieurs sites mobiles e-commerce de moyenne à grande taille et analysées sur une période de 11 mois (sites Web qui génèrent au moins 20 millions de dollars de ventes e-commerce par an).
Au cours de ces 11 mois, environ 7,5 millions d'événements d'interaction de carrousel ont été enregistrés. Les conclusions tirées dans le reste de cet article sont basées sur ces données.
Pourquoi les carrousels sont-ils utilisés ?
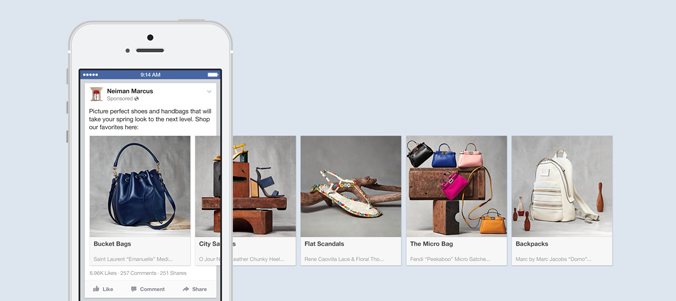
Les carrousels sont beaucoup plus qu'une méthode d'affichage de contenu marketing sur une page d'accueil. Parce que nous nous concentrons sur la conception pour mobile, l'une de nos plus grandes préoccupations est de nous assurer qu'il existe un équilibre entre le volume de l'information et les limitations liées aux petits écrans. Cela implique de s'assurer que nous faisons toujours le meilleur choix concernant l'usage de l'écran aussi bien horizontalement que verticalement. Ainsi les carrousels sont utilisés pour maximiser la densité de l'information et maintenir le contexte sans obliger à l'utilisateur à naviguer dans la page.
Le contexte est essentiel pour les carrousels.
Les carrousels peuvent être utilisés dans les galeries d'images sur les pages de détail du produit. Sur une page de fiche d'un produit, l'utilisateur sait que défiler dans le carrousel lui donnera plus d'images du produit désiré. Sur une page d'accueil contenant un carrousel de marketing, l'utilisateur n'a qu'une petite idée de ce que la diapositive suivante montrera ou pourquoi il devrait la voir (il perd l'aspect contextuel du carrousel sur une page d'accueil i.e. générique).
Les arguments contre les carrousels

Le débat courant contre les carrousels se concentre sur plusieurs points :
- Les gens n'interagissent pas avec les carrousels.
- Si les gens interagissent avec carrousels, ils interagissent uniquement avec la première diapositive.
- Les carrousels ne sont pas accessibles.
- Le défilement automatique du carrousel est mauvais pour les utilisateurs.
Les deux premiers points vont être abordés en comparant les données présentées dans l'article d’Erik Runyon avec les données collectées durant 11 mois sur les sites mobiles.
Les deux derniers points sont plus qualitatifs seront aborder séparément.
Hypothèse 1: Les gens n'interagissent pas avec les Carrousels
L'argument :
L'argument est habituellement centré sur les données fournies par Erik Runyon pour le site web de l'Université de Notre-Dame. Ces données montrent que seulement 1,07% des visiteurs ont cliqué sur des diapositives dans la bannière du carrousel de marketing.
Visualiser une diapositive n'était pas assez pour être considéré comme une interaction. Les utilisateurs devaient cliquer directement sur la diapositive pour être comptés.
Pour contester l'hypothèse, les données devront montrer que les gens interagissent avec les carrousels à un taux beaucoup plus élevé que 1,07%.
Les résultats enregistrés sur mobile :

Les gens interagissent avec les carrousels en galerie d'images de produit à un taux élevé :
72% des utilisateurs font défiler le carrousel au moins une fois ; 23% des utilisateurs interagissent directement avec le carrousel en agrandissant le contenu. En regardant spécifiquement les données de cette interaction d'agrandissement, 23% des utilisateurs ont interagi avec le carrousel en appuyant directement dessus pour plus d'informations. Si vous considérez que l'avancement du carrousel d'une façon ou d'une autre comme étant une interaction, alors les données montent à 72% du total des utilisateurs qui ont interagi avec le carrousel.
Remarque : Pour plus de détails sur la façon dont les résultats ont été collectés, veuillez lire la section "Les résultats de recherche" ci-dessous.
Hypothèse 2: les gens interagissent seulement avec la première diapositive
L'argument
Des 1,07% qui ont cliqué sur le carrousel d'Erik, 89,1% ont cliqué sur la première diapositive.
Encore une fois, si nous supposons que les carrousels sont efficaces, nous nous attendons à ce que les chiffres suivent une tendance raisonnable à la baisse avec l'augmentation du nombre de diapositives. Au lieu de cela, les données d’Erik montrent que la 2ème diapositive a reçu seulement 3,1% des clics. Pour mettre cela en perspective, des 3.755.297 visiteurs du site de Notre-Dame, seulement 1 234 visiteurs ont cliqué sur la deuxième diapositive. Les diapositives après la seconde montrent une tendance à la baisse à laquelle nous pouvions nous attendre.
Pour contester cette hypothèse, les données collectées dans le cadre de cette étude devront montrer que les utilisateurs interagissent avec la deuxième diapositive à un taux beaucoup plus élevé que 3,1% qui servira de seuil de référence.
Les résultats enregistrés sur mobile :
Les gens interagissent directement avec la deuxième diapositive du carrousel galerie d'images de produit à un taux de 15,7%. Au moins 64% des personnes avancent de la deuxième diapositive à la troisième.
Les données montrent que les utilisateurs avancent les carrousels à un taux à peu près linéaire. Différents schémas de contrôle avaient différents résultats pour la probabilité d'interaction. Tous montrent que les utilisateurs avaient une probabilité élevée de s'engager dans la diapositive suivante. Au moins 64% des utilisateurs qui ont interagi avec la première diapositive ont aussi interagi avec la seconde.

Les données de Notre-Dame examinent explicitement les clics sur les diapositives pour mesurer l'interaction. Pour s'assurer que nos données concordent bien, il convient d'examiner les interactions directes. Pour ces carrousels, ce serait l'interaction d'agrandissement. Les données montrent que, des 23% d'utilisateurs qui ont agrandi le carrousel, 54,1% ont agrandi la première diapositive. La diapositive en deuxième position a reçu 15,7% des interactions d'agrandissement.

Ce point corrobore certaines tendances mesurées par Erik : la première diapositive a reçu la majorité des interactions directes. Toutefois, la décroissance dans ces données est beaucoup plus raisonnable que celle de Notre-Dame ; 45,9% des interactions directes se produisent sur des diapositives après la première. Cela signifie que près de la moitié des interactions directes surviennent après la première diapositive.
Hypothèse 3 : Les carrousels ne sont pas accessibles
Cet argument n'est pas contre l'utilisation de carrousel en général, mais contre leur implémentation actuelle qui n'offre pas d'accessibilité. Les carrousels actuels ne sont pas accessibles, mais il n'y a aucune raison pour qu'ils ne le soient pas à l'avenir.
Hypothèse 4 : L'avancement automatique d'articles de carrousel est mauvais pour les utilisateurs.
L'argument ici est que, par l’auto-avancement des éléments de carrousel, les utilisateurs qui veulent cliquer sur une diapositive sont contrecarrés par l'interface. Nous sommes entièrement d'accord avec ce point. Si vous allez utiliser un carrousel, vous devriez absolument éviter l’auto-défilement des diapositives. Si vous n'êtes pas convaincu, consultez le tweet de Brad Frost sur cette question.
A user with cerebral palsy is demonstrating how he can't get to carousel items fast enough before it advances. pic.twitter.com/ZZgozEHPkT
— Brad Frost (@brad_frost) 24 Septembre 2014
Pour une excellente exploration de cette question, lisez l'article de Jakob Nielsen "Auto-Forwarding Carousels and Accordions Annoy Users and Reduce Visibility".
Si vous devez utiliser l'auto-défilement, désactivez-le dès que l'utilisateur commence à interagir avec le carrousel. C’est très contrariant pour l'utilisateur de cliquer sur la mauvaise diapositive parce que le carrousel avance automatiquement au moment de cliquer. Sur PC, cela signifie qu'il faut désactiver l'auto-défilement dès que la souris survole le carrousel. Sur mobile, cela signifie désactiver l'auto-défilement dès que vous enregistrez un toucher actif sur le carrousel.
Les résultats de recherche
Cette partie décrit comment les recherches ont été menées et fournit plus de détails sur les données. Si cela vous semble intéressant, veuillez continuer votre lecture. Sinon, vous pouvez passer à la section suivante.
MÉTHODES DE RECHERCHE ET CONTEXTE
Les données utilisées dans cette analyse proviennent de plusieurs sites e-commerce de taille moyenne à grande sur une période de 11 mois. Environ 7,5 millions d'événements d'interaction de carrousel ont été collectés.
Afin d'appliquer les hypothèses énoncées ci-dessus, les données doivent aborder deux points :
- La fréquence de l'interaction avec le carrousel,
- La fréquence de l'interaction avec les diapositives après la première.
Définir l'interaction

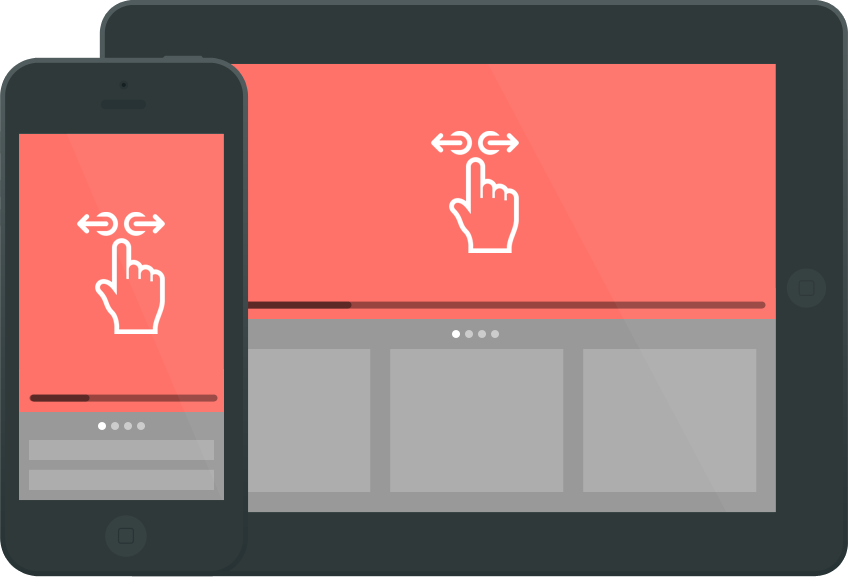
Il y a 4 façons d'interagir avec les carrousels suivis lors de cette expérience (également indiqué sur la figure ci-dessous).
- Swipe : Utiliser un geste de balayage sur l'écran tactile d'un smartphone pour glisser à gauche ou à droite.
- Arrow : Utiliser un bouton flèche dans la diapositive pour avancer ou reculer le carrousel d'une image.
- Thumbnail : Appuyer sur une vignette en bas du carrousel.
- Zoom : Appuyer sur la diapositive pour agrandir l'image actuelle du carrousel vers un affichage plein écran.
Seules les interactions délibérées ont été conservées : la touche de départ (touchstart) ou la touche pour changer de direction (touchmoves) n'ont pas déclenché d'interaction. Les défilements accidentels de l'écran sans que cela aboutisse à l'avancement du carrousel n'ont pas déclenché d'interactions.
RÉSULTATS
1. Taux d'interaction unique
La première statistique intéressante est combien de fois les utilisateurs de mobile ont interagi avec le carrousel, mesuré en regardant les interactions uniques.
Une interaction unique est la première interaction de l'utilisateur, de n'importe quel type donné, avec le contenu ou les commandes du carrousel. Si un utilisateur a tapé cinq vignettes, ces actions seront comptées comme seule interaction unique.
Les données montrent que près de 72% des visiteurs de la page ont interagi en quelque sorte avec le carrousel. Les vignettes occupaient clairement la première place pour les interactions : 55% des visiteurs ont cliqué sur au moins l'une d'entre elles.
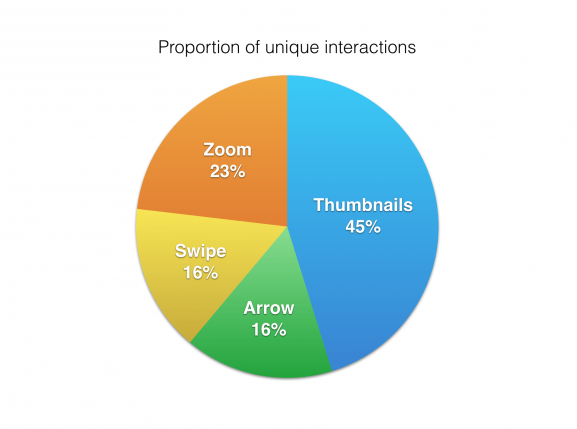
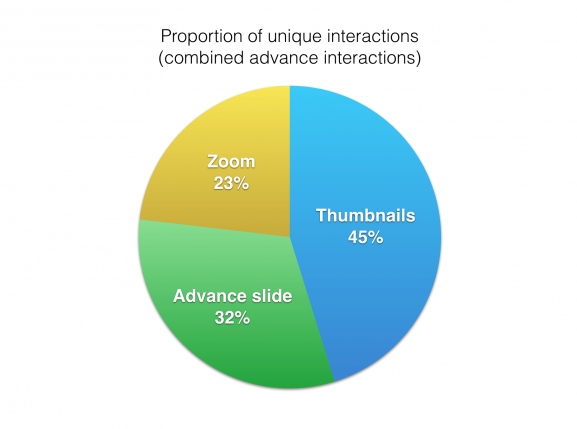
1a. Proportion des interactions uniques
Les données montrent que les commandes des vignettes étaient le moyen le plus populaire pour interagir avec le carrousel. En fait, ils étaient presque 2 fois plus populaires que chacune des autres méthodes d'interaction et plus populaires que la combinaison des interactions fléchées et de défilement.

L'agrandissement (zoom) était en deuxième place pour les interactions les plus populaires.
L'agrandissement est similaire au défilement, ces deux interactions ont la plus grande zone de déclenchement — tap n'importe où sur le carrousel pour les déclencher. Il faut donc supposer que certaines des interactions d'agrandissement rencontrés étaient involontaires (mistaps).
Cela étant dit, le niveau d'engagement avec cet outil était encore élevé, trop élevé pour être accidentel. Près de 23% de tous les visiteurs interagissent avec la fonctionnalité d'agrandissement (zoom).
Le défilement (swipe) était de façon intéressante l'action la moins populaire pour les utilisateurs pour interagir avec le carrousel. Ceci soutient fermement la cause de fournir un système de contrôle explicitement visible pour les interactions. Le défilement et les boutons flèches sont des interactions qui impliquent la même action de carrousel : avancer à la diapositive suivante. Combinés, leur taux d'interaction se rapproche de celui des vignettes.
 2. TAUX TOTAL D'INTERACTION
2. TAUX TOTAL D'INTERACTION
Au total, il y avait 2,4 interactions par impression de carrousel en moyenne. Cela montre que, pour 72% des visiteurs qui interagissent avec le carrousel, interagir avec de nombreuses fois était la norme.
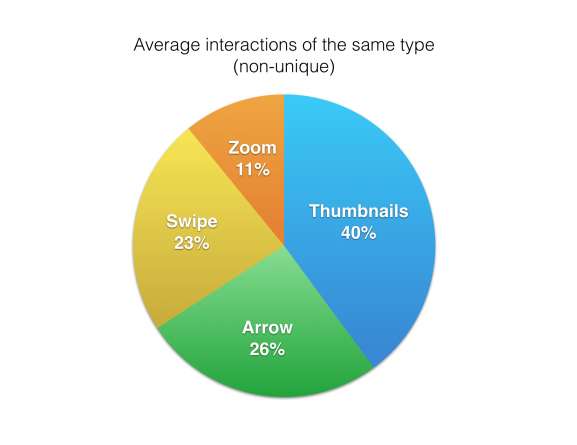
2a. Nombre moyen d’interactions du même type (non unique)
Les utilisateurs qui ont interagi avec des vignettes l'ont fait plus souvent qu'avec tout autre système de contrôle sur le carrousel. En moyenne, un utilisateur interagit avec 6 vignettes quand il utilise le carrousel. Le défilement et les flèches ont eu un nombre similaire d'interactions : 3,5 et 3,9 en moyenne. Le faible nombre d'interactions de zoom montre que les utilisateurs agrandiront uniquement les images des produits quand ils ont un niveau d'intérêt élevé.

Les utilisateurs de vignette, ayant le plus grand nombre moyen d'interactions, montrent qu'ils sont beaucoup plus engagés que les utilisateurs de flèche ou de défilement. Étudier comment ce niveau d'engagement résultera dans des micro-conversions supplémentaires, tels que "ajouter au panier", pourrait être intéressant.
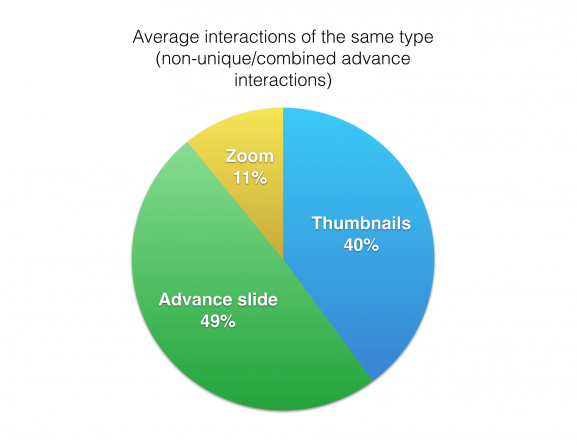
Si l'on combine les interactions de flèche et défilement, de la même façon que les données d'interaction uniques ont été analysées, alors l'avancement de diapositive serait l'activité la plus populaire de l'interaction de carrousel.

3. Taux de décroissance d'interaction
En utilisant les données collectées, il a été possible de modéliser la probabilité qu'un utilisateur interagisse de nouveau avec la même interaction. Dans le cas d'avancement de diapositive, ceci signifie l'avancement de la deuxième à la troisième image après que l'utilisateur ait avancé de la première à la seconde. Dans le cas d'une interaction directe, cela signifie taper sur le zoom de chaque diapositive après la première image.
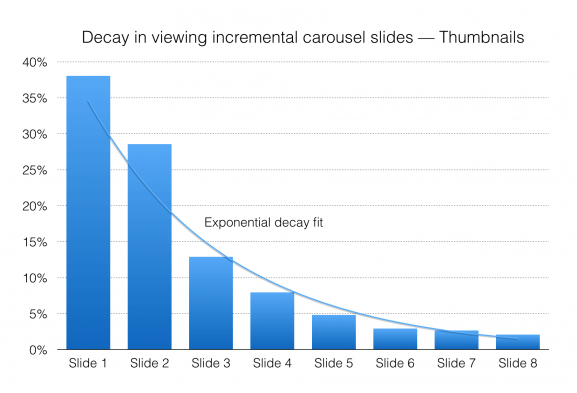
3a. Les vignettes
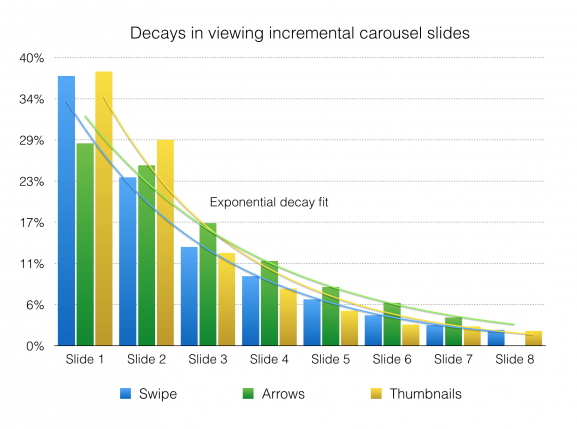
Pour chaque vignette vue, il y avait à peu près 69% de chance que l'utilisateur visualise la vignette suivante. Un ajustement plus précis peut être réalisé en utilisant un taux de décroissance exponentiel, représenté dans la figure ci-dessous. Même si l'utilisateur peut afficher les vignettes dans n'importe quel ordre, la plupart des utilisateurs de vignette ont consulté les images dans le carrousel dans un ordre séquentiel.

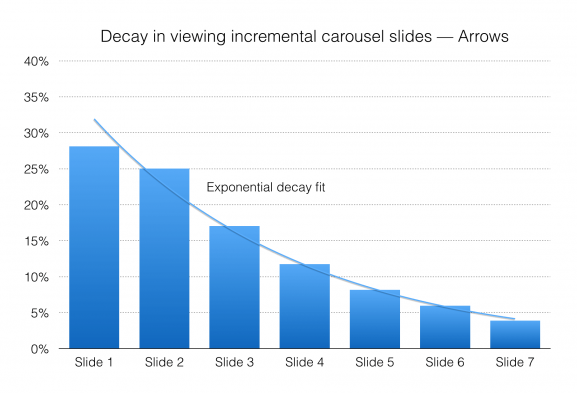
3b. Les flèches
Pour chaque flèche tapée, dans le rapport linéaire, il y avait 76% de chance que l'utilisateur clique à nouveau sur la flèche pour afficher la diapositive suivante.

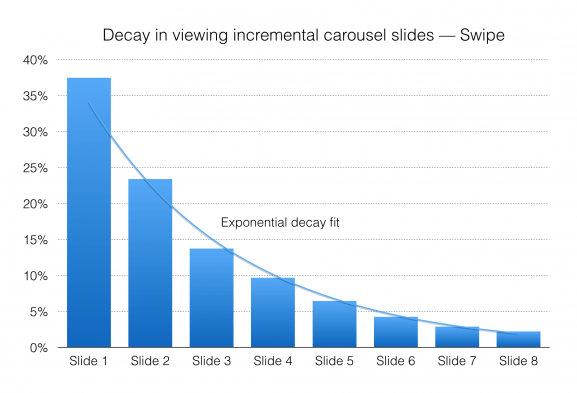
3c. Le défilement
La décroissance du défilement peut être modélisée linéairement, avec une chance de 64% que l'utilisateur fera défiler à nouveau. Un modèle exponentiel plus précis est indiqué dans la figure ci-dessous.

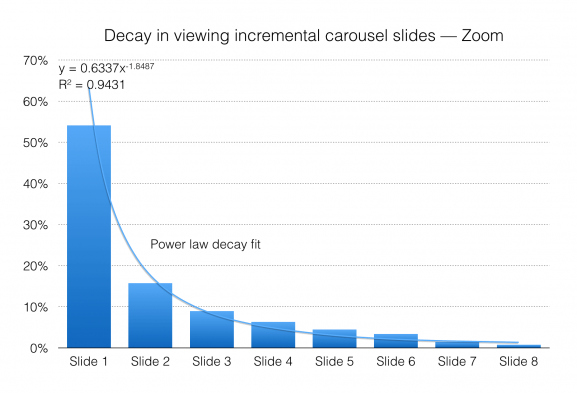
3d. L'agrandissement (Zooming)
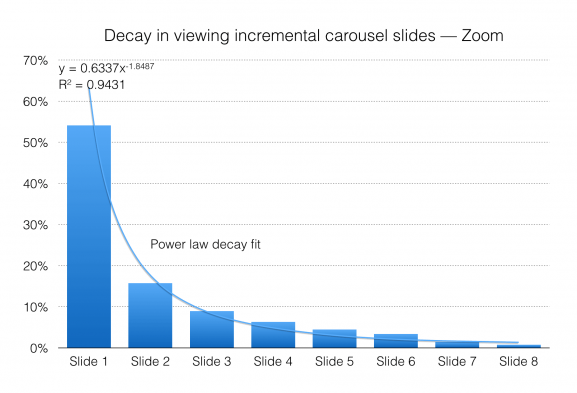
Le taux de décroissance de l'interaction de zoom suit une loi de puissance.

Considérations et discussions des résultats
CARROUSELS DE MARKETING VS. CARROUSELS D'IMAGE
Il y a un souci pour comparer ces résultats aux données d'Erik pour Notre Dame. Les types de carrousel utilisés sont différents. Bien que les deux types de carrousels ne soient pas visuellement proches, les résultats montrent que le modèle sous-jacent est intéressant.
L'objectif de cette étude était de déterminer si l'idée d'un affichage de contenu avec plusieurs diapositives et un défilement horizontal est erronée. Les données indiquent que ce n'est pas le cas. Le problème fondamental pour Notre Dame ne semblait pas être les carrousels en général, mais probablement le design.
Les utilisateurs peuvent ignorer les bannières et les carrousels par habitude de navigation et volonté d'occulter les messages publicitaires. Les carrousels de marketing pourraient également ne pas fournir des informations pertinentes pour les utilisateurs.
Luke Wroblewski, dans un discours présenté à Google, a exposé des données d'un responsable UX d'Amazon, PJ McCormick. PJ montre comment Amazon utilise des bannières avec des carrousels ainsi que des données positives sur son utilisation. Luke indique que l'un des gros problèmes du design de carrousel pour le moment est que les contrôles ne sont pas évidents. Le carrousel d'Amazon, figurant ci-dessous, esquive définitivement ce problème en fournissant des contrôles de carrousel évidents.

Le carrousel d'Amazon avec de larges contrôles pour encourager l'interaction.
INTERACTIONS AVEC MOBILE VS. INTERACTIONS AVEC ORDINATEUR DE BUREAU
Les carrousels de Notre-Dame ont été conçus pour des ordinateurs et il y a des chances que les utilisateurs utilisant leur mobile interagissent avec des carrousels plus que les utilisateurs d'ordinateur. Cela peut être dû à la facilité d'interaction avec le défilement ou des contrôles relatifs à la petite zone de contrôle avec une souris. Il pourrait également être un modèle plus approprié pour les appareils mobiles.
LES CRITÈRES DE RÉUSSITE D'UN CARROUSEL
Les critères de réussite des carrousels mesurées ici et des carrousels mesurées par Erik sont différents. Le critère de réussite pour les carrousels d'Erik est que les utilisateurs naviguent à travers le contenu offert par les diapositives. Le critère de réussite cette étude est que les utilisateurs accèdent à la diapositive suivante et qu'ils voient toutes les images.
Le critère précédent (les utilisateurs cliquent pour accéder à une nouvelle page) est à un niveau beaucoup trop élevé. C'est peut-être pourquoi le taux d'interaction sur le carrousel de Notre-Dame est beaucoup plus faible mesuré ici.
SITE WEB D'UNIVERSITÉ VS SITE WEB D'E-COMMERCE
Une autre limite à la comparaison des résultats à ceux de Notre-Dame, est que les utilisateurs sont dans des contextes très différents. L'objectif d'un utilisateur sur un site e-commerce est de découvrir des informations sur les produits pour l'aider à prendre une décision d'achat. L'objectif d'un utilisateur sur un site Web éducatif est d'apprendre ou de trouver des informations spécifiques concernant l'université.
Pistes de recherche pour le futur
Ces données montrent que les interactions avec les carrousels sur support mobile doivent être investigués.
- Réaliser des études similaires sur les différents types de carrousels.
- Mesurer comment l'interaction avec un carrousel affecte les actions ultérieures d'un utilisateur. S’ils interagissent avec une galerie d'images de produits, sont-ils plus ou moins susceptibles d'ajouter au panier sur un site mobile ?
- Existe-t-il un moyen efficace de mesurer la probabilité d'interaction avec les carrousels entre mobile, tablette et ordinateur de bureau ?
- Les données montrent que le défilement est l'un des types d'interaction les moins utilisés. L'interaction de défilement peut être cannibalisée par d'autres types d'interaction, peut-être parce que c'est encore une méthode inattendue pour l'interaction sur le web ? En présentant des contrôles supplémentaires, les utilisateurs ont un moyen évident pour interagir avec le carrousel, ils seraient alors peut être plus susceptibles de choisir cette méthode. Il serait intéressant de voir si la suppression d'autres systèmes de contrôle provoque l'augmentation des interactions de défilement.
Conclusion
Les carrousels peuvent avoir un usage convaincant en présentant des informations contextuelles supplémentaires, sans obliger l'utilisateur à défiler.
La plupart des données qui existent à ce jour sur les carrousels sont basées sur des carrousels marketing. Ces données soutiennent l'argument que les interactions avec le contenu des carrousels sont assez faibles - de l'ordre de 1,07%. Elles suggèrent également que la chance qu'a un utilisateur d'avancer dans le carrousel et d'interagir avec la diapositive suivante est extrêmement faible. Les données posent également quelques points valables sur les carrousels en général : ils ne sont pas accessibles, et l'auto-défilement est mauvais.
Dans cette recherche, les utilisateurs interagissent avec les carrousels mobiles à un taux plus élevé. Ils ont également interagi avec des diapositives supplémentaires à un taux qui est beaucoup plus élevé que les données présentées sur desktop. Il y a de très bonnes raisons de ces divergences, discutées dans la section "Considérations". Ces deux carrousels sont certainement très différents avec des objectifs distincts.
Les carrousels peuvent être de différentes formes et tailles. Certains peuvent être efficaces, d'autres moins. Nous avons besoin de beaucoup plus de données tirées d'un grand nombre de situations différentes avant de rejeter entièrement l'efficacité du modèle. D'après la recherche d'Erik, les arguments contre les carrousels en page d'accueil sont justes. L'utilisateur ne sait pas à quoi s'attendre sur les diapositives, et donc il ne veut probablement pas regarder leur contenu. Si vous l'utilisez dans un contexte qui indique clairement ce que la diapositive suivante contient et pourquoi l'utilisateur devrait la voir, alors un carrousel pourrait effectivement être une solution valable.
DONC, FAUT-IL UTILISER UN CARROUSEL?
N'utilisez pas un carrousel juste pour proposer du contenu supplémentaire sur l'écran. Pensez aux carrousels pour une seule utilisation particulière : fournir du contenu supplémentaire dans un contexte bien spécifique. Utilisez un carrousel lorsque l'espace vertical est limité - comme le cas d'un écran mobile - et quand le contenu est connexe.
N'utilisez pas un carrousel si le contenu n'est pas intéressant ou inutile. La première diapositive doit persuader l'utilisateur de regarder la diapositive suivante. Pourquoi avancer une diapositive supplémentaire ? Quelle est la valeur ajoutée pour l'utilisateur ? Comme le reste du contenu, les carrousels doivent être attirants pour être efficaces.
N'utilisez pas un carrousel si vous avez besoin que l'utilisateur voit l'ensemble du contenu. Même si votre carrousel est efficace, n’oubliez pas que la plupart des utilisateurs ne vont pas voir chaque diapositive. La première diapositive doit toujours montrer l'élément le plus important de contenu, et ils devraient tous être triés par ordre d'importance. Si la visualisation de plusieurs diapositives est importante, mais pas nécessaire pour votre contenu, il est préférable d'utiliser les vignettes pour les contrôles parce que les utilisateurs sont plus susceptibles d'afficher plusieurs diapositives.
Il s'avère qu'il n'y a pas de réponse unique et catégorique à cette question. Dans certaines situations - comme des arguments marketing - la réponse pourrait être un non catégorique. Dans d'autres - comme avec des galeries d'images de produits - la réponse est définitivement un oui. Comme avec n'importe quel modèle de design, si vous vous posez la question, "Dois-je utiliser un carrousel ?" alors il n'y a vraiment qu'une seule bonne réponse: si cela est convenable pour vos utilisateurs.
Liens utiles :
- “Designing Effective Carousels: Create a Fanciful Amusement, Not a House of Horrors,” Kara Pernice, Nielsen Norman Group
- “Good carousel use,” Jeffrey Zeldman, Twitter
- “Why Users Aren’t Clicking Your Home Page Carousel,” UX Movement
- “Why You Should Use a Carousel,” Matt Isherwood
Librement traduit de l'article : An Exploration Of Carousel Usage On Mobile E-Commerce Websites - Copyright photos : Waag Society



 2. TAUX TOTAL D'INTERACTION
2. TAUX TOTAL D'INTERACTION Published by :
Published by :