Les bons mots pour un bon design
Les bons mots pour un bon design

En conception de produit, qu’il s’agisse de sites ou d’applications, le contenu textuel employé peut parfois être perçu juste comme un aspect à ne considérer qu'en toute fin du projet.
Alors que ce n’est pas le cas !
Un contenu textuel bien réfléchi en amont, et qui sait rester cohérent au cours des interactions est indispensable pour réussir à fournir une expérience utilisateur mémorable.
Il existe plusieurs façons d’inclure la création de contenu au sein d’une conception centrée utilisateur, et ce en partant des premières ébauches d’interfaces, jusqu’au prototype haute fidélité.
Les schémas et les mots
Faire des schémas est l’un des meilleurs moyens pour identifier au plus tôt différentes alternatives possibles de conception. Il s’agit alors de dessiner les idées noir sur blanc de manière très simpliste, pour échanger rapidement et de communiquer des concepts de manière tangible.
Le choix des mots est alors essentiel pour aider au mieux les utilisateurs à accomplir leurs tâches, et les prendre en compte dès les premières esquisses, permet d’identifier de nombreux problèmes en amont.
Les éléments textuels les plus importants à inclure à cette étape de conception sont notamment :
- Les titres de pages et de sections
- Les verbes et noms clés
- Les boutons et liens textuels présentés

Il est important d’employer des termes clairs et non-ambigus, en restant suffisamment simple et accessible. Cette étape sera d’autant plus intéressante si toute l’équipe peut être amenée à y participer. Qu’il s’agisse des développeurs, designers, projects managers, ou de l’équipe marketing, chacun dispose en effet de son propre vocabulaire pour exprimer ses idées et au final décrire la même expérience.
Si toutes les personnes impliquées de près ou de loin dans la conception prennent le temps de présenter des esquisses d’interfaces au reste du groupe, cela permettra d’échanger sur les choix de mots de chacun. Le but de cet exercice est alors de déterminer si le langage employé est cohérent avec celui utilisé par les utilisateurs.
Il faut également être le plus spécifique possible dans le choix des mots employés, et être sur qu’ils collent le mieux au contexte. Par exemple, ne pas dire Rechercher lorsqu’on veut dire Filtrer. De même, Sauvegarder n’est pas la même chose que Publier ou Soumettre.
Sur des détails plus statiques, comme une page d’accueil ou bien un formulaire client, n’hésitez alors pas à inclure plus de contenu dans les schémas. En effet, les textes employés et leur taille jouent un rôle primordial dans la conception d’une page en termes d’espace et de besoins d’images. En passant des premiers schémas à des maquettes plus avancées, l’importance du contenu textuel sera alors plus évidente.
Comme l’a dit John Zeatsky de Google Ventures dans cet article “De la même manière que l’on ne choisirait pas un type de design en particulier sans en avoir considéré d’autres, il faut essayer plusieurs choix textuels avant de décider celui qui convient le mieux.”
Organiser le contenu pour les maquettes
Si faire des schémas d’interface était la première étape de conception, passer aux maquettes en est la suivante. Il s’agit ici de rajouter de la substance aux idées retenues lors des esquisses et également d’apporter des éléments de réponse aux éventuelles questions de design soulevées.
Pour rendre les maquettes plus riches et plus proches de la réalité, une méthode simple consiste à répertorier tous les éléments textuels de contenus nécessaires et de déterminer par la suite leur hiérarchie.
Les éléments de contenus sont tous les mots employés sur une page ou un écran. Le fait de les répertorier et les classer séparément des maquettes, dans un tableur par exemple, permet entre autre de :
- Documenter toutes les actions possibles sur une page,
- Rendre les maquettes plus simples et ciblées en ne montrant à chaque fois qu’une partie de toutes les interactions possibles,
- Signaler clairement aux développeurs le type d’information à implémenter,
- Mettre en place les interactions et relations entre les différents éléments,
- S’assurer de n’oublier aucun élément au cours du projet.
Une fois les éléments de contenu listés, la prochaine étape est de les trier en prenant en compte les besoins des utilisateurs ainsi que les objectifs commerciaux établis. En liant ces deux contraintes dans les choix de design, on s’assure de la légitimité et de l’importance des éléments finaux, ce qui donnera plus de substance à l’interface conçue.
Choisir le bon niveau de contenu
En arrivant à l’étape des maquettes basse fidélité, il serait déjà utile d’employer un contenu textuel relativement avancé.
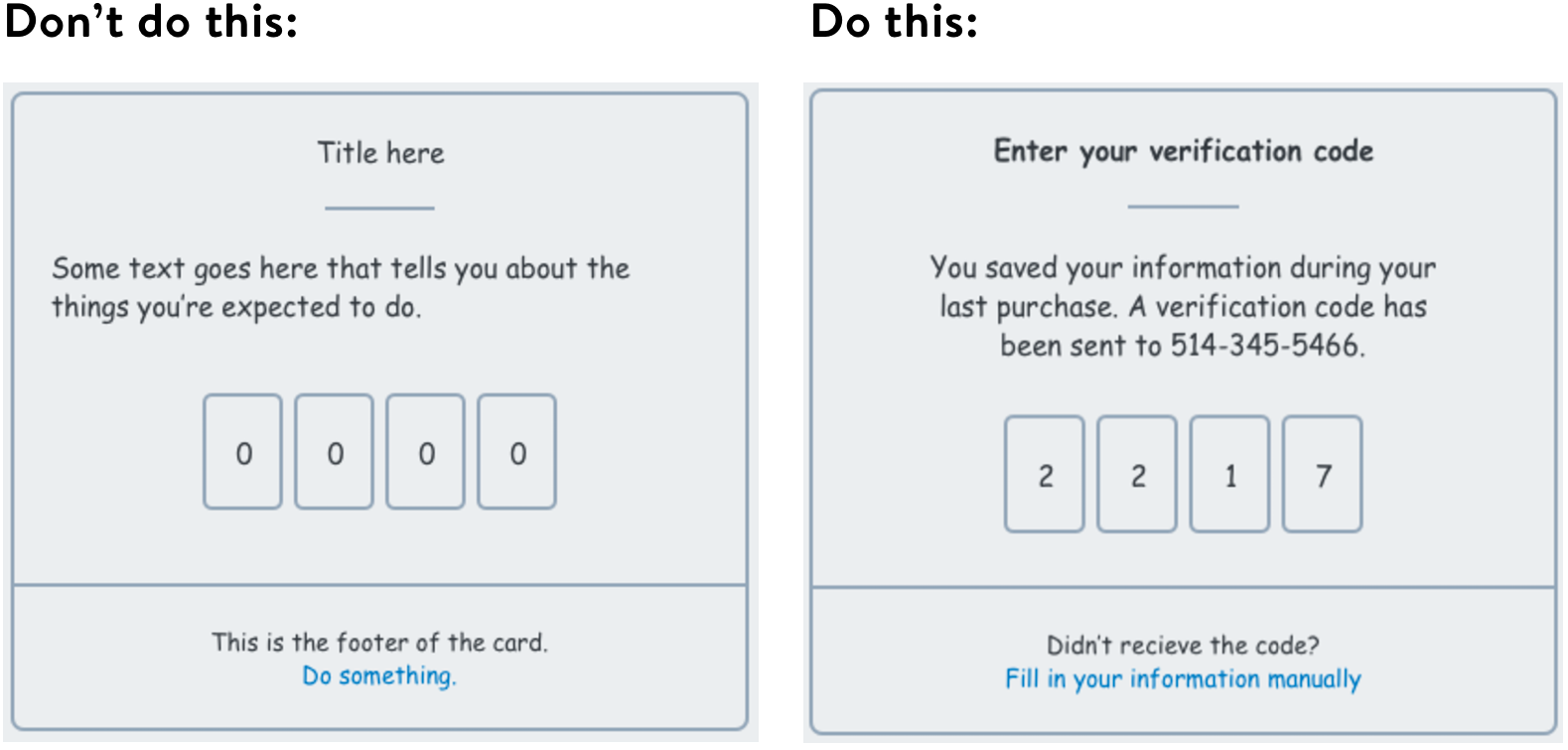
Même s'il est amené à être remplacé, implémenter le plus de réalisme possible dans les wireframes, comme utiliser des vrais noms, dates ou lieux, aidera plus les utilisateurs à se projeter et à comprendre les fonctionnalités de l’interface finale sans les surcharger d’informations.

Utiliser du lorem ipsum durant le processus de conception ne permet pas de savoir si on résout réellement les problèmes des utilisateurs finaux. En effet, nos décisions sont énormément influencées par le contenu que l’on rencontre, et en utilisant du “faux texte”, le risque est alors de créer de “fausses expériences”.
Les mots présentés à l’écran sont essentiels pour aider les utilisateurs à naviguer sur l’interface, trouver les informations souhaitées et au final atteindre leurs buts (d’autant plus sur des écrans de smartphones) !
Penser ce contenu en amont permet d’avoir plus de temps pour générer du feedback actionnable, itérer sur différentes versions et choisir les termes les plus adaptés.
Une autre astuce est d’utiliser une police provisoire, différente de la finale (désolé Comic Sans), ce qui permet aux utilisateurs de comprendre intuitivement lors de tests que le choix des mots est provisoire et que les questions de recherche sont sur d’autres aspects, comme les interactions ou la hiérarchie des informations.
En communiquant avec les chefs de projets, les développeurs, et tous les autres experts possibles, ainsi qu’en lisant toutes la documentation mise à disposition, tout le contexte nécessaire pour produire le meilleur contenu possible sera alors à disposition.
Il faut également penser à impliquer les équipes de support et à faire bon usage de leurs connaissances sur le sujet. De par leurs interactions quotidienne avec les clients, ils disposent d’informations précieuses sur les termes employés pour décrire le produit.
Peaufiner le contenu
Avant de passer au prototype haute-fidélité et de réfléchir au design final, il est important d’avoir un point de vue global sur l’expérience au niveau du contenu et notamment de penser :
- Aux messages d’erreurs,
- Aux messages de confirmation,
- A l’onboarding des utilisateurs.
Du point de vue du contenu, le plus gros du travail devrait déjà être effectué en arrivant à cette dernière étape. Il n’est normalement plus possible de changer quoi que ce soit de fondamental dans l’expérience proposée.
Par exemple chez Shopify, une fois le contenu fourni, le design finalisé et la mise en ligne effectuée par un développeur front-end, c’est alors au tour de l’équipe UX d’effectuer une passe de peaufinage.
L’équipe s’attelle alors sur le produit quasi-final et l’examine en recherchant les dernières petites modifications à effectuer, qu’il s’agisse de ponctuation incorrecte, d’anciennes versions de textes encore présents ou encore de mauvais formatage de date.
Les méthodes explorées ici sont bien sur à ajuster en fonction du type de projet, et du champ d’action associé.
Garder en esprit l’importance du contenu textuel, et le prendre en compte au plus tôt dans la conception, au même titre que les besoins utilisateurs, permet d’améliorer grandement la qualité des produits finaux et leur UX.
Article librement traduit depuis : Words and the design process - Pictogramme par Mello
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

