Les prototypes – Guide du débutant (Partie 2/2)
Les prototypes – Guide du débutant (Partie 2/2)

Bienvenue dans cette seconde partie du guide sur les prototypes pour débutants.
Rappel des éléments vus la semaine dernière :
- Le concept de prototype
- Les 4 types de prototypes
- Les méthodes de conception de prototype
Tutoriels et guides du prototypage
Maintenant que nous avons vu toutes les bases, il est temps d’entrer dans les détails. En conception, comme dans la vraie vie, il n’y a pas une seule bonne manière de réaliser un prototype. Il n’y a que celle qui fonctionne pour vous. Cela dit, les procédés de conception réussis ont quelques points communs.
Pour commencer, voici différents guides du prototypage (en anglais) qui se concentrent sur différentes méthodes. Tirez-en ce qui vous convient le mieux, ignorez le reste.
(Nous n’inclurons pas les tutoriels d’applications spécifiques, car il y en a beaucoup trop).
Le guide "Concevez mieux et plus vite avec le prototypage rapide" de Smashing Magazine se concentre sur une méthodologie pour réaliser des prototypes rapidement, et ré-itérer régulièrement.
L'article personnel "Comment je réalise rapidement des prototypes de sites internet" de Nick Pettit sur le blog de Treehouse, qui donne les grandes lignes de sa propre approche du prototypage.
L'article "Comment réaliser des sites internet rapidement, avec le processus de prototypage express" expose quelques astuces et les pièges inhérents à ce processus.
Le guide du sceptique du prototype basse fidélité de Smashing Magazine entre d’avantage dans les détails du prototype basse fidélité.
Dans cet article "Comment on prototype", fascinant et franchement détaillé par l’agence Newfangled, décrit leur processus en détail. Il tourne autour de prototypage basé sur des écrans gris, et fait une démonstration convaincante sur un cas particulier.
Un autre article "Comment tester l’utilisabilité de prototypes comme un pro" de WDD est entièrement consacré au fait de s'assurer que votre prototypage a bien un objectif. Si vous faites vos tests utilisateurs (ou tests d'utilisabilité) seulement après avoir terminé le prototype ou la maquette finale, vous vous y prenez probablement mal.
Vous devez donner certaines de vos informations personnelles pour obtenir le ebook gratuit : le guide ultime du prototypage par UX Pin. Il inclut plus d’informations sur les méthodes populaires de prototype UX, des tutoriels sur des applications, et des bonnes pratiques d’entreprises comme Google, Apple et bien d’autres. Écrit pas les personnes d'UX Pin, application de prototypage, leur avis peut être légèrement biaisé ; cependant il y a beaucoup de bonnes informations.
Applications et outils de prototype UX
Vous avez donc la théorie ; il est temps de s’y mettre. En supposant que vous n’allez pas en rester au modèle papier et au code, vous allez utiliser une application à un certain moment.
La bonne nouvelle, c’est qu’il y a beaucoup de bonnes applications disponibles. La mauvaise nouvelle, c’est qu’il y a beaucoup de bonnes applications disponible ;).
Encore une fois, on en revient à votre manière de travailler. Avez vous besoin de faire une démo d’applications mobiles ? Avez vous besoin de synchroniser vos fichiers avec Google Drive, Dropbox ou un autre service ? Que diriez vous de l’intégration à GitHub ? Basse, moyenne ou haute fidélité ? Scripts avancés ?
Les applications de conception UX dans la liste ci-dessous incluent quelques unes ou toutes ces options. Les caractéristiques les plus pertinentes seront listées pour chacune d'entre elles afin de vous donner une idée de où chercher.
Il faut noter que beaucoup sont connues comme des outils de conception de maquettes. Il est courant pour un logiciel de maquettage d’intégrer des fonctionnalités nécessaires aux prototypes interactifs. Votre usage de ces applications peut donc varier.
![]()
Adobe Experience Design CC
C'est la dernière offre actuellement paru sur le marché prête à opposer une compétition sérieuse à un marché quelque peu saturé. Ce n’est pas juste une application de maquettage ou de prototypage, c’est un outil de conception. Comme Sketch, ou le maintenant disparu Fireworks, Adobe Experience Design CC va plus loin en vous permettant de faire un prototype avec tout ce que vous venez de concevoir.
Actuellement le produit est uniquement disponible sur Mac, et encore au stade de beta, mais une version Windows est à venir avant la fin de l’année.
La pre-version disponible est gratuite, une fois que la version finale sera sortie elle fera partie de l’offre Creative Cloud d’Adobe.
Logiciels de présentation
Microsoft PowerPoint, Apple Keynote, LibreOffice Impress, et Google Slides peuvent tous être utilisés pour faire des prototypes. Pour la plupart, ces prototypes seront de type conceptuel. Vous pouvez cependant imiter un certain nombre d’interactions, juste en liant les diaporamas.
Cela fonctionne de la même manière pour des prototypes de sites basés sur le contenu, et il y a des chances pour que vous utilisiez déjà au moins un de ces programmes. Sinon, Impress et Slides sont gratuits.
Invision
Invision est un autre des “grands noms”, avec plus de prototypage haute fidélité. Il insiste sur le contrôle de versions et est fier de sa collaboration en temps réel et de fonctionnalités de retours d’opinion. Comme l’application Marvel, il y a aussi de l’animation, des prototypes imbriqués, des démos dans des appareils, et bien plus.
De plus, ils ont récemment acheté Silver Flows, un outil qui intègre des fonctionnalités de prototypage avec Sketch. Ils ont l’intention d’utiliser cet outil pour intégrer Sketch à leur application en ligne.
Il y a une offre gratuite, mais vous ne pouvez faire qu’un seul prototype, après vous pouvez commencer à 15$ / mois.

Justinmind
Justinmind semble délibérément destiné à la création de prototypes haute fidélité. Le site mentionne également des prototypes responsive. Il y a aussi des démos dans les appareils.
Les tarifs commencent actuellement à 19$ / utilisateur et par mois, si vous payez annuellement.

Copyright : Justinmind
![]()
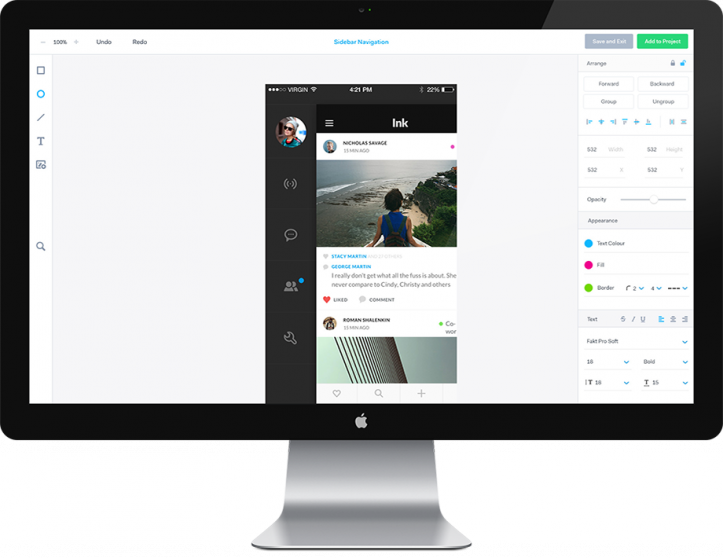
Marvel App
Marvel App est une énorme application (l’un des “grands noms” en prototypage), avec une offre gratuite et des tarifs modérés pour les mises à jour. Les fonctionnalités notables incluent : compatibilité avec Photoshop et Sketch, synchronisation avec Drive et Dropbox, imbrication de prototypes dans des pages web, et des fonctionnalités qui transforment vos prototypes en présentations animées.
Celui ci est assurément consacré aux prototypes haute fidélité.

Copyright : Marvel

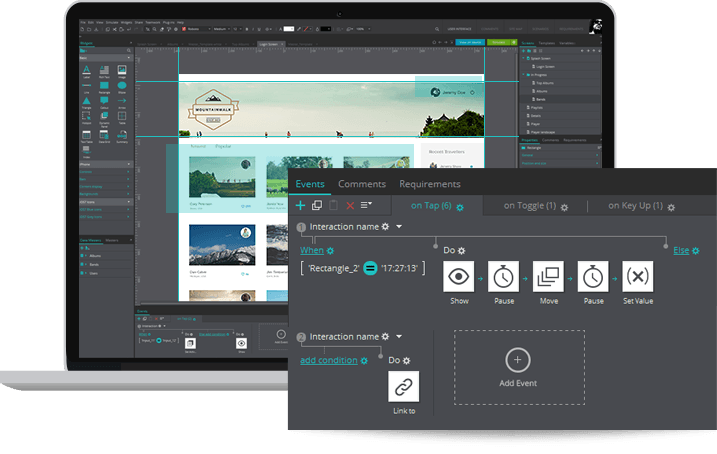
Axure
Axure est une curiosité avec des fonctionnalités de prototypes basse et haute fidélité. C’est d’autant plus bizarre qu’il s’agit d’une application pour ordinateur avec un prix unique. C’est conçu pour les entreprises et les grandes équipes, avec des fonctionnalités pour écrire votre propre documentation, gestion d’équipe et plus encore.
La formule classique revient à 289$ la licence.
![]()
HotGloo
HotGloo concerne les prototypes et maquettes de basse à haute fidélité. L’application a essentiellement commencé en temps qu’application de maquettage, mais des fonctionnalités plus avancées de prototypage sont présentes.
Là où des autres applications se concentrent sur du prototypage, HotGloo a fait ses débuts avec des web designers. Donc vous pouvez faire les deux.
Les offres commencent à 14$ / mois, incluant une collaboration avec jusqu’à 10 personnes.
![]()
Proto.io
On revient au prototypage basse et haute fidélité avec Proto.io. Il possède des interactions complexes, animations, exportation, imbrication, et démonstrations dans des appareils incorporés. Voir les démos proposées.
Les offres commencent à 24$ / mois, mais il y a une offre d’essai de 15 jours si vous voulez l’essayer.
![]()
POP
Pop se distingue des autres applications en vous aidant à réaliser un hybride entre esquisses de maquettes et prototypes numériques. Vous commencez par prendre vos esquisses en photo avec un iPhone, Android ou Windows phone, et les transformer en prototypes interactifs.
Si vous faites la plupart de votre travail sur papier, cela peut être un bon moyen de partager vos résultats. Le service est gratuit pour 2 projets, et les offres commencent à 10$ / mois.
![]()
Flairbuilder
Flairbuilder est une autre application pour ordinateur, cependant il inclut une vue en ligne des projets. Il semble destiné aux maquettes et prototypes moyenne et haute fidélité. Il possède des caractéristiques vous permettant d’ajouter des interactions, il peut faire des démos, et il met un accent spécial sur la conception basée sur les grilles.
Le tarif à prix unique est de 99$. C’est salé, certes, mais bien moins cher qu’Axure.

Copyright : Flairbuilder

Flinto
Flinto a actuellement deux versions : une application Mac et une version web simplifiée. La différence ? La version Mac apporte plus d’animations complexes, des fonctionnalités et des interactions. Il vous permet aussi d’importer vos créations de Sketch, ce que la version web ne peut pas faire.
Il coûte 99$, en paiement unique. Curieusement, la version Lite (qui coûte 20$ / mois) inclut une version pour ordinateur, vous donnant le meilleur des deux versions.

UXPin
UXPin est une application de prototypage de moyenne à haute fidélité avec toutes les caractéristiques attendues. Comme quelques autres, elle a également une collaboration en temps réel, des fonctionnalités de test d’utilisabitlité (crowdtesting) intégrées, et du suivi de projet.
Contrairement aux autres applications, UXPin vise à être une boutique tout-en-un. Dedans, vous pouvez mettre de côté Photoshop, Sketch, ou vos autres programmes, et transformer vos schémas en maquettes. C’est pour le moins ambitieux à dire, mais ça marche comme promis, on peut imaginer cet outil être utile à beaucoup de concepteurs.
Les tarifs commencent à 19$ / mois, par utilisateur.
Librement traduit de l'article The beginner’s guide to UX prototyping.
 Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

