La standardisation étouffe l’UX
La standardisation étouffe l’UX

"Ne ré-inventons pas la roue"
Si vous avez déjà travaillé dans une société qui fait de la conception, cette maxime doit vous être familière.
De nos jours, nous sommes tellement décomplexés et libérés, que nous combattons (plus que jamais) la culture de la peur de la créativité. Bien sûr, il y a des alternatives mais les concepteurs et les développeurs sont régulièrement confrontés à cette peur.
Et pas seulement dans le domaine "tech". Cette tendance est également observée dans d'autres industries. Par exemple, l'industrie du cinéma a peur de s'écarter de ses standards. Dans les 5 prochaines années, pas moins de 70 films sont déjà prévus et découlent de licences ou de suites, sans compter les films basés sur les livres à succès...
Et nous, dans l'industrie du web, designer d'interface, d'interaction, nous avons souvent du mal à nous libérer des "conventions" et des "normes" lors de la conception UX et le développement "front-end". Les interfaces sont maintenant infestées de normes informelles qui ont rapidement fait leur chemin : menus hamburgers (Merci Google ? Xerox ?), balayages latéraux (Merci Tinder ?), Scroll infinis (Merci Facebook ? Pinterest ?) et bien plus encore.
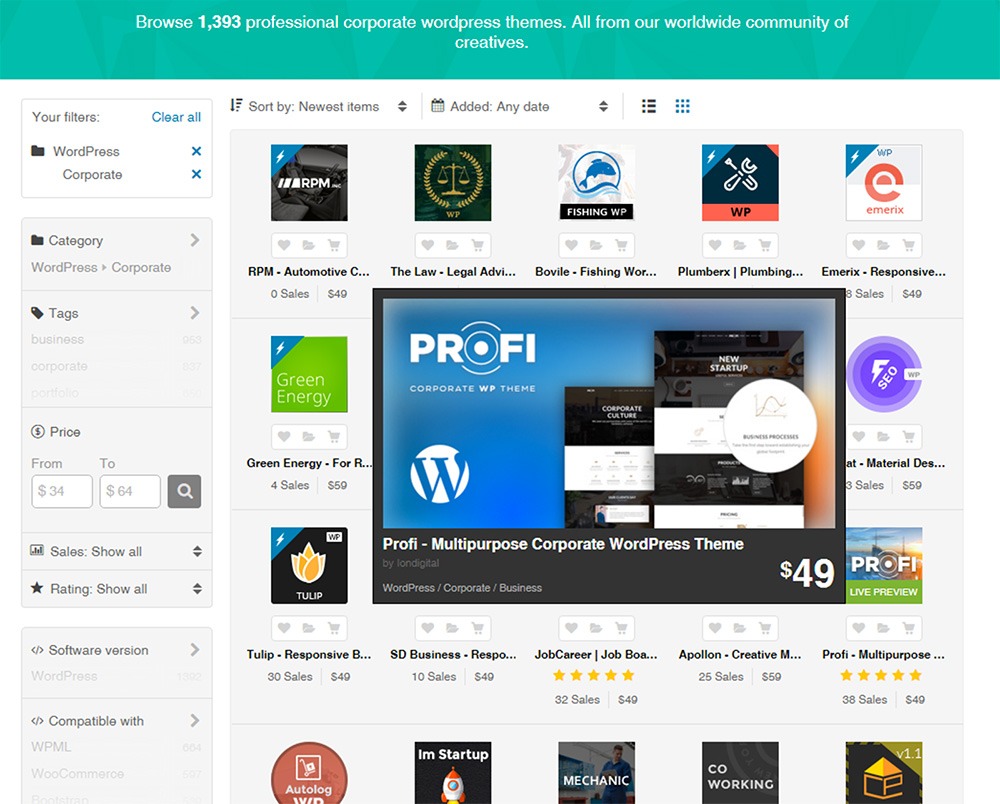
Les sites commencent à tous avoir le même thème graphique... Que ce soit sur WordPress, ou Squarespace. Le design ? Il est devenu plus accessible et plus simple que de monter un meuble Ikéa.

Copyright : Themeforest
Lors du processus de design de l'UI d'une application par exemple, nous nous sommes tous dit à un moment :
"Comment fait <InsérezIciUneApplicationPopulaire> pour faire ça ?"
D'ailleurs cette question est rapidement suivie d'autres interrogations telles que :
"Bien, comment un utilisateur ferait pour..."
"Nous pourrions utiliser des concepts similaires pour notre <App>/<Site>."
Il s'agit là d'un réflexe normal car la volonté de créer une "licorne" est forte en chacun de nous.
Mais pendant que des "Killer Apps" et des sites styles "Ikéa" influencent positivement les internautes de masse, il faut reconnaître que notre instinct naturel nous pousse à répliquer les intentions (visuelles ET interactives) établies par les leaders. Il s'agit de réflexes louables... mais ce n'en sont pas moins des réflexes !
Il y a des questions que tout Chef de produit, UX designer, Développeur devrait poser. Mais il est important de canaliser ces réflexions. Ré-inventer la roue doit se faire de concert ; et nous avons autant besoin de ré-inventer les choses que nous avons besoin de conformisme (voir plus).
Quelqu'un doit lancer l'idée. Pourquoi ne pas dire "Pourquoi pas moi ?".
Parce que pendant que nous gardons un œil sur le coût, l'efficacité et les attentes, il y a des dangers liés aux normes et au conformisme. Voici donc quelques exemples afin de maintenir l'équilibre, et ce malgré les pressions externes et les habitudes.
Familiarité VS Fit
Mettre en place des éléments familiers permet aux utilisateurs de se sentir dans un environnement connu et rassurant, mais pour autant ce que vous êtes en train de construire les incitent-ils à évoluer ? User d'astuces et de lieux communs peut vite devenir des pièges en ce qui concerne les priorités d'interactions souhaitées par l'utilisateur.
La première question que l'on doit se poser n'est pas "Comment faire cela ?" mais "Quel serait le meilleur moyen pour un utilisateur de faire cela ?".
Maintenant, cela ne veut pas dire que les utilisateurs sauront toujours ce qui est mieux, surtout à plus grande échelle. D'ailleurs, ils ne le savent souvent pas ! Mais ce type de réflexion modifie l'état d'esprit et est essentiel à la pensée créative. Et si posséder un meilleur cheval n'était pas la meilleure façon de rallier un point A à un point B... ?
Prenez le scroll infini par exemple. Ils sont partout, depuis les réseaux sociaux aux site eCommerce et même sur les blogs perso. Plusieurs centaines de milliers de personnes ont décidé que ce mode de navigation serait LA navigation par défaut pour afficher certaines informations. Mais avant ça, il y avait les "grid layouts".
Il aura fallu attendre un entreprise comme Tinder pour essayer quelque chose de nouveau (le système de ballaiement de cartes). Depuis, nous voyons émerger une tendance reprenant ce type d'interaction.

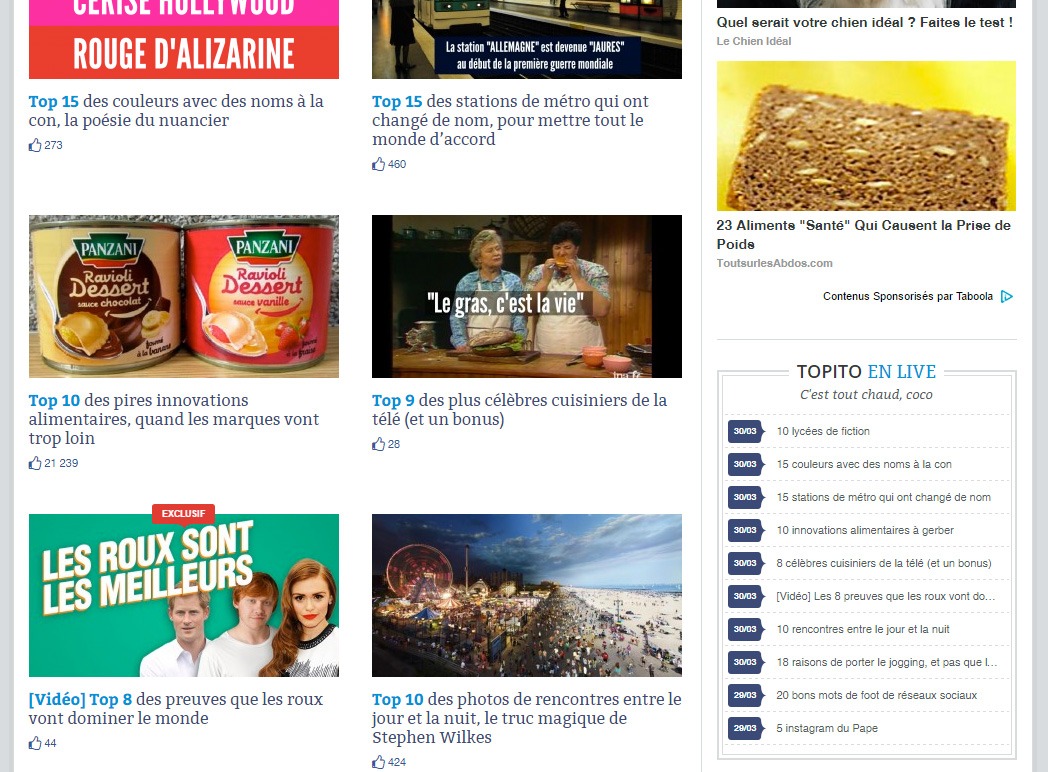
Copyright : Topito
Considérons un instant la popularité éternelle de "listicles" (mais si, ces articles rédigés sous forme de liste :) ! ). Pourquoi tout le monde les aime ?
L'une des raisons évidentes est parce qu'ils sont amusants et faciles à partager en regard de commentaires personnels ( « C'est ouf, la N°8 est totalement vraie... »).
Mais une raison encore plus évidente est parce qu'ils offrent un sentiment de certitude et un aperçu clair du prochain "investissement d'interaction". Avec une liste numérotée, les gens savent ce qu'ils vont obtenir et combien il y en a au total. Pour beaucoup d'internautes, dans de nombreux contextes, il s'agit là d'une expérience exempte d'anxiété, ce qui positionne l'utilisateur dans une posture confortable.
Efficience VS engagement
Le responsive design est une autre méthode de conception qui a réussi à se glisser dans le vocabulaire quotidien de la conception de site Web tel que "HTML5"... "C'est le futur, c'est efficace, c'est mieux pour le référencement, c'est plus facile à gérer, c'est moins cher..."
En effet, c'est efficace... mais est-ce engageant ?
Cette question est particulièrement pertinente car si l'efficacité et l'engagement peuvent converger, il existe encore des cas où ce n'est pas toujours vrai. Le responsive design en fait partie.
Il s'agit alors de considérer cela au niveau individuel mais aussi et surtout au niveau de la marque.
Librement traduit de l'article : Standardization is crushing UX
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

