6 astuces pour concevoir de magnifiques expériences utilisateur
6 astuces pour concevoir de magnifiques expériences utilisateur

Avez-vous déjà trouvé une application smartphone trop dure à utiliser ? Pour la plupart des utilisateurs de mobiles, la réponse est « Oui ! ». Environ une application sur 4 est téléchargée, utilisée une seule fois, puis supprimée.
Si quelqu’un est assez motivé pour télécharger cette application, puis qu’il ne la réutilise jamais, c’est soit qu’elle n’est pas ce à quoi il s’attendait… soit qu’elle était trop difficile à utiliser !
La première raison de ces nombreux abandons est une mauvaise description de l’application téléchargée, ou une mauvaise stratégie de communication par exemple.
La raison suivante est liée à l’expérience utilisateur…
Alors, qu’est-ce que l’expérience utilisateur ?
Qu’est-ce que l’expérience utilisateur et comment l’améliorer de manière à inciter les visiteurs à une utilisation régulière, en boostant les ventes par la même occasion ?
Il existe de nombreux facteurs pouvant influencer l’expérience utilisateur… En voici quelques-uns.
Concevoir des applications mobiles intelligentes
Aujourd’hui, les développeurs d’applications doivent se fier à multitude d’éléments afin d’évaluer leur travail : le nombre de téléchargements n’est qu’un indicateur parmi d’autres pour juger le succès d’une application.
En effet, d’après cette étude (en anglais), un grand nombre de téléchargements semble être une preuve de succès, mais si ces applications ne sont jamais utilisées, ce critère n’est bien évidemment pas fiable.

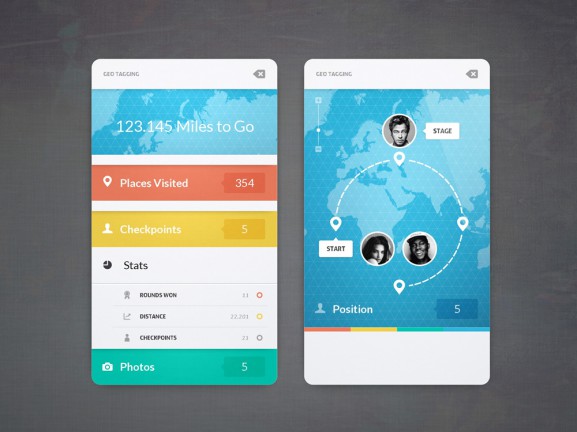
Crédits : Cosmin Capitanu
Pour avoir un meilleur aperçu de la perception que les utilisateurs ont de votre application, vous pouvez notamment avoir recours à des outils spécialisés dont les 10 suivants sont parmi les plus utiles : 9 Most Popular App Analytics Tools.
La différence entre User interface (UI) et User experience (UX)
Aujourd’hui, de nombreux développeurs ignorent encore la différence entre UI Designer et UX Designer. Pourtant, il est important de comprendre le rôle propre que chacun apporte dans le processus de conception.
Pour faire simple, l’UI représente la manière dont interagit l’utilisateur avec l’interface. Par exemple, lorsque vous observez les images, les boutons, les libellés d’une interface, vous êtes en train de juger le travail de l’UI designer.

Crédits : Waseem Arshad
L’interface utilisateur est conçue de manière à intégrer toutes les fonctionnalités attendues d’une application. Mais cela n’englobe pas toutes les réflexions qui permettront de créer une interface intuitive. Faire des choix judicieux pour la disposition des éléments de l’interface ne suffit pas à concevoir une expérience agréable. C’est l’UX qui se doit de répondre à ces dernières attentes.
L’UX est en quelques sortes un prolongement de l’UI. L’UX peut être décrit comme l’art et la science de concevoir des interfaces faciles d’utilisation, et totalement engageantes.
Qu’est-ce qui rend une application intuitive ?
Design directif
Plusieurs éléments doivent être rassemblés pour concevoir une interface intuitive. Parmi eux, le design directif joue un rôle fondamental. Et son nom est suffisamment explicite.
Une application peut être rendue directive par tous les éléments qui la composent. Même le simple fait d’utiliser le terme « commentez » plutôt que « postez » peut avoir une conséquence importante sur la capacité d’une interface à engager les utilisateurs. Bien sûr, cela peut également être fait grâce aux couleurs, aux formes et aux positions des éléments de l’interface, que l’UX Designer se doit d’agencer en vue d’inciter l’utilisateur à une action précise.

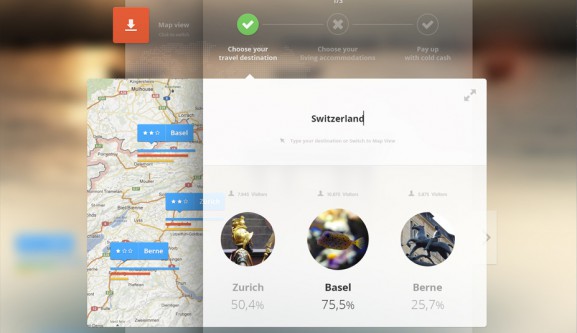
Crédits : Cosmin Capitanu
Les utilisateurs ne peuvent pas juger tout de suite s’ils sauront utiliser l’application la première fois qu’ils l’utilisent, mais ils peuvent rapidement se faire une idée de s’ils auront besoin ou non de cette application. L'UX Designer doit donc à s’assurer que l’interface est conçue de manière à ce que les éléments qui la composent suggèrent aisément leurs fonctions, notamment en ce qui concerne la couleur, le texte, …etc et doivent guider les utilisateurs tout au long des tâches, au moins pour la première fois que celles-ci sont exécutées.
Les applications les plus populaires, comme Instagram par exemple, donnent lieu à des expériences agréables et intuitives. N’hésitez pas à vous inspirer de ces modèles pour créer des modes d’interaction suffisamment incitatifs et plaisants à utiliser.
Familiarité
Un autre élément important est la familiarité. Choisissez des images, textes, icônes et boutons que les utilisateurs connaissent déjà et qu’ils sont habitués à utiliser, pour rendre l’expérience utilisateur plus agréable et pour réduire la charge cognitive.
Beau design
L’expérience utilisateur peut également être meilleure si les bonnes couleurs et les bonnes images sont choisies pour la création d’une application. Bien sûr, l’optimisation du design ne doit pas se faire au détriment du caractère intuitif et directif d’une interface. Par exemple, l’application Audible a un très beau design… Mais il est parfois difficile de retrouver les fonctionnalités ou le contenu que l’on recherche.
Design minimaliste
Cette technique peut être très performante. Le design minimaliste est synonyme de simplicité, il consiste à supprimer tous les éventuels éléments de distraction. Sans les options, les textes et les images inutiles qui remplissent un écran, une interface peut devenir beaucoup plus facile à utiliser. Ne gardez que les éléments qui sont absolument nécessaires.
Quel processus pour développer une application au design intuitif ?
La première chose sur laquelle vous devez vous concentrer avant de concevoir une interface est votre public cible. Une application créée pour des utilisateurs non experts doit généralement être plus directive. Ce doit donc être le cas si votre application est destinée à un public assez large.
Rassemblez vos fonctionnalités dans les catégories suivantes :
- Les fonctionnalités principales
- Autres options les plus populaires
- Vos objectifs (achats in-app, partage Facebook, etc…)
- Options moins populaires
Faites en sorte que les fonctionnalités principales (1) soient facilement accessibles, puis ajoutez les autres options autour de celles-ci (2), une fois que l’agencement des premières est suffisamment cohérent.
Il est toujours positif d’utiliser un mode de navigation similaire à celui d’une application populaire, ce qui permet aux utilisateurs de s’immerger rapidement dans l’application. Après cela, rendez les outils liés à vos objectifs (3) accessibles près des fonctionnalités principales. Les utilisateurs se dirigeront rarement vers des outils tels que le partage Facebook de manière spontanée, c’est pourquoi il faut les rendre très visibles.
Enfin, intégrez les options les moins populaires (4) de manière à ce qu’elles de réduisent pas la visibilité ou l’accès des fonctionnalités principales.
Scénarios utilisateurs

Lorsqu’il est temps d’agencer les différents écrans de l’application, concevez des scénarios utilisateurs. Cet exercice vous permettra de confronter votre travail à une mise en pratique réelle.
Par exemple, si vous développez une application caméra, la prise de photo fera partie des fonctionnalités principales.
Dans ce cas, un scénario utilisateur typique sera le chemin parcouru par un utilisateur depuis l’ouverture de l’application jusqu’à la prise de photo. Une fois que vous aurez représenté ce chemin par différentes images correspondant aux écrans vus par l’utilisateur, il sera plus facile de constater s’il faut modifier la disposition des fonctionnalités principales, si celles-ci ont bien été identifiées, si quelques-unes d’entre elles doivent être supprimées et reléguées au rang d’options secondaires, etc…
Les tests utilisateurs, un MUST pour tous les développeurs d’applications
A ce niveau de la conception, il faut avoir recours aux tests utilisateurs. Essayez d’avoir des utilisateurs de différentes tranches d’âges, catégories socio-professionnelles, ayant des gouts et intérêts variés, etc… Mais qui soient représentatifs de la cible pour laquelle vous créez votre application.
Il faut essayer d’en savoir le plus possible sur leurs pensées et impressions, tout en n’oubliant que toutes les remarques négatives sont bonnes à prendre. Les phases du genre « Waouh, cette appli est superbe ! » ne vous aideront en rien. Les phrases utiles ressemblent plus à « Cette application me déplait car – raison X, Y et Z. »… Recueillez tous ces retours négatifs et essayer de les prendre en compte, parce sont eux qui vous permettront d’avancer et de concevoir une expérience utilisateur plaisante et adaptée.
Librement traduit de l'article : 6 Hot Tips For Designing A Magnificent User Experience
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

