Comment concevoir un footer de site Web plus efficace
Comment concevoir un footer de site Web plus efficace

Il va sans dire que le succès d'un site dépend de nombreux aspects. Par exemple, la facilité d'utilisation globale, la conception visuelle et la cohérence de la marque ont tous une incidence sur la satisfaction des utilisateurs sur votre site. Comment peuvent-ils facilement trouver leur chemin? A quel point ont-ils confiance en vous et votre contenu ? Pensent-ils que c'est plaisant d'utiliser votre site ?
Dans les articles précédents, nous avons déjà discuté de certains aspects qui rendent votre site plus efficace comme le menu de navigation ou la structure du contenu. Nous allons maintenant nous intéresser au pied de page (footer) de votre site. Presque tous les sites en possède un et il y a beaucoup de choses à faire pour améliorer le footer de votre site web.
Voici 5 façons de concevoir un footer plus efficace pour votre site Web.
1. L'attrait visuel
Commençons par un aspect très basique, mais efficace de votre footer de site : son attrait visuel. Même si vous ne mettez pas les boutons de réseaux sociaux, des liens, ou d'autres informations dans votre footer, il peut tout de même constituer un élément puissant de votre site. Vous pouvez garder votre site clair et simple, en évitant l'encombrement et la confusion inutile. Dans le même temps, vous ne désirez pas avoir l'air stérile, sans imagination, voire ennuyeux. Votre footer est idéal pour ajouter des détails visuels et accentuer la beauté de votre site.
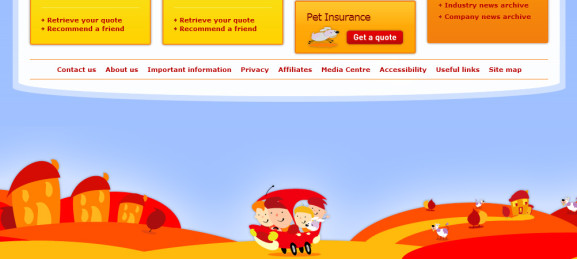
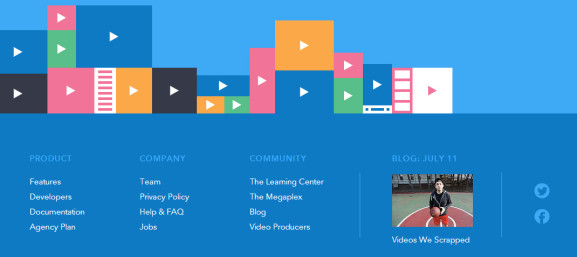
Ce footer est très énergique, vif et amusant mettant en évidence le service essentiel de l'entreprise.

Yesinsurance.co.uk est une compagnie d'assurance anglaise. Toutefois, le site semble atypique pour leur marché. Au lieu de la palette classique de couleurs à la confiance et à l'expertise, Yes Insurance a choisi des couleurs plus énergiques. Alors que l'en-tête et la zone de contenu sont conservés propres et ciblés, le footer est l'opposé. Il ne contient aucune information et ne se prend pas au sérieux afin de casser les codes du marché de l'assurance. Il est très lumineux, amusant, et met en évidence le service essentiel de la société : vivre une vie insouciante et heureuse.
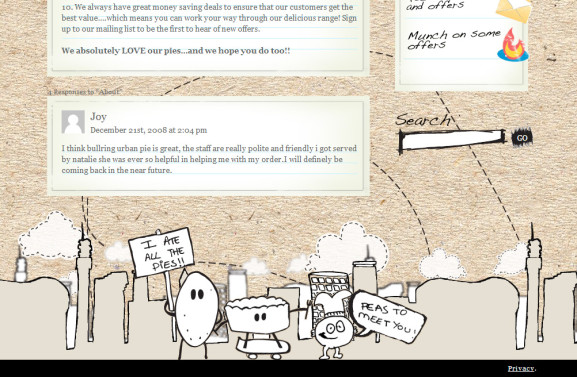
L'attrait visuel d'un site Internet affecte les émotions de vos visiteurs. Le style, les visuels et les couleurs du footer de Urban Pie correspondent parfaitement au reste du site, ajoutant à son attrait global et lui ajoutant du caractère. Le pied de page ne détient aucune information. On pourrait dire que cela le rend hors de propos car il ne contribue pas à l'efficacité du site. Cependant, l'aspect émotionnel de la conception web est très important et même un visuel simple peut avoir des effets énormes sur la façon dont nous percevons un site.

2. Le cadre visuel
En complément de l'aspect visuel pur, votre footer peut également faire partie d'un cadre visuel pour votre site web. Le cadre commence par un élément visuel dans votre header. Lors de la répétition de ce même élément ou d'un élément similaire dans le milieu ou à la fin d'une page, vous offrez à vos visiteurs un rappel visuel clair qui lui indique qu'il est toujours sur le même site.
Un cadre visuel peut être implémenté sur votre page entière afin de guider vos visiteurs de haut en bas.
Le Blog Creative Pixels enveloppe l'ensemble de son contenu dans un cadre visuel. Il commence avec une belle illustration dans le header, suivi par un tronc d'arbre qui suit tout le chemin vers le bas de la page. Le pied de page est encore une autre illustration impressionnante avec beaucoup de détails qui attend d'être découverte par le lecteur.

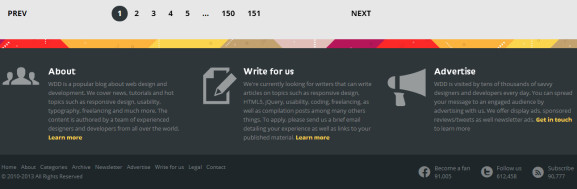
Les concepteurs du Blog Webdesigner Depot ont choisi d'intégrer leur footer dans un cadre visuel. L'illustration colorée et caractéristique de leur en-tête est répétée en footer du site. De cette façon, les visiteurs ne sont pas distraits par des éléments de conception aléatoire lors de la lecture à travers la zone de contenu.

3. Résumé du contenu
Vous pouvez également utiliser votre footer pour offrir à vos utilisateurs un résumé de votre contenu. Imaginez qu'un visiteur soit à la recherche de quelque chose de très spécifique sur votre site. Il commence au plus haut niveau de la page et suit le chemin qui semble le plus prometteur pour l'amener au contenu souhaité. Finalement, il va atteindre le footer de l'une de vos pages et s'il n'a pas encore atteint son objectif, il pourrait être frustré à ce stade. Il est donc intéressant de lui offrir une navigation alternative au contenu principal à la fin de chaque page.
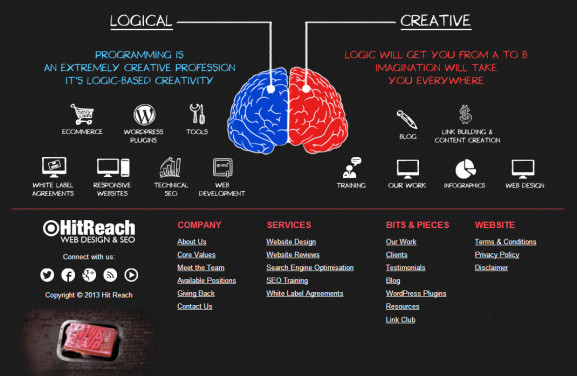
Utilisez votre footer pour vous assurer que vos visiteurs sont sur la bonne voie et les aider à trouver ce qu'ils cherchent.
L'agence HitReach a un pied de page très détaillée. Non seulement ils montrent une structure de lien hiérarchique claire de leur site mais ils offrent également une explication graphique visuelle et très accueillante de leur expertise.

Wistia va même un peu plus loin. Bien qu'ils ne placent que les liens les plus importants dans leur barre de navigation supérieure, leur footer offre une liste complète de liens vers tout leur contenu. Les liens sont structurés et il est facile de décider où aller. La navigation supérieure ne contient donc que les liens les plus importants ; tous les autres liens sont répertoriés dans la zone du footer.

4. Liens intéressants
Avez-vous des contenus intéressants que vous souhaitez partager avec vos visiteurs ? sans pour autant dédier une zone de contenu.Votre footer est l'endroit propice pour fournir à vos visiteurs des liens et des ressources intéressantes. De cette façon, vous pouvez rendre le contenu disponible sur chaque page, sans mobiliser un espace précieux en coeur de page pour valoriser votre contenu.
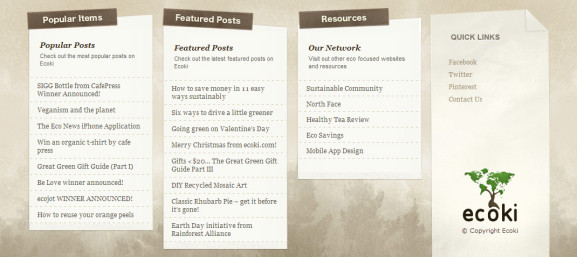
La communauté Ecoki a consacré son footer aux articles populaires et aux fonctionnalités de leur blog ainsi qu'aux ressources recommandées comme d'autres sites Web axés écologie. Cela leur permet d'afficher les liens sur chaque page, tandis que le reste du contenu change en fonction de la catégorie de contenu sélectionné.

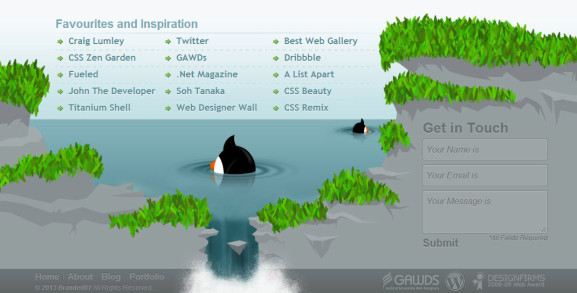
Branded07 a également décidé de présenter une sélection de liens favoris dans la zone de pied de page. En plus de ces liens, le pied de page contient un formulaire de contact et un grand visuel. Le visuel est un excellent capteur d'attention pour guider le regard du visiteur vers le contenu fourni.

5. Inspirez confiance
Votre footer peut également être un excellent moyen de transmettre de la confiance à vos utilisateurs. Rappelez-vous que votre footer devrait être identique, ou très similaire sur chaque page de votre site. Cela vous permet de l'utiliser pour diffuser des informations pratiques tout au long du parcours de vos visiteurs sur votre site. En outre, vous pouvez placer ici des informations importantes, mais qui ne rentrent pas directement dans le reste de votre contenu tels que les coordonnées, les réseaux sociaux, le copyright, etc.
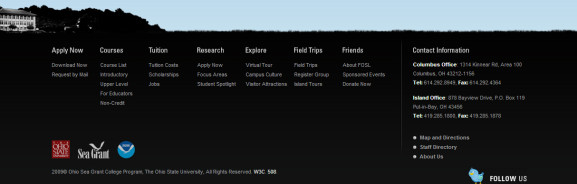
Le site du Laboratoire Stone intègre beaucoup d'informations dans son footer. Toutefois, ils parviennent à le faire de façon claire et non écrasante. Outre un aperçu du contenu de son site, il y a beaucoup d'informations qui ajoute à la crédibilité de l'éditeur. Par exemple, des informations détaillées de contact permettent d'entrer en contact par différents moyens : téléphone, email ou adresse physique.

 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

