9 détails d’expérience utilisateur que la plupart des sites négligent
9 détails d’expérience utilisateur que la plupart des sites négligent

Concevoir un site Web qui offre aux utilisateurs une expérience agréable nécessite de faire attention aux détails. Cependant, il y a tellement d'aspects à prendre en compte lors de la conception d'un site qu‘il est difficile de se rappeler de tous les détails qui peuvent optimiser son utilisabilité. Voici quelques détails importants d’expérience utilisateur, qui sont négligés par de (trop) nombreux sites. Ne pas tenir compte de ces détails peut frustrer les utilisateurs et les amener à abandonner leurs actions. Assurez-vous que votre site respecte toutes ces règles.
1. Marquer les liens visités avec une couleur différente
Visiter des liens sur une page web est parfois une tâche frustrante pour les utilisateurs si les liens qu’ils ont visités ne sont pas marqués. Le fait d’apporter une différence visuelle à ces liens – en changeant la couleur de ces derniers par exemple - permet à l’utilisateur de ne pas se rendre involontairement deux fois sur la même page. Le violet est une bonne couleur pour mettre en évidence les liens visités, car il a un effet bleu délavé, donnant aux utilisateurs l'impression que le lien a déjà été « utilisé » et « cliqué».
Lien n'ayant pas été visité
Lien ayant été visité
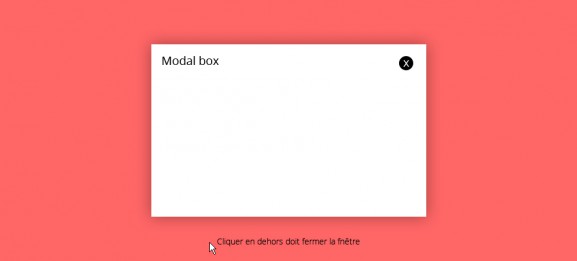
2. Fermer les fenêtres modales lorsque les utilisateurs cliquent à côté d’elles
Les fenêtres modales sont utilisées couramment par de nombreux sites. Beaucoup d’entre elles comportent un bouton «X» dans un des coins supérieurs (idéalement le coin droit), sur lequel les utilisateurs cliquent pour quitter la fenêtre. Toutefois, ce bouton «X» n'est pas une solution assez facile ou visible pour l'utilisateur lambda. Lorsque les utilisateurs veulent quitter une fenêtre modale, beaucoup d'entre eux cliquent instinctivement à côté de cette fenêtre pour afficher à nouveau la page qu’ils consultaient. Si vous forcez vos utilisateurs à cliquer sur le bouton «X» des fenêtres modales pour revenir au site, vous leur imposez un point de sortie peu visible et qui n’est atteignable que dans une petite zone. Les utilisateurs prennent du temps pour repérer ce bouton, puis pour se diriger vers celui-ci avec leur souris. Donnez plutôt aux utilisateurs la possibilité de quitter la fenêtre modale en cliquant sur une zone extérieure à celle-ci.

3. Définissez le focus du clavier sur la première zone de texte lorsque le formulaire s’affiche
Lorsque les utilisateurs voient un formulaire sur leur écran, ils savent qu'ils devront passer plusieurs fois de leur souris à leur clavier. Facilitez-leur la tâche en réglant le focus clavier sur le premier champ de texte à compléter. De cette façon, ils pourront déplacer leur main droite vers leur clavier sans avoir à cliquer sur le premier champ de texte pour commencer à taper.

4. Appuyer sur la touche "Entrée" soumet le formulaire
Un autre détail que des sites oublient sur les formulaires est de permettre aux utilisateurs de soumettre le formulaire en appuyant sur la touche "Entrée" du clavier. En activant ce raccourci, les utilisateurs peuvent soumettre des formulaires plus rapidement et plus facilement. Ceci est particulièrement important pour les formulaires de connexion, où les utilisateurs doivent saisir leur nom d'utilisateur et mot de passe souvent, et cliquer sur le bouton de connexion. Les forcer à repérer le bouton et à cliquer dessus à chaque fois peut gêner les utilisateurs et les ralentir.

Crédit : Frédéric Bisson
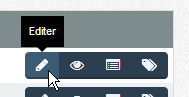
5. Ajoutez des infobulles aux icônes pour décrire leurs objectifs
Les icônes sont une manière élégante de représenter des actions spécifiques sur un site Web. Toutefois, tous les utilisateurs ne comprennent pas immédiatement à quoi correspondent certaines icônes. Il est important d’intégrer des info-bulles qui décrivent la fonction de l'icône au survol de la souris. Cela évite aux utilisateurs de procéder au hasard ou de faire des erreurs en cliquant sur les mauvaises icônes.

6. Mettez un lien vers l'accueil sur votre page de Blog
De nombreux sites Web ont une page de blog. Parfois, les sites vont utiliser un sous-domaine (blog.website.com) pour un blog WordPress personnalisé. Un petit détail que certains sites négligent est de fournir un point de retour à la page d'accueil. S’il n'y a pas de lien vers la page d'accueil, les utilisateurs doivent effacer la barre d'adresse et saisir celle de la page d'accueil pour y revenir. Un simple lien pointant vers la page d'accueil est le minimum, mais de nombreux sites ne respectent pas cette règle.
7. Agrandissez les images au clic de l'utilisateur
Certains sites comportent des images sur lesquelles les utilisateurs peuvent cliquer pour les agrandir. Des sites font l'erreur d'afficher une image de la même taille sur un fond différent lorsque les utilisateurs cliquent sur la vignette, alors que ceux-ci s'attendent à ce que s’affiche une image plus grande que la vignette sur laquelle ils ont cliqué. Mettre l'image sur un fond sombre ne va pas aider les utilisateurs à voir l’image en plus grand si la taille ne change pas.
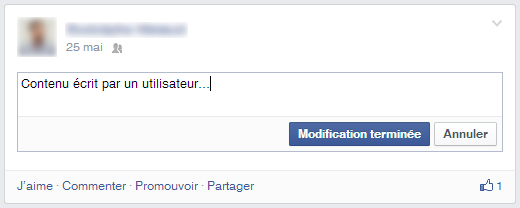
8. Donnez aux utilisateurs la possibilité de modifier ce qu'ils soumettent
Les concepteurs de sites sur lesquels il est possible de poster des commentaires ou des contenus doivent se rappeler que les utilisateurs ne sont pas parfaits et peuvent faire des erreurs lors de la publication. De nombreux sites ne permettent pas de modifier le contenu qu'ils affichent. Cela peut frustrer les utilisateurs qui font des erreurs, telles que la sélection du mauvais article, un lien vers la mauvaise URL ou des fautes d’orthographe. Une fonction d'édition simple permettant aux utilisateurs de corriger leurs erreurs réduira ces frustrations et laissera d’autres utilisateurs du site profiter pleinement du contenu.

9. Ne pas utiliser "S’enregistrer" et "Se connecter" ensemble (ou Sign Up et Sign In)
Ici il est question de la dangereuse confusion qui peut être causée par la ressemblance des termes «S’enregistrer » et « Se connecter » qui ont pourtant 2 fonctions bien différentes, ce problème est encore plus exacerbé avec la langue anglaise avec les termes « Sign Up » et « Sign In ».
La différence entre une expérience utilisateur médiocre et une expérience utilisateur agréable repose sur les détails. De nombreux sites négligent ces détails, au détriment des utilisateurs. Prêter attention à ces petits détails ne fera pas nécessairement de votre site un grand succès, mais vos utilisateurs apprécieront certainement le soin que vous aurez mis dans la conception et la facilité d’utilisation ce qui résultera dans certainement une augmentation de votre taux de conversion visiteurs / clients.
Librement traduit de l'article : 9 Small User Experience Details Most Websites Miss



 Publié par :
Publié par :