10 façons d’améliorer l’expérience utilisateur sur mobile
10 façons d’améliorer l’expérience utilisateur sur mobile

L’évolution des appareils mobiles a complètement révolutionné l’industrie du web. Aujourd’hui, alors que l’utilisation des appareils mobiles a considérablement augmenté, il est devenu plus important que jamais d’également prendre en compte les utilisateurs de sites internet sur mobile. Ce n’est pas seulement utile pour améliorer le taux de conversion, mais également pour rester en tête sur le marché.
D’après cette étude, environ 27% du trafic d’un site internet sur mobile provient des utilisateurs de smartphones et tablettes (ce chiffre peut atteindre plus de 50% selon le type de secteur d'activités et de typologies de site). En outre, pour certains pays comme les Etats-Unis et le Brésil, ce chiffre atteint déjà plus de 50%. Et ce nombre, bien que déjà élevé, continue d’augmenter chaque jour.
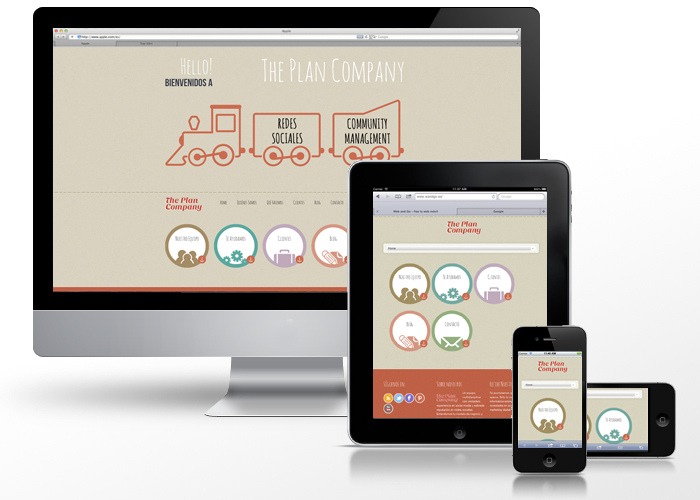
Pourquoi a-t-on besoin de sites internet adaptés aux mobiles ?

Photo credit: Alvaro Rubioc / CCBY-NC-ND
Faire performer un site internet en version mobile est un aspect qui ne peut pas être négligé. En fait, le débat sur la création de sites internet adaptés au support a été interrompu lorsque Google a lancé son algorithme “adapté mobile”, conçu pour récompenser les sites adaptés aux supports mobiles dans les résultats des recherches Google.
Mais lancer des sites adaptés aux mobiles n’est pas suffisant. Les internautes sur smartphone sont à la recherche des mêmes expériences que sur ordinateur de bureau et tablette. Personne ne veut naviguer sur un site qui a été compressé pour entrer dans la taille de l’écran. Par conséquent, vous devez vous assurer que les utilisateurs apprécient également la visite de votre site internet sur n’importe quel autre support que l’ordinateur.
Dans cet article nous allons partager 10 façons d’améliorer l’expérience utilisateur sur les sites internet adaptés aux mobiles.
1. Concevoir pour le support

Avant tout, vous devez comprendre que les internautes naviguent de manière différente sur mobile et sur ordinateur. D’après des recherches de Google, les internautes sur mobile ont tendance à être plutôt dirigé par un but. Il veulent atteindre ce qu’ils recherchent facilement et immédiatement, sans avoir à perdre de temps à sauter d’une page à l’autre.
Cela explicite clairement le fait qu’un site internet doit avoir un design simple et clair, qui aide les utilisateurs à accéder à l‘information facilement et avec leurs propres mots. Les utilisateurs détestent devoir zoomer sur de petits éléments et de petits boutons, qui ont été conçus spécialement pour apparaître sur un écran d’ordinateur.
Par conséquent, il est important de garder à l’esprit tous les facteurs qui peuvent fournir une meilleure expérience aux utilisateurs pendant la conception de site internet sur mobile.
2. Mettre l’accent sur les boutons d’action
Qu’attendez vous de vos utilisateurs lorsqu’ils visitent votre site sur mobile ? Comme nous en parlions dans le point précédent, les utilisateurs sont guidés par leurs objectifs, vous devez donc fournir un accès direct aux boutons d’actions qui améliorent votre taux de conversion.
Construisez vos pages simplement avec des boutons d’action simple et percutants. Ecrivez simplement “Obtenir un devis”, “Acheter maintenant” ou “Souscrire” en gras, de manière à ce que ce soit simple à lire et à cliquer. Vous pouvez également faire se démarquer vos boutons d’action avec des couleurs notables comme l’orange, le rouge ou le vert. D’après Apple un bouton d’action normal devrait avoir une taille minimum de 44px pour être facile et rapide à sélectionner.
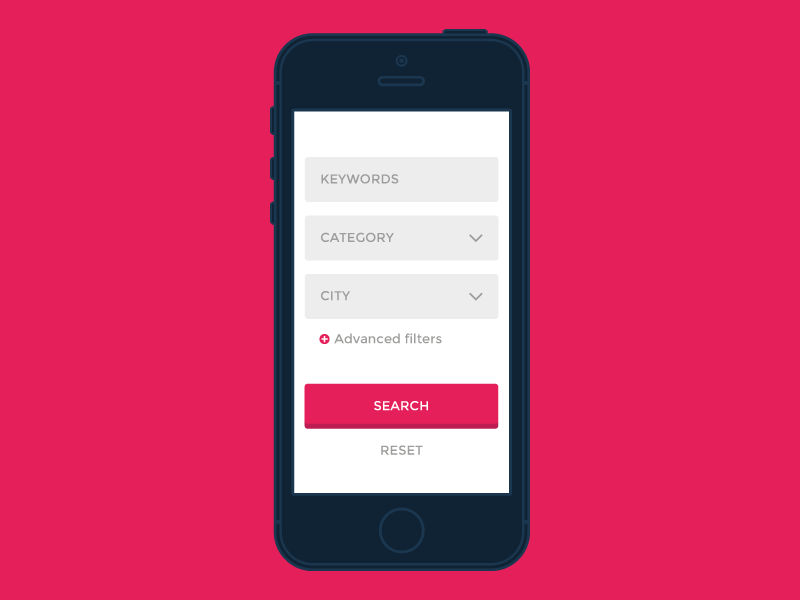
3. Réduire les formulaires
Copyright : Roberto Savino
En réalité, personne n’aime remplir de longs formulaires. De plus, lorsqu’il faut remplir des formulaires sur mobile, c’est un grand Non. Par conséquent, il est important de comprendre les préférences de vos utilisateurs et de leur donner le moyen le plus facile pour accéder à l’information. Pendant la conception de formulaire pour mobile, soyez certain de n’inclure que des champs qui soient absolument nécessaires. Aussi, mettez en avant tous les champs et les boutons de validation. Assez gros pour attirer l’attention, et être cliquables facilement pour rendre le processus de remplissage de formulaire aussi simple que possible.
4. Utiliser les images avec précaution
Les supports mobile sont plus petits que les ordinateurs et ne peuvent donc couvrir qu’une petite partie de leur contenu. Par conséquent, c’est toujours une bonne idée d’utiliser des images pour illustrer et résumer vos idées.
Mais les images peuvent représenter un challenge pour des sites internet sur mobile, puisqu’elles prennent plus de temps à charger que du texte. Cela dit, il y a différentes solutions côté client et côté serveur pour faire bien marcher les images sur support mobile sans aucun délai de chargement :
- Côté serveur, soyez sûr que l'hébergeur de votre site ait des mises à jour et des logiciels dernier cri, des serveurs rapides et une bonne bande passante. De plus, l’hébergeur devrait avoir des logiciels pertinents pour détecter les supports avec lesquels vos utilisateurs accèdent à votre site internet, et ajuster les images selon le cas,
- Côté client, il est de la responsabilité du designer d’implémenter des techniques d'optimisation d'image, et du bon code, afin d’optimiser l’affichage des images,
- De plus, soyez sûr que les images que vous choisissez pour avoir de l’impact sur votre site ne deviennent pas difficiles à comprendre sur les plus petits écrans,
- Soyez certain que les images choisies aient une taille adaptée, ce qui signifie que si votre site utilise des images larges, déterminez la valeur maximale en pixel et essayez de ne pas la dépasser. Vous pouvez réduire les pixels si nécessaire, avec des logiciels de retouche photo comme Photoshop.
5. Optimisez la vitesse de votre site mobile

Personne n’aime attendre longtemps qu’une page se charge. Seule la moitié des internautes attendrait maximum 15 secondes pour charger une page. Selon une étude récente, plus de 44% des utilisateurs quittent un site internet s’il met plus de 3 secondes à se charger. De plus, Google préfère les sites qui chargent rapidement. Si vous tenez un site WordPress vous pouvez installer différent plugins pour rendre votre site plus rapide, comme W3 Total Cache, WP Super Cache, et bien d’autres.
6. Gardez une typographie claire et concise
La taille des écrans des appareils mobiles sont plus petits en comparaison avec d’autres supports. Ainsi, vous ne pouvez pas remplir l’écran avec des titres trop grands ou si petits qu’il faut zoomer pour pouvoir les lire. Une méthode de Typecast permet de comprendre quelle proportion utiliser pour la taille des polices de caractère sur les sites mobile. D’après cette méthode, vos titres devraient être deux fois la taille du texte et vos sous-titres 1.625 fois la taille du texte, ce qui est plutôt proche du nombre d’or.
7. Simplifiez votre navigation

La navigation est l’un des facteurs les plus importants qui détermine le succès d’un site internet. Comme la rapidité du site, la navigation peut faire perdre beaucoup de visiteurs si elle est défaillante. Un site devrait fournir une navigation facile et pratique aux utilisateurs, en intégrant une barre de navigation facile à localiser, une barre de recherche et d’autres éléments important du site. Vous pouvez diminuer votre barre de navigation au nombre d’options minimum, ou une barre de navigation collée, pour une navigation plus simple.
8. Ajouter une option de recherche
L’élément le plus important, pour presque tous les utilisateurs, est la recherche. Quand vous construisez un site, considérez la barre de recherche comme un élément qui rend possible la navigation et l’accès à l’information. Le concept principal d’une navigation facile n’est pas seulement d’anticiper et de répondre à ce que le visiteur peut chercher, mais de guider les utilisateurs à travers le site.
Quand il s’agit de site mobile, vous ne pouvez pas prendre le risque de perdre un client potentiel juste parce qu’il/elle est incapable de trouver ce qu’il/elle cherche sur le site. Par exemple, si vous avez un site de e-commerce, alors une option de recherche pourrait être l’élément le plus important de votre page d’accueil. Vous pouvez également permettre l’option de recherche sur toutes les pages via une barre de navigation collée.
9. Optimisez vos couleurs sur site mobile

Les smarphones diffèrent dans de nombreuses fonctionnalités, dont le support des couleurs. Lorsque des smartphones comme HTV et Blackberry supportent plus de 65,000 couleurs, les Nokia et iPhone en supportent 16 millions. Ce qui est certainement une énorme différence en matière de design graphique de site internet. A vrai dire, avec 10 millions de couleurs vous pouvez afficher de meilleurs graphismes, qui présentent des images plus vives et plus lumineuses. Mais bien sûr vous ne pouvez pas être trop difficile. Vous devez considérer tous les appareils pour fournir la meilleure expérience utilisateur.
10. Résumez l’information essentielle
Comme l’option de recherche, les catégories et les archives de blog rendent la recherche d’information bien plus simple pour les utilisateurs. Vos utilisateurs devraient être capables de parcourir rapidement tous les articles, tutoriels ou autre information pertinente d’un coup d’oeil en cliquant sur une catégorie ou un archive.
Récapitulatif
Il y a différentes manières de rendre votre site présentable sur mobile. Toutefois, avant de plonger dans l’utilisation de ces méthodes pour augmenter votre taux de conversion et votre chiffre d’affaire sur mobile, il est important de comprendre que l’idée de lancer un site sur mobile est d’offrir une navigation plus simple et une meilleure expérience aux utilisateurs. Soyez certain de n’ajouter que les éléments pertinents et de supprimer les éléments, contenus et boutons non nécessaires.
Librement traduit de l'article 10 Ways to Enhance User Experience on a Mobile Website.
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices