Personne ne lit votre interface
Personne ne lit votre interface

Personne ne lit votre interface. Faites tester un site (en crowdtesting ou en test présentiel) et vous vous en rendrez compte. De nombreuses études ont démontré que les internautes ne lisent pas quand ils sont sur la toile. Ce constat vaut également pour les jeux, les apps, et tous les écrans avec lesquels vous interagissez. La plupart des gens balayent l’écran du regard, et repèrent les mots qui les intéressent.

Vous seriez surpris de voir le nombre de personnes qui cliquent simplement sur « Continuer »
Est-ce que les gens sont paresseux ? Insouciants ? Ou est-ce qu’ils détestent tout simplement lire ? Quelle que soit votre théorie, le résultat est toujours le même. Personne ne lit l’intégralité de votre interface, même si vous avez choisi vos termes avec soin.
En raison de ce phénomène, vous ne devez pas vous contenter d’écrire des mots et de les copier/coller dans votre interface. Le choix de ces mots entraînera peut-être des changements dans votre design. Si vous ne parvenez pas à expliquer une action en quelques mots, c’est signe que votre conception est probablement trop complexe.
En d’autres mots :
Vous ne devez pas créer votre interface en utilisant du lorem ipsum. Travaillez directement avec les termes exacts. Tester un site avec du Lorem Ipsum ne sera pas révélateur.
Voici donc 7 conseils pour concevoir grâce aux mots :
En tant que concepteur d’interface, voici quelques astuces qui peuvent faciliter la lecture de vos contenus. Ces conseils pourront surement vous être utiles lorsque vous créerez vos propres interfaces avec les termes adaptés.
1. Soyez concis
La meilleure des méthodes pour aider vos utilisateurs à lire votre interface est tout simplement d’en réduire le texte au maximum. Après avoir écrit votre première ébauche de projet, réduisez vos textes encore et encore. Supprimez les détails, utilisez des mots plus simples et allez directement à l’essentiel. Soyez sans pitié.

Plus votre texte est court, plus il sera lu.
En tant que concepteur, je sais à quel point il est tentant d’étirer vos idées et d’écrire de longs textes, mais une interface n’est pas adaptée à cela. C'est pour cette raison qu'il est nécessaire de tester un site avant sa conception/mise en ligne.
2. Ajoutez des rubriques et faites tester un site concurrent (tri de cartes)
Parfois, vous ne pourrez vraiment pas raccourcir votre texte. Lorsque c’est le cas, essayez de voir si vous pouvez ajouter un titre qui résume votre texte en quelques mots. Utilisez des mots-clés que vos utilisateurs peuvent rechercher. Ils pourront toujours continuer à lire s’ils veulent en savoir plus.

Les titres rendent votre contenu plus facile à balayer.
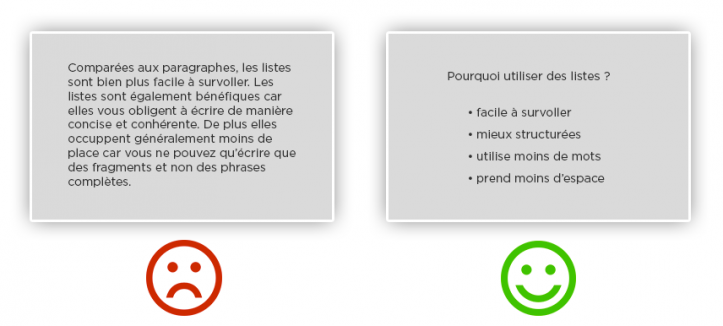
3. Faites des listes
Lorsque vous consultez des pages Web, vos yeux ont tendance à balayer l’écran de haut en bas. Il est donc généralement plus facile de lire des listes que des paragraphes.
Si vous utilisez souvent des mots comme « et » ou « aussi » tout au long d’un paragraphe, essayez de le réécrire sous forme de liste.

J’adore faire des listes.
4. Offrez-leur une pause
Certaines articles, publiés sur Medium ou WordPress, sont intrinsèquement lourds en terme de contenu et il n’y a rien de mal à cela. Mais il est parfois laborieux de lire paragraphe après paragraphe.
Pour écrire des contenus longs, il est intéressant d’ajouter de nombreuses pauses visuelles, des sauts de lignes, des images, des titres, des exemples, tout ce qui permet de briser la monotonie de la lecture. Cela permet au lecteur de respirer. Cette pause leur permet aussi de trouver ce qu’ils recherchent plus facilement et de passer à une autre partie de votre contenu.
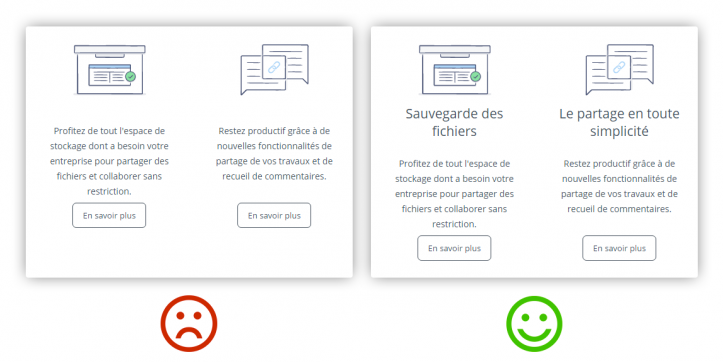
5. Prioriser vos mots
Certains auteurs ont tendance à trop se concentrer sur le choix des mots. Le choix des mots est évidemment important, mais la présentation de ces mots est tout aussi importante.
Lorsque vous choisissez vos mots, réfléchissez à la manière dont vous allez donner la priorité aux mots les plus importants sur l’écran et à comment vous donnerez moins d’importance aux mots qui le sont moins. En design, on parle de hiérarchie visuelle.
Pensez type de police, taille, couleurs, contraste, typographie, capitalisation, espacement, proximité, alignement, mouvement – toutes ces choses affectent ce qui sera lu ou non. Placez des attributs, et cherchez à trouver le bon équilibre.
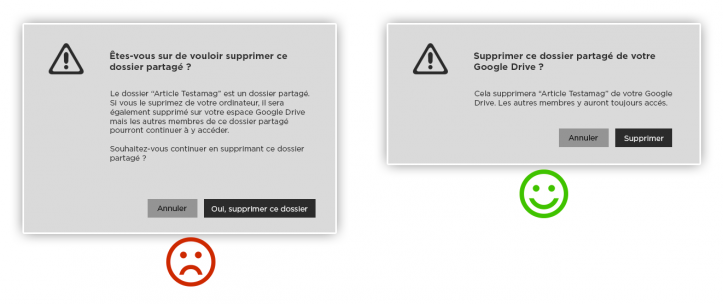
6. La révélation progressive
Lorsque vous essayez d’éduquer vos utilisateurs pour leur apprendre à effectuer une action, vous êtes parfois tenté de simplement afficher toutes les informations sur un seul écran et espérer que le lecteur s’y retrouve. Mais si votre texte fait plus de quelques lignes, il y a de grandes chances que beaucoup de gens ne le lisent pas. Alors, que devez-vous faire ?
Essayez de distiller les informations. Dans les manuels, c’est ce que l’on appelle la divulgation progressive, mais j’aime mieux l’appeler révélation progressive. Essayez de découper vos informations en petits morceaux et de les présenter étape par étape.
Vous pouvez également essayer de supprimer une partie des détails et de renvoyer vos lecteurs vers un lien où ils trouveront des documents. De nombreux produits le font en ajoutant des liens « En savoir plus ». En cliquant sur ces liens, vous serez dirigé vers une page ou vous trouverez des informations détaillées.
7. Écrivez dans des mocks(up), pas dans des docs
Avez-vous déjà écrit un texte qui vous paraissait bien sur le papier, mais qui était trop long une fois affiché ? Voilà ce qui arrive lorsque vous créez des contenus sur Google Docs, Dropbox Paper, ou avec n’importe quel autre app.
Lorsque vous écrivez votre interface, afficher les mots en contexte est crucial. Vous devez savoir comment les mots que vous choisissez apparaîtront en situation.
C’est la raison pour laquelle vous pouvez écrire dans un aperçu de l’interface (Photoshop / Axure...) plutôt que dans des documents. Écrire directement dans un aperçu d’interface aide à prendre de bonnes décisions en termes de rédaction, pour voir comment les mots s’inscriront en contexte.
Bonus : Séparez les mots
Les mots remplissent notre monde de sens. Ils nous aident à donner une signification au monde qui nous entoure. Hélas, beaucoup de gens n’aiment pas lire. Notre objectif devrait être de rendre la lecture la plus simple possible. Cela aide les gens à comprendre le monde (votre interface dans ce cas-là).
Les conseils ci-dessus ne sont que quelques-unes des méthodes à utiliser pour choisir les mots d’une interface. Vous avez vos propres astuces ? N’hésitez pas à partager vos idées, vos histoires et à donner votre avis dans les commentaires ci-dessous.
Et pour tous ceux qui détestent lire – merci d'avoir lu.
Librement traduit de l'article How to design words.
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices

