Comment bien gérer les filtres sur les pages de liste
Comment bien gérer les filtres sur les pages de liste

Dans l’utilisation des filtres sur les sites de e-commerce, il y a 2 modèles de conception qui prédominent pour l’affichage des filtres appliqués :
- Conserver les valeurs des filtres appliqués dans leur position originale, à côté des valeurs des filtres non appliqués du même type,
- Afficher tous les filtres appliqués, combinés dans une seule liste, typiquement placée soit au dessus de la liste de produit, soit au dessus des filtres.
Pourtant durant l'étude d’utilisabilité et le benchmark des Listes de Produits & Filtres menés par Baymard (mené en juin 2015), il est apparu que si un site n’utilise que l’un de ces 2 modèles, les utilisateurs n’ont qu’une partie de l’expérience d’utilisation des filtres, comparé à d’autres sites qui utilisent une combinaison des 2 modèles. Malheureusement, ce benchmark de 50 sites de e-commerce majeurs a révélé que 42% d’entre eux ont une conception des “filtres appliqués” qui ne va pas dans ce sens.
Dans cet article, nous allons présenter les résultats des tests d'utilisabilité menés par Baymard pour la conception des “filtres appliqués”, en expliquant pourquoi une combinaison des modèles est plus performante en s'appuyant sur des exemples de bonnes pratiques provenant des principaux sites de e-commerce.
1ère observation : les filtres appliqués devraient être conservés dans leur position initiale
Le problème le plus fréquemment observé durant les tests d’utilisabilité était la modification de l’emplacement des valeurs des filtres lorsque l’utilisateur les appliquait - soit à une autre position dans la liste des filtres, soit dans un aperçu sommaire des “filtres appliqués”. Durant les tests, les testeurs étaient souvent confus au moment de réaliser que le filtre sur lequel ils venaient de cliquer avait “disparu”.
Il a été révélé grâce aux tests que lorsque les utilisateurs souhaitent supprimer un filtre appliqué, l’un des premiers endroits où ils regardent est l’endroit où ils ont cliqué pour appliquer le filtre. Il devrait paraître évident qu’entraîner l’utilisateur à appliquer des filtres en les choisissant dans une liste (typiquement depuis une sidebar sur la gauche) mais ne pas permettre de supprimer ces même filtres depuis le même endroit n’est pas optimal en terme d’utilisabilité.
En outre, il est facile de voir comment les utilisateurs peuvent être induits en erreur, par exemple, par un label de filtre indiquant “Capacité de disque dur” qui n’informe plus l’utilisateur qu’une option “500GB” est déjà sélectionnée (parce qu’elle a été déplacée dans un aperçu des “filtres appliqués” quelque part ailleurs sur la page).

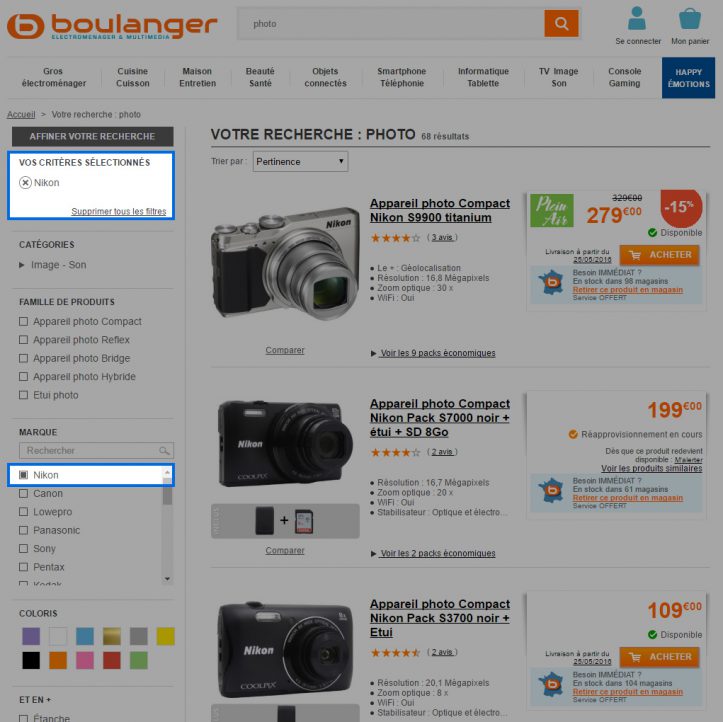
Bonne pratique du site Boulanger qui consiste à laisser le choix coché où il se trouve originellement
Les valeurs des filtres appliquées devraient par conséquent être conservées dans leur liste avec les autres valeurs du même type (non appliquées). Cela encourage le comportement utilisateur basique, qui cherche à désactiver une caractéristique du même endroit d’où il elle a été activé.
Cependant, cela ne signifie pas que ces valeurs ne peuvent pas également apparaître dans un aperçu de “filtres appliqués”. En fait, résumer ces filtres est une très bonne idée (comme nous le verrons dans la prochaine section), tout comme les laisser disponibles à leur position originale.
2ème observation : les filtres appliqués devraient être combinés dans une vue d’ensemble
Bien que les valeurs des filtres appliqués doivent être préservés dans leur position originale, cela est cependant insuffisant. Au cours des tests, afficher une combinaison de tous les filtres appliqués dans une “vue d’ensemble” a notamment permis :
- de confirmer - Faire savoir aux utilisateurs que les filtres sélectionnés ont bien été appliqués
- de contextualiser - Montrer par quels paramètres les produits actuels sont filtrés
- d'ajouter de l'interaction - Permettre de supprimer plusieurs filtres en une seule action.
Une vue d’ensemble des filtres appliqués est un bon moyen pour l’utilisateur de voir tous les critères de filtre de la liste actuelle de produits. Ceci peut être difficile si les filtres appliqués sont uniquement affichés dans leur position initiale - les valeurs seraient alors éparpillées tout le long de la liste, et dans de nombreux cas être complètement hors de l'écran lorsque l’utilisateur regarde le haut de la liste de produit.
Souvent, une vision d’ensemble de tous les filtres déjà actifs est aussi importante que le titre de la page ou le fil d’Ariane qui indique à l’utilisateur où il se trouve et quel type de liste de produit il consulte actuellement, fournissant un aperçu de tous les critères. Les tests ont montré que ce contexte est essentiel. Les testeurs qui ne retrouveraient pas un seul de leurs critères seraient plus aptes à mal comprendre à la fois le type et l’éventail des produits proposés par le site.
De plus, une vue d’ensemble des “filtres appliqués” rend la suppression de filtres plus simple pour l’utilisateur. S’il y a plus de 3 filtres appliqués, le système devrait même alors prévoir une option “Supprimer tous les filtres”.

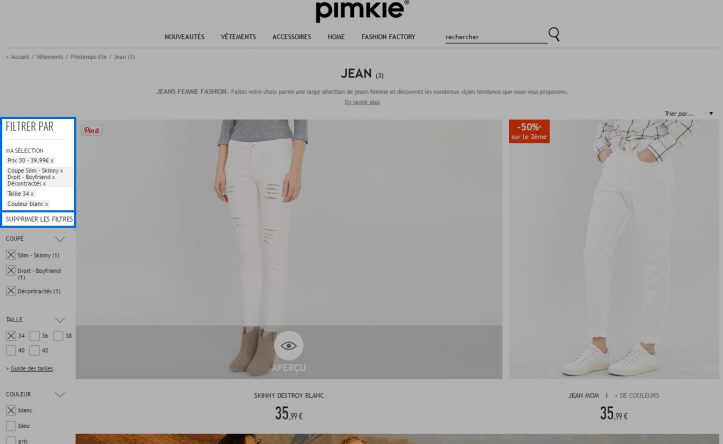
Pimkie offre la possibilité de supprimer tous les filtres d'un coup ou un par un
Une combinaison fonctionne mieux
Des analyses plus poussées sur les sessions d’utilisabilité concernant “l’état des filtres appliqués” ont révélées que pour être facile d’utilisation le design doit remplir certaines conditions :
- Être sûr que l’utilisateur peut facilement trouver n’importe quel filtre actuellement appliqué,
- Bien mettre en avant par quels critères la liste de produits actuelle est filtrée,
- Permettre à l’utilisateur de supprimer des filtres rapidement,
- Fournir de nouveaux contextes à l’utilisateur au moment de sélectionner de nouveaux filtres (actualisation de la liste au fur et à mesure de la sélection des filtres),
- Aider l’utilisateur à déduire combien de filtres d’une catégorie sont appliqués.
Une fois combinées, les 2 approches répondent à chacune des conditions ci-dessus, et par conséquent, il est recommandé d’implémenter les 2 modèles.
Les 2 sites de tests qui affichaient les “filtres appliqués” dans leur position originale dans la sidebar des filtres, et qui indiquaient un aperçu des “filtres appliqués” au dessus de la liste de produits, avaient un taux d’erreur nettement plus bas que les sites n’utilisant qu’1 des 2 modèles. Ainsi il est préférable de recommander cette approche combinatoire.
Ceci dit, les tests ont aussi révélé 2 architectures alternatives qui remplissent également les conditions vues plus haut :
- le fil d’Ariane,
- les barres d'outils horizontales.
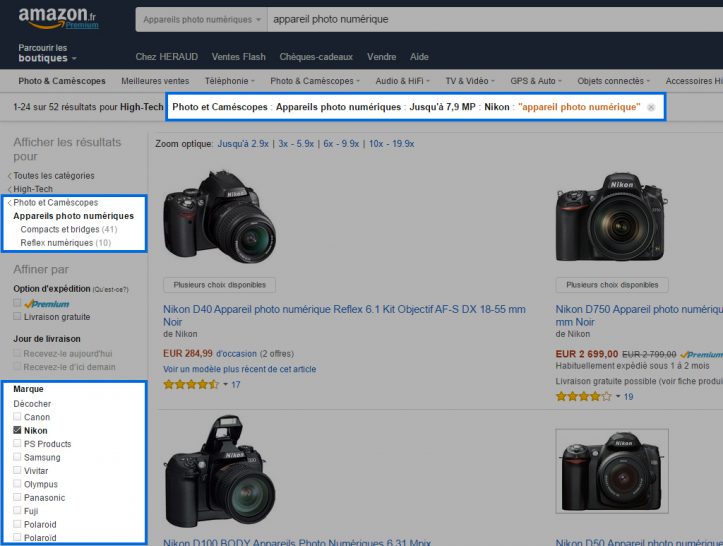
La première combine le fait de conserver les valeurs des filtres appliqués dans leur position initiale, mais ajoute également le fait de présenter ces valeurs dans un fil d’Ariane plutôt que dans un aperçu des filtres appliqués. Ceci a l’avantage d’indiquer clairement que la liste de produits présentés a une “étendue unique”, mais aussi qu’il y a un historique et une hiérarchie des filtres. Cependant il en coûte une suppression des filtres moins directs, car un filtre ne peut être supprimé qu’à partir de sa position originale.
Par ailleurs, quelques testeurs ont eu des difficultés à supprimer des filtres sur Amazon car ils essayaient de cliquer sur le fil d’Ariane (au lieu de décocher les filtres depuis la sidebar). Il est donc important de faire attention aux détails dans la conduite d’une architecture de l'information similaire, pour s’assurer d’un alignement entre les comportements du site et les attentes des utilisateurs.

Un autre moyen pour remplir les conditions de design précédentes a été observé sur des sites qui n’avaient pas la traditionnelle sidebar, mais à la place, dépendaient d’un outil de filtrage horizontal. Par nature ce type d’outil permet une vision d’ensemble des filtres appliqués tout en les conservant dans leur position originale. Ainsi le design remplit naturellement les conditions.
Il est toutefois important de noter que les outils de filtrage horizontal ne sont adéquats que pour un certain type de sites (comme il en était l’objet dans un autre article de Baymard), et ce n’est donc pas une alternative pour tous les sites.
Conclusion : afficher les filtres à la fois dans leur position originale et dans une vision d’ensemble
Pour résumer, organiser les “filtres appliqués” est une situation délicate car d’un côté l’utilisateur est confus si les valeurs des filtres changent de position, et en même temps il a le besoin d’avoir une vision d’ensemble des valeurs appliquées.
Il a été montré durant les tests que présenter les filtres appliqués uniquement dans leur position originelle, ou uniquement dans une vision d’ensemble, était insuffisant et menait à des erreurs dans la suppression des filtres, à la négligence des filtres appliqués et à une compréhension incomplète des critères de filtres disponibles de la liste de produits.
Heureusement, comme nous l’avons exposé dans cet article, les tests d’utilisabilité ont aussi montré qu’il suffisait de combiner les 2 modèles pour remplir les conditions et obtenir ainsi une architecture de l'information en adéquation avec les besoins des utilisateurs. Et en effet, les sites qui utilisent une combinaison de ces 2 modèles ont de meilleurs résultats.
En Juin 2015, 58% des 50 plus grand sites de e-commerce affichent les filtres appliqués à la fois dans leur position originale et dans une vue d’ensemble, ou utilisent un outil de filtrage horizontal. Cependant cela ne pourrait que difficilement être considéré comme un concept novateur ou qui vous aidera à vous démarquer. Au contraire, si actuellement vous ne disposez pas d’une bonne architecture concernant la gestion des filtres, c’est un domaine où vous serez probablement derrière vos concurrents car rendre difficile l'utilisation de cette fonctionnalité entache significativement l'expérience de vos utilisateurs.
Librement traduit de l'article : How to design "Applied Filters" (42% get it wrong)
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

